Rumah >hujung hadapan web >html tutorial >HTML表格之简单应用
HTML表格之简单应用
- 迷茫asal
- 2017-01-17 10:41:141692semak imbas
在以前的网页布局中,我们会用表格进行布局,但是随着时间的增长,语言的进步,我们的表格布局用的也就越来越少,现在大部分的网站都会使用div+css进行布局,搜索引擎对表格布局的并不是很友好,在抓取网站的内容时,div+css布局能更好的被搜索引擎抓取,那么我们今天来谈下表格布局。
首先,我们要知道表格的标签有哪些?
f5d188ed2c074f8b944552db028f98a1 、a34de1251f0d9fe1e645927f19a896e8、b6c5a531a458a2e790c1fd6421739d1c、b4d429308760b6c2d20d6300079ed38e
我们下面写个例子,然后把这些标签都运用到例子里面
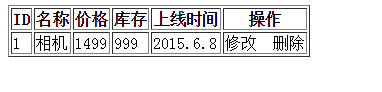
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <table border="1"> <tr> <th>ID</th> <th>名称</th> <th>价格</th> <th>库存</th> <th>上线时间</th> <th>操作</th> </tr> <tr> <td>1</td> <td>相机</td> <td>1499</td> <td>999</td> <td>2015.6.8</td> <td>修改 删除</td> </tr> </table> </body> </html>
效果图如下:

这样的效果并不是很好看的,我们继续给表格完善一下
设置固定的宽高,与边框,边框是一条实线
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
table{
width: 500px;
height:100px;
text-align: center;
}
td{
width:90px;
}
</style>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<th>ID</th>
<th>名称</th>
<th>价格</th>
<th>库存</th>
<th>上线时间</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>相机</td>
<td>1499</td>
<td>999</td>
<td>2015.6.8</td>
<td>修改 删除</td>
</tr>
</table>
</body>
</html>这样的话,表格就会好看很多了,当然我们里面还有属性,
colspan rowspan 如果制作个人简历的话,用表格布局,我们就会用到这俩个属性,合并行与单元格,这个在php中文网的 html基础入门的课程中有这块的实例,不会的小伙伴可以去参考一下!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何使用div+css进行网页布局Artikel seterusnya:html5天气预报卡片设计效果

