Rumah >hujung hadapan web >tutorial js >javascript实现简单的可随机变色网页计算器示例
javascript实现简单的可随机变色网页计算器示例
- 高洛峰asal
- 2017-01-20 17:17:151659semak imbas
本文实例讲述了javascript实现简单的可随机变色网页计算器。分享给大家供大家参考,具体如下:
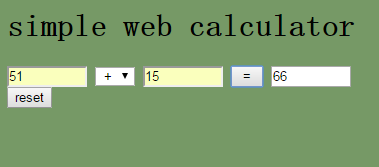
该程序能实现简单的加、减、乘、除、求余,页面还添加了随机变换颜色的功能。
运行效果图如下:

完整实例代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> Day 2 </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<script>
function calculator(){
var selection=document.form.selection.value;
var numb1=document.form.number1.value;
var numb2=document.form.number2.value;
var relnum="";
switch(selection){
case "+":
relnum=parseFloat(numb1)+parseFloat(numb2);
break;
case '-':
relnum=numb1 - numb2;
break;
case '*':
relnum=numb1 * numb2;
break;
case '/':
if(numb2==0)
alert("wrong input! ");
relnum=numb1 / numb2;
break;
case '%':
relnum=numb1 % numb2;
break;
}
document.form.result.value=relnum;
}
function sound(){
document.all.sound.src="clock.wav";
}
function changeBgcolor(){
var bgc=document.getElementById("idbgc");
var rand="";
for(var i=0;i<6;i++){
rand+=Math.round(Math.random()*9)
}
bgc.style.backgroundColor='#'+rand;
}
</script>
</HEAD>
<BODY bgcolor="aliceblue" id="idbgc">
<h1>simple web calculator</h1>
<form name="form" action="">
<input type=text name="number1" style="width:80px ">
<select name="selection">
<option value='+'> + <option>
<option value='-'>-<option>
<option value='*'>*<option>
<option value='/'>/<option>
<option value='%'>%<option>
</select>
<input type=text name="number2" style="width:80px ">
<input type="button" value=" = " onclick="calculator(),changeBgcolor()">
<input type=text name="result" style="width:80px "><br>
<input type="reset" value="reset" onclick="changeBgcolor()">
</form>
</BODY>
</HTML>希望本文所述对大家JavaScript程序设计有所帮助。
更多javascript实现简单的可随机变色网页计算器示例相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JS 实现计算器详解及实例代码(一)Artikel seterusnya:html+js实现简单的计算器代码(加减乘除)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

