简要教程
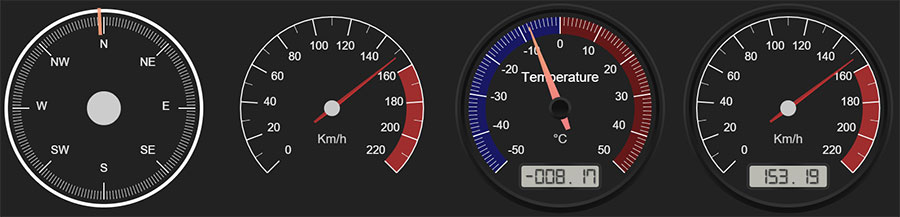
canvas-gauges是一款基于HTML5 Canvas的仪表盘插件。该仪表盘插件使用纯js来驱动动画,可以制作圆形和线性的仪表盘组件。

安装
可以通过npm来安装该仪表盘插件
$ npm install canvas-gauges
使用方法
在页面中引入gauge.min.js文件。
<script type="text/javascript" src="js/gauge.min.js"></script>
HTML结构
使用一个5ba626b379994d53f7acf72a64f9b697来作为仪表盘的容器。
<canvas id="demo"></canvas>
初始化插件
你可以通过js来初始化该仪表盘插件。例如:
var gauge = new LinearGauge({
renderTo: 'gauge-id',
colorNumbers: 'red',
width: 100,
height: 300
})也可以直接在HTML代码中使用data-*属性来配置仪表盘。上面的js代码等效于:
<canvas data-type="linear-gauge"
data-color-numbers="red"
data-width="100"
data-height="300"
></canvas>关于该canvas仪表盘的详细参数介绍和API,请参考https://canvas-gauges.com/documentation/api/
canvas-gauges仪表盘插件的github地址为:https://github.com/Mikhus/canvas-gauges
以上就是基于HTML5 canvas的仪表盘插件的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk WebApr 17, 2025 am 12:12 AMMasa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.
 HTML: Membina struktur laman webApr 14, 2025 am 12:14 AM
HTML: Membina struktur laman webApr 14, 2025 am 12:14 AMHTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





