Rumah >hujung hadapan web >tutorial js >jQuery中DOM节点的删除方法总结(超全面)
jQuery中DOM节点的删除方法总结(超全面)
- 迷茫asal
- 2017-01-24 13:48:201212semak imbas
这篇文章主要介绍了jQuery中DOM节点的删除方法,文中介绍的很详细,内容包括empty()的基本用法、remove()的有参用法和无参用法、empty和remove区别、保留数据的删除操作detach()以及detach()和remove()区别,需要的朋友可以参考借鉴。
前言
相信大家都知道,要移除页面上节点是开发者常见的操作,jQuery提供了几种不同的方法用来处理这个问题。下面本文就进行一个详细的介绍,感兴趣的朋友们一起来看看吧。
一、empty
empty 顾名思义,清空方法,但是与删除又有点不一样,因为它只移除了 指定元素中的所有子节点。
这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本。因为,根据说明,元素里任何文本字符串都被看做是该元素的子节点。如果我们通过empty方法移除里面div的所有元素,它只是清空内部的html代码,但是标记仍然留在DOM中,通过empty移除了当前div元素下的所有p元素 但是本身id=test的div元素没有被删除。
$("button").on('click', function() {
//通过empty移除了当前div元素下的所有p元素
//但是本身id=test的div元素没有被删除
$("#test").empty()
})二、remove
remove与empty一样,都是移除元素的方法,但是remove会将元素自身移除,同时也会移除元素内部的一切,包括绑定的事件及与该元素相关的jQuery数据。
例如一段节点,绑定点击事件,如果不通过remove方法删除这个节点其实也很简单,但是同时需要把事件给销毁掉,这里是为了防止"内存泄漏",所以前端开发者一定要注意,绑了多少事件,不用的时候一定要记得销毁。通过remove方法移除div及其内部所有元素,remove内部会自动操作事件销毁方法,所以使用使用起来非常简单
remove表达式参数:
remove比empty好用的地方就是可以传递一个选择器表达式用来过滤将被移除的匹配元素集合,可以选择性的删除指定的节点,我们可以通过$()选择一组相同的元素,然后通过remove()传递筛选的规则,如:$("p").filter(":contains('3')").remove()。
<body>
<style>
.test1 {
background: #bbffaa;
}
.test2 {
background: yellow;
}
</style>
<h2>通过jQuery remove方法移除元素</h2>
<div class="test1">
<p>p元素1</p>
<p>p元素2</p>
</div>
<div class="test2">
<p>p元素3</p>
<p>p元素4</p>
</div>
<button>点击通过jQuery的empty移除元素</button>
<button>点击通过jQuery的empty移除指定元素</button>
<script type="text/javascript">
$("button:first").on('click', function() {
//删除整个 class=test1的div节点
$(".test1").remove()
})
$("button:last").on('click', function() {
//找到所有p元素中,包含了3的元素
//这个也是一个过滤器的处理
$("p").remove(":contains('3')")
})
</script>
</body>empty和remove区别
用到移除指定元素的时候,jQuery提供了empty()与remove([expr])二个方法,两个都是删除元素,但是两者还是有区别
empty方法
严格地讲,empty()方法并不是删除节点,而是清空节点,它能清空元素中的所有后代节点
empty不能删除自己本身这个节点
remove方法
该节点与该节点所包含的所有后代节点将同时被删除
提供传递一个筛选的表达式,用来指定删除选中合集中的元素
三、detach
如果我们希望临时删除页面上的节点,但是又不希望节点上的数据与事件丢失,并且能在下一个时间段让这个删除的节点显示到页面,这时候就可以使用detach方法来处理detach从字面上就很容易理解。让一个web元素托管。即从当前页面中移除该元素,但保留这个元素的内存模型对象。
官方解释:这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。 $("div").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。
当然这里要特别注意,detach方法是JQuery特有的,所以它只能处理通过JQuery的方法绑定的事件或者数据
通过 $("p").detach()把所有的P元素元素删除后,在通过append把删除的p放到页面上,可以通过点击文字测试,事件没有丢失
<body>
<p>P元素1,默认给绑定一个点击事件</p>
<p>P元素2,默认给绑定一个点击事件</p>
<button id="bt1">点击删除 p 元素</button>
<button id="bt2">点击移动 p 元素</button>
<script type="text/javascript">
$('p').click(function(e) {
alert(e.target.innerHTML)
})
var p;
$("#bt1").click(function() {
if (!$("p").length) return; //去重
//通过detach方法删除元素
//只是页面不可见,但是这个节点还是保存在内存中
//数据与事件都不会丢失
p = $("p").detach()
});
$("#bt2").click(function() {
//把p元素在添加到页面中
//事件还是存在
$("body").append(p);
});
</script>
</body>detach()和remove()区别
JQuery是一个很大强的工具库,在工作中开发中,可是有些方法还是因为不常用到,或是没有注意到而被我们而忽略。remove()和detach()可能就是其中的一个,可能remove()我们用得比较多,而detach()就可能会很少了
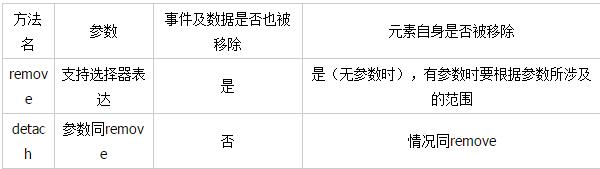
通过一张对比表来解释2个方法之间的不同

remove:移除节点
无参数,移除自身整个节点以及该节点的内部的所有节点,包括节点上事件与数据
有参数,移除筛选出的节点以及该节点的内部的所有节点,包括节点上事件与数据
detach:移除节点
移除的处理与remove一致
与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来
例如:$("p").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

