Rumah >pembangunan bahagian belakang >tutorial php >Android UI控件系列:RadioButton(单选按钮)
Android UI控件系列:RadioButton(单选按钮)
- 黄舟asal
- 2017-01-19 09:13:372218semak imbas
单选按钮RadioButton在Android平台上也应用的非常多,比如一些选择项的时候,会用到单选按钮,实现单选按钮由两部分组成,也就是RadioButton和RadioGroup配合使用。
RadioButton的单选按钮;
RadioGroup是单选组合框,用于将RadioButton框起来;
在没有RadioGroup的情况下,RadioButton可以全部都选中;
当多个RadioButton被RadioGroup包含的情况下,RadioButton只可以选择一个;
注意:单选按钮的事件监听用setOnCheckedChangeListener来对单选按钮进行监听
例子:
一道选择题,选择哪个城市美女最多,当然,这个就是为了测试
RadioTest.java
package org.loulijun.radio;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class RadioTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
RadioGroup radiogroup;
RadioButton radio1,radio2,radio3,radio4;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textview=(TextView)findViewById(R.id.textview1);
radiogroup=(RadioGroup)findViewById(R.id.radiogroup1);
radio1=(RadioButton)findViewById(R.id.radiobutton1);
radio2=(RadioButton)findViewById(R.id.radiobutton2);
radio3=(RadioButton)findViewById(R.id.radiobutton3);
radio4=(RadioButton)findViewById(R.id.radiobutton4);
radiogroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
if(checkedId==radio2.getId())
{
DisplayToast("正确答案:"+radio2.getText()+",恭喜你,回答正确!");
}else
{
DisplayToast("请注意,回答错误!");
}
}
});
}
public void DisplayToast(String str)
{
Toast toast=Toast.makeText(this, str, Toast.LENGTH_LONG);
toast.setGravity(Gravity.TOP,0,220);
toast.show();
}
}strings.xml文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">哪个城市美女多?</string>
<string name="app_name">单选按钮测试</string>
<string name="radiobutton1">杭州</string>
<string name="radiobutton2">成都</string>
<string name="radiobutton3">重庆</string>
<string name="radiobutton4">苏州</string>
</resources>main.xml文件:注意,这里面,4个RadioButton包含在RadioGroup中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:id="@+id/textview1"
/>
<RadioGroup
android:id="@+id/radiogroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_x="3px"
>
<RadioButton
android:id="@+id/radiobutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton1"
/>
<RadioButton
android:id="@+id/radiobutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton2"
/>
<RadioButton
android:id="@+id/radiobutton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton3"
/>
<RadioButton
android:id="@+id/radiobutton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton4"
/>
</RadioGroup>
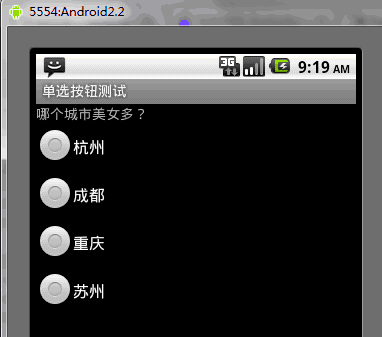
</LinearLayout>运行结果如下:

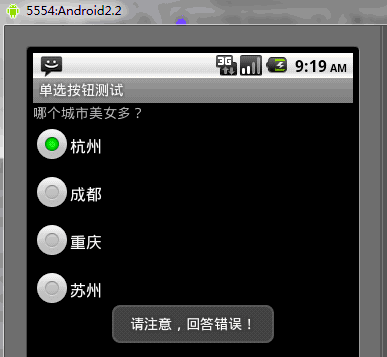
假如我们选择杭州,会提示错误的Toast

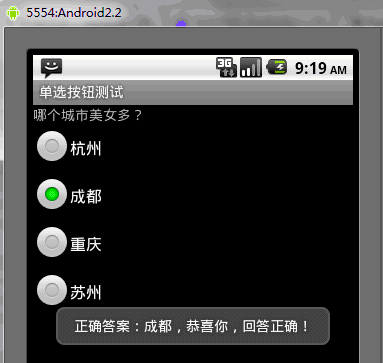
再次选中成都后,会提示答案正确

这里就可以看到,单选按钮的使用效果,如果只是使用RadioButton的话,把配置文件中RadioGroup去掉,当然,要重新为每个单选按钮设置监听,这样,这个RadioButton就跟Button没有什么区别了,我们可以选中多个,所以要注意,单选按钮要和RadioGroup一起使用,才能够实现单选的功能。
以上就是Android UI控件系列:RadioButton(单选按钮)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Android UI控件系列:DatePicker,TimePicker(日期和时间选择)Artikel seterusnya:Android UI控件系列:ImageButton(带图标的按钮)
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

