Rumah >hujung hadapan web >tutorial js >Flexible.js dalam js melaksanakan kemahiran skema_javascript susun atur fleksibel Taobao
Flexible.js dalam js melaksanakan kemahiran skema_javascript susun atur fleksibel Taobao
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:23:471502semak imbas
Kandungan artikel ini adalah untuk memperkenalkan amalan penyelesaian reka letak fleksibel lib-fleksibel Taobao dan berkongsi dengan semua orang untuk rujukan anda Kandungan khusus adalah seperti berikut
1. Keperluan halaman
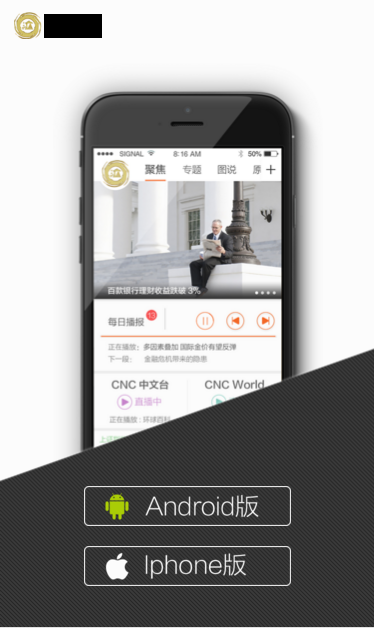
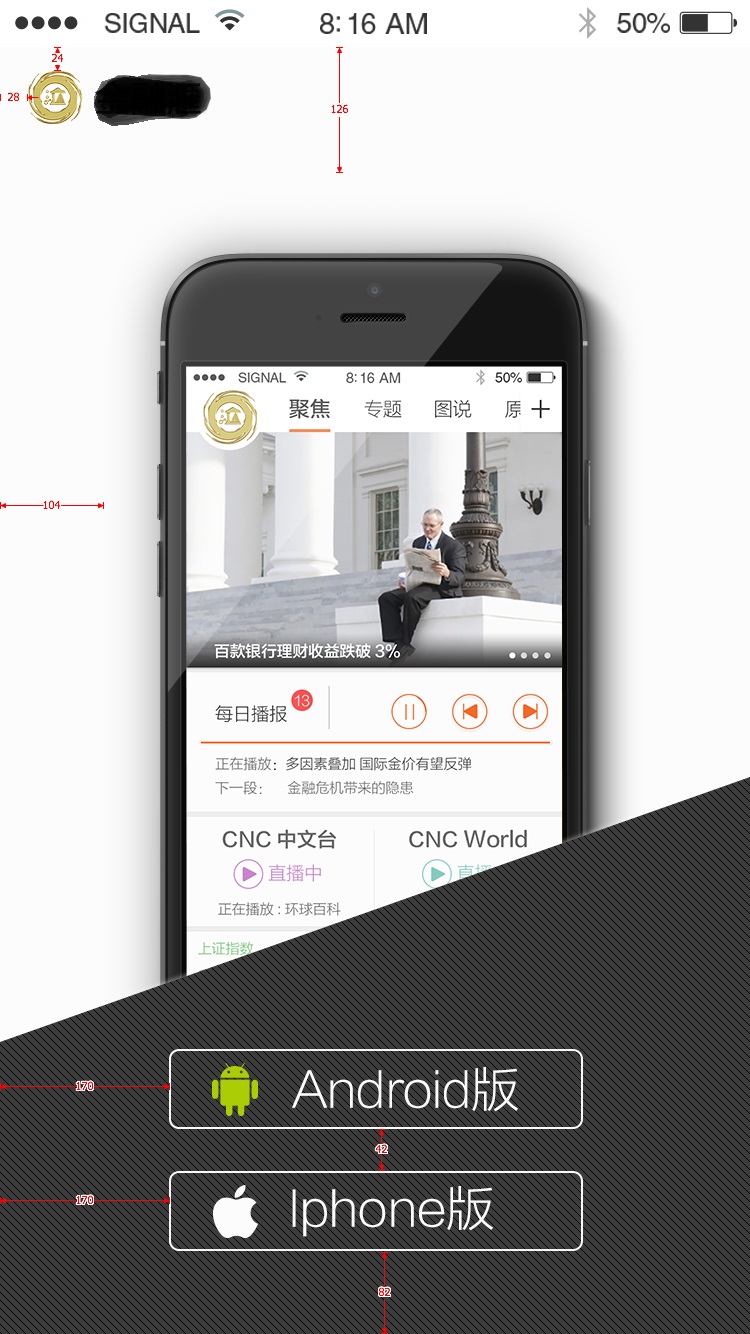
Beginilah rupa halaman tersebut (jangan komen tentang reka bentuk, ia tidak diputuskan oleh pembangun):
Ini ialah rajah dimensi (750*1334):

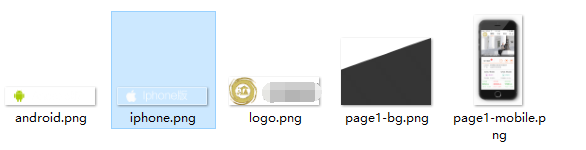
Kemudian artis akan memberikan potongan bahan berikut berdasarkan keperluan saya berdasarkan draf reka bentuk 750*1334:
Termasuk imej latar belakang dua butang muat turun, logo, latar belakang kecerunan trapezoid bawah dan imej latar belakang mudah alih bahagian badan. Ambil perhatian bahawa gambar ini semuanya dipotong daripada draf reka bentuk 750*1334, jadi saiznya ialah saiz asal dalam draf reka bentuk, seperti android.png:

Memandangkan masalah paparan retina, gabungkan idea penyesuaian berikut:

Saya rasa penyelesaian yang boleh dilaksanakan untuk menyelesaikan masalah skrin retina ialah:
1) Apabila devicePixelRatio7a7111a441f59c7b9be4bb490e2a85ca=2, imej menggunakan 750*1.5=1125, iaitu imej potongan bagi draf reka bentuk @3x yang dipanggil.
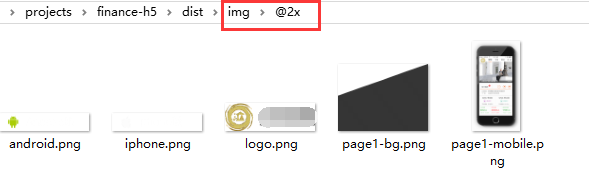
Saya meletakkan semua potongan daripada draf reka bentuk 750*1334 yang diberikan kepada saya oleh artis di bawah folder img/@2x:
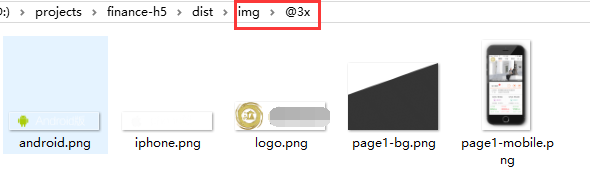
Kemudian saya memintanya untuk membantu saya membesarkan vektor draf reka bentuk 750 sebanyak 1.5 kali, dan kemudian memberikan saya potongan @3x mengikut keperluan potongan yang sama, dan meletakkannya dalam folder img/@3x:
Secara teorinya saiz gambar di bawah @3x sepatutnya sama dengan gambar di bawah @2x*1.5, tetapi potongan saya tidak begitu sempurna.
Dengan pengenalan keperluan sebelumnya dan penyediaan bahan, langkah seterusnya ialah memperkenalkan fail teras js dan menulis gaya css.
2. Perkenalkan fleksibel.js
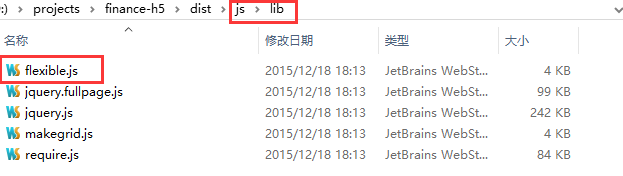
Langkah ini sebenarnya sangat mudah. Hanya salin kandungan flexible.js, buat fail flexible.js baharu secara setempat, buka dan tampalkannya. Saya meletakkan fail ini di bawah js/lib:
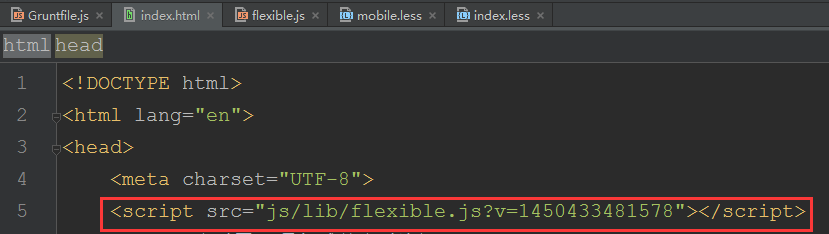
Kemudian perkenalkan fail js ini ke dalam halaman html seawal mungkin (untuk membuat kesan penyesuaian lebih cepat):
Nota: Gunakan lib-flexible, selalunya jangan tulis:
Laissez flexible.js le gérer automatiquement.
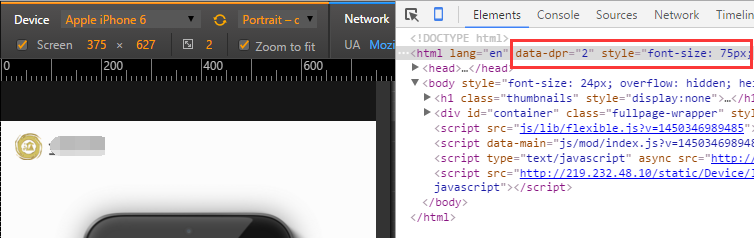
Ensuite, dans le simulateur Chrome, sélectionnez iPhone6, vous devriez pouvoir voir que la taille de la police du code HTML a été définie sur font-size : 75px :
3. Écrivez du CSS
Exigences de base :
1) À l'exception de la taille de la police, toutes les autres tailles sont converties en valeurs en unités rem en fonction de la taille du brouillon de balisage 750. La méthode de conversion est la suivante : taille du brouillon de balisage / taille de police de base du brouillon de balisage ; >
2) La taille de police standard du brouillon d'annotation = la largeur du brouillon d'annotation / 10. Par exemple, la largeur du brouillon d'annotation est de 750 et la taille de police standard du brouillon d'annotation est de 75 ; le brouillon d'annotation est de 640 et la taille de police standard du brouillon d'annotation est de 64 (donc Taobao ce plan peut être utilisé dans n'importe quelle taille de brouillon de conception)3) Si vous devez définir la taille de la police, vous pouvez suivre l'attribut data-dpr du HTML, similaire à l'écriture suivante :
[data-dpr="2"] p {
font-size: 16px;
}
[data-dpr="3"] p {
font-size: 24px;
}
.btn {
width: 414rem/@font-size-base;
height: 80rem/@font-size-base;
}
@font-size-base : 75 ;
La conversion en px2rem devient donc très simple, comme indiqué ci-dessus. Une fois less compilé, la valeur rem correcte sera calculée :
.btn {
width: 5.52rem;
height: 1.06666667rem;
}
.btn-android {
background-image: url("../img/@2x/android.png?v=@@version");
[data-dpr="3"] & {
background-image: url("../img/@3x/android.png?v=@@version");
}
}
Remarque :
- 1) Puisque Grunt est utilisé pour construire, vous devez d'abord installer node et git, puis installer grunt et bower via npm
- 2) Considérant que l'effet de défilement plein écran pourrait être requis à l'avenir, cette page a été créée avec fullpage.js dès le début, et les bibliothèques jquery et fullpage.js ont été introduites via bower
- 3) La modularisation utilise requirejs
- 4) Exécutez grunt default pour terminer la construction, puis exécutez grunt server pour démarrer l'aperçu du serveur statique.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional