Rumah >hujung hadapan web >tutorial js >riot.js学习【六】杂烩2
riot.js学习【六】杂烩2
- 黄舟asal
- 2017-01-16 16:17:281410semak imbas
构建方式
Riot默认是通过”自定义标签”来构建DOM内容,但是也可以通过属性”riot-tag”,来指定使用哪种”自定义标签”来构建DOM。
如:
[code] <div riot-tag="todo" title="da宗熊"></div>
等同于:
<todo title="da宗熊"></todo>或者,你也可以在 riot.mount 中,制定构建的元素:
[code]<div id="content"></div>
<script>
// 给id="content"的元素,构建todo的内容
// 第一个参数,可以是dom元素,too
riot.mount("#content", "todo");
</script>样式
在Riot自定义标签中,可以使用style标签,给组件编写样式。Riot会把所有style的内容,插入到head标签里,不用担心样式会被重复定义。
[code]<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="riot.js"></script>
<script type="text/javascript" src="compiler.js"></script>
</head>
<body>
<todo></todo>
<todo></todo>
</body>
<!-- 最前面一定要有空格或TAB -->
<script type="riot/tag">
<todo>
<label>da宗熊</label>
<!-- 自定义样式 -->
<style>
label{color:#ccc;}
</style>
</todo>
</script>
<script type="text/javascript">
riot.mount("todo");
</script>
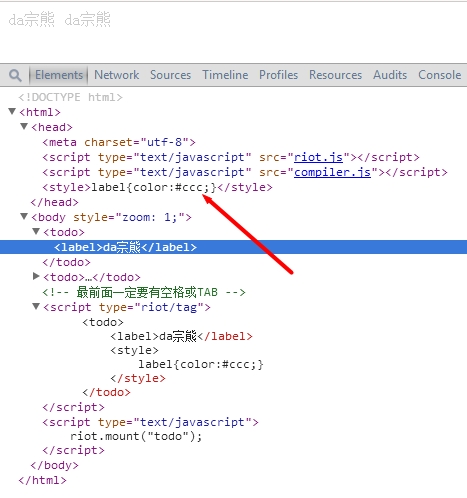
</html>最终生成:

虽然调用了两次todo标签,但最终只生成了一份样式。
each循环
要实现类似ul,ol这种列表,循环是绝对需要的,Riot内置了each属性,用于循环生成”类列表”的内容【我们不仅仅可以遍历列表,甚至可以遍历对象】。
[code]<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="riot.js"></script>
<script type="text/javascript" src="compiler.js"></script>
</head>
<body>
<todo></todo>
</body>
<!-- 最前面一定要有空格或TAB -->
<script type="riot/tag">
<todo>
<!-- 遍历列表 -->
<ul each={ item in list }>
<li>{ item }</li>
</ul>
<!-- 遍历对象 -->
<ul each={ key,value in obj }>
<li>{ key }:{ value }</li>
</ul>
// 列表内容
this.list = [
"内容1",
"内容2",
"内容3"
];
// 对象内容
this.obj = {
name: "da宗熊",
age: 26
};
</todo>
</script>
<script type="text/javascript">
riot.mount("todo");
</script>
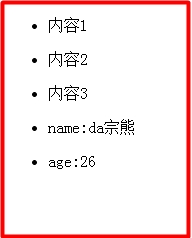
</html>生成如下:

如果列表的内容,是个对象,Riot也提供了快捷的访问方式:
[code]<script type="riot/tag">
<todo>
<ul each={ list }>
<!-- 这里的 context 已经是 list
咧 -->
<li>{ title }</li>
</ul>
// 列表内容
this.list = [
{title: "第一个"},
{title: "第二个"}
];
</todo>
</script>结果如下:

可以看出,括号表达式【{ expression }】中的上下文【this对象】,已经不是标签的上下文,而变成了当前遍历对象的当前项。
如果我们需要在 each 循环中,访问标签的上下文,可以通过”parent”关键字访问。
如:
[code]<script type="riot/tag">
<todo>
<ul each={ items }>
<li>
<span>{ title }</span>
<a onclick={ parent.remove }>删除</a>
</li>
</ul>
this.items = [{title: "da宗熊"}];
remove(e){
// 获取到当前点击, each循环中的item
// 这里就是获取到了 {title: "da宗熊"} 这个对象
var item = e.item;
var index = this.items.indexOf(item);
// 把当前项删掉
// 数组的slice,push等操作,自带了this.update操作,SO,这里省了this.update调用
this.items.splice(index, 1);
}
</todo>
</script>在event对象中,可以通过 event.item来访问到当前each循环中的当前对象。
以上就是riot.js学习【六】杂烩2的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:riot.js学习【五】杂烩1Artikel seterusnya:riot.js学习【七】脚本创建标签
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

