Rumah >hujung hadapan web >tutorial js >JavaScript基础重点(必看)
JavaScript基础重点(必看)
- 高洛峰asal
- 2017-01-21 09:55:171343semak imbas
接触JavaScript这门语言也就很长的时间了,但从来没有系统的去了解这么语言。趁现在刚刚毕业以及某些原因无心工作的情况下去系统的了解一下这么语言,也想通过这么语言养成写博客的习惯,因为我认为这是一件对程序员来说很神圣又很光荣的事情。
1.1背景
相信很多初学者都遗忘或混淆的就是JavaScript的官方命名:ECMAScript。2015年6月17日,ECMAScript 6发布正式版本,即ECMAScript 2015。
1.2语法
常规语法省略
重点强调:
1.原始值和对象:原始值包括布尔值、数字、字符串、null、和undefined。其他的值都是对象。两者之间最主要的区别在于它们的比较方式:每个对象都有唯一的标识且只等于自己。
var obj1={};
var obj2={};
alert(obj1 === obj2);
//false
alert(obj1===obj1);
//true
var prim1=123;
var prim2=123;
alert(prim1===prim2);
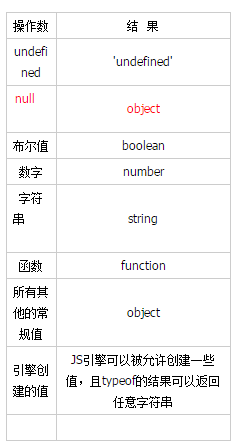
//true2.使用typeof和instanceof对值分类。
typeof

3.布尔值:
假值:undefined,null,false,-0,NaN,''
二元逻辑运算符:JavaScript中的二元逻辑运算符是短路的。如果第一个运算数就是足以确定结果的话,则不会对第二个运算数做评估。与(&&):如果第一个运算数是假值,返回它。或(||):如果第一个运算数是真值,返回它。
4.IIFE:
引入新的作用域。作用:去除闭包(函数以及它所连接的周围作用域中的变量)造成的无意共享。
例:
var result=[];
for(var i=0;i<5;i++)
{
result.push(function(){return i;});//(1)
}
console.log(result[1]()); //5 (not 1)
console.log(result[3]()); //5 (not 3)标记为(1)的这行返回值总是i的当前值,而并非函数被创建时的值。在循环结束之后,i的值为5,所以数组中所有的函数都返回这个数值。如果想要标记(1)这行的函数获得当前i值的一个快照,就可以使用IIFE.
for(var i=0;i<5;i++)
{
(function (){
var i2=i;
result.push(function(){return i2});
}()
) ;
}此上都是在整理过程中以前未注意或没有了解到的部分知识,写在此处做知识点的补充之用。
以上这篇JavaScript基础重点(必看)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多JavaScript基础重点(必看)相关文章请关注PHP中文网!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

