哈哈好久没冒泡了,最进看见点选验证码有点意思,所以想自己写一个。
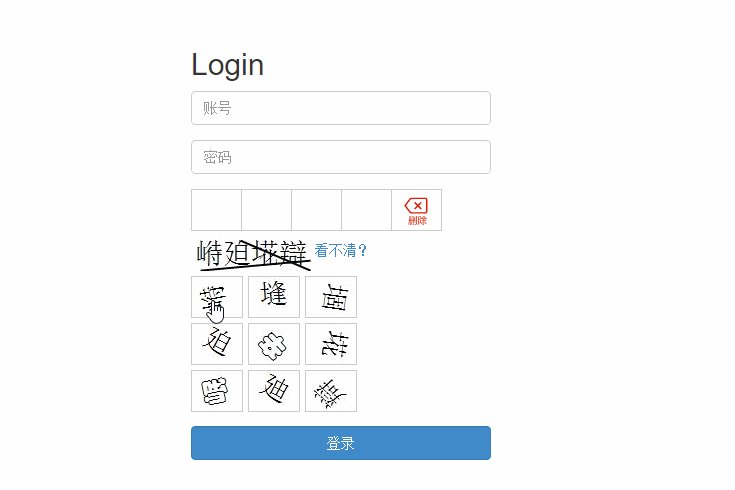
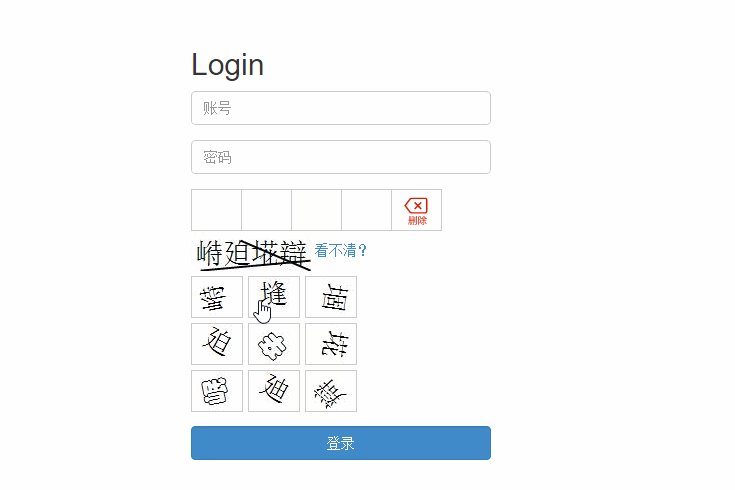
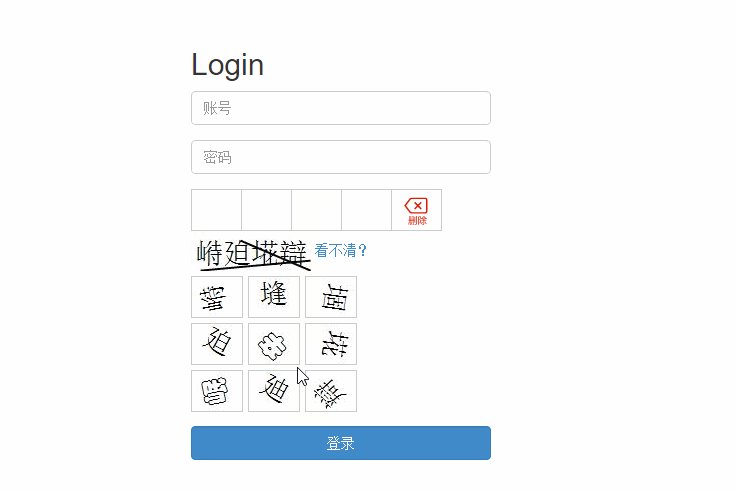
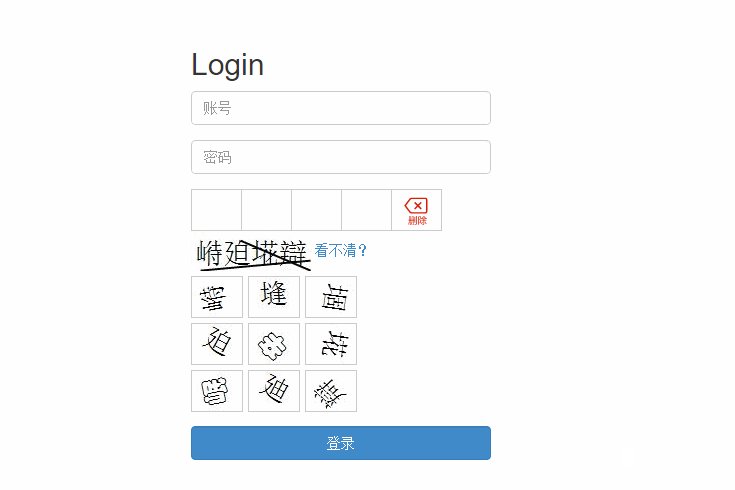
先上效果图

如果你被这个效果吸引了就请继续看下去。
贴代码前先说点思路:
1.要有一个汉字库,并按字形分类。(我在数据库里是安部首分类的)
2.获取验证码(也就是取几个文字做验证码)
3.根据取出来的文字去找形近字
4.排列验证码文字和形近字
5.绘制图片
6.显示
一、获取字库
我国文化博大精深,辣么多的字从哪儿来?当然我不可能手动加进去,于是我就在网上随便找了一个能查汉字的网站,去抓别人的数据。抓数据的方法请点传送门。传送门里说的只是思路,如果有不明白的请艾特我。我会在下面共享我的字库。
二、获取验证码
这个就比较简单了这里我就直接贴代码了,下面的代码就是随机排序后取4条数据,我这样写是为了图方便。个人觉得先随机生成ID,然后直接根据ID取数据,这样查询速度会比下面这种写法快。(注意我用的数据库是MySql)
/// <summary>
/// 获取验证码
/// </summary>
public List<VerificationCode.Model.WenZhi> GetCodeText()
{
const string sql = "SELECT * FROM wenzhi ORDER BY RAND() LIMIT 4";
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}三、根据取出来的文字去找形近字
因为第一步的时候我存部首了,所以这里我直接根据部首取获取当前部首的形近字。
/// <summary>
/// 获取答案备选
/// </summary>
/// <param name="buShouCode">部首编码</param>
/// <param name="id">当前文字ID</param>
/// <param name="number">数量</param>
/// <returns></returns>
public List<VerificationCode.Model.WenZhi> GetAnswer(string buShouCode, int id,int number=1)
{
string sql = $"SELECT * FROM wenzhi where BuShouCode='{buShouCode}' and ID <> {id} ORDER BY RAND() LIMIT "+ number;
var dataReader = dbHelper.GetDataReader(sql);
var list = DataReaderToList(dataReader);
dataReader.Close();
return list;
}四.排列验证码文字和形近字
下面的代码是先把备选答案和验证码放在一个集合里然后再对集合排序
public Model.Code GetCode()
{
var wenzlist = _wenZhiDal.GetCodeText(); //获取验证码
var listAnsuwr = new List<Answer>();//实例化备选答案对象
var answerCode = string.Empty;//答案
var result = new Model.Code
{
Id = Guid.NewGuid().ToString()
};
//根据验证码获取备选答案并把添加到答案添加到备选答案集合
foreach (var item in wenzlist)
{
answerCode += item.ID + ",";
result.AnswerValue += item.Text;
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID);
listAnsuwr.Add(new Answer { Id = item.ID.ToString(), Img = GetImage(item.Text) });
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
//如果答案个数不够就再去取几个
if (listAnsuwr.Count < 9)
{
var ran = new Random();
var randKey = ran.Next(0, 4);
var item = wenzlist[randKey];
var answerList = _wenZhiDal.GetAnswer(item.BuShouCode, item.ID, 9 - listAnsuwr.Count);
listAnsuwr.AddRange(answerList.Select(answer => new Answer { Id = answer.ID.ToString(), Img = GetImage(answer.Text) }));
}
result.CodeImg = GetImage(result.AnswerValue);//获取图片
result.AnswerValue = answerCode.TrimEnd(',');
result.Answer = RandomSortList(listAnsuwr);//打乱正确答案与形近字的顺序
return result;
}这是对集合排序的代码
/// <summary>
/// 随机排列集合
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="listT"></param>
/// <returns></returns>
private static List<T> RandomSortList<T>(IEnumerable<T> listT)
{
var random = new Random();
var newList = new List<T>();
foreach (var item in listT)
{
newList.Insert(random.Next(newList.Count + 1), item);
}
return newList;
}五、绘制图片
下面是画图的代码,验证码和备选答案对应两种不同的画法(里面注释写的还算清楚)。不要担心文字旋转x°后人类分不出来,哈哈。代码最后一句我把图片转成了Base64,方便前端调用。
private static string GetImage(string text)
{
Image image;
switch (text.Length)
{
case 1:
image = new Bitmap(50, 40);
break;
case 4:
image = new Bitmap(120, 40);
break;
default:
image = new Bitmap(50, 40);
break;
}
Brush brushText = new SolidBrush(Color.FromArgb(255, 0, 0, 0));
var graphics = Graphics.FromImage(image);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.Clear(Color.White);
var font = new Font(new FontFamily("华文彩云"), 20, FontStyle.Regular);
if (text.Length > 1)//画验证码
{
//先来两条直线做干扰 然后再画文字
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(0, 10), new Random().Next(10, 40)), new Point(new Random().Next(100, 120), new Random().Next(10, 30)));
graphics.DrawLine(new Pen(brushText, new Random().Next(1, 3)), new Point(new Random().Next(20, 50), new Random().Next(0, 10)), new Point(new Random().Next(100, 120), new Random().Next(30, 40)));
graphics.DrawString(text, font, brushText, 0, 10);
}
else//画备选答案
{
Point middle = new Point(25, 20);
graphics.TranslateTransform(middle.X, middle.Y);
//这里是360°随机旋转
graphics.RotateTransform(new Random().Next(0, 360));
var format = new StringFormat(StringFormatFlags.NoClip)
{
Alignment = StringAlignment.Center,
LineAlignment = StringAlignment.Center
};
graphics.DrawString(text, font, brushText, 0, 0, format);
}
brushText.Dispose();
graphics.Dispose();
return ImageToBase64(image);
}六、显示
直接调用GetCode方法就能返回验证码对象
下面是后台代码,应为正确答案是放在AnswerValue里的所以我先把取出来放Session里面,然后把值清空后再通过json返回给浏览器。
public string GetVerCode()
{
var code = new VerificationCode.Code().GetCode();
Session["VERCODE"] = code.AnswerValue;
code.AnswerValue = "";
return JsonConvert.SerializeObject(code);
}现在来堆点html代码
<div class="form-group">
<ul class="vercode">
<li><img src=''/></li>
<li><img src=''/></li>
<li><img src=''/></li>
<li><img src=''/></li>
<li class="delete" onclick="delete_input()"></li>
</ul>
<div>
<img id="code-image"/> <a href="javascript:void(0);" onclick="load_vercode()">看不清?</a>
</div>
<ul class="vercode-anwser">
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
<li><img /></li>
</ul>
</div>再来点js代码,这里只实现的图片上的效果,还没对数据验证(这里说说验证思路:每个图片对应一个ID,取到选择图片的ID用逗号分隔,然后与Session里的值对比)
<script>
$(function () {
//加载验证码
load_vercode();
//绑定验证码点击事件
$(".vercode-anwser").find("img").on("click", null, function () {
$(".vercode").find("img[src='']:eq(0)").attr("src", $(this).attr("src"));
});
});
function load_vercode() {
$(".vercode").find("img").attr("src", "");
$.get("GetVerCode", function (data) {
var result = JSON.parse(data);
$("#code-image").attr("src", "data:image/png;base64," + result.CodeImg);
$(".vercode-anwser").find("img").each(function (index) {
$(this).attr("src", "data:image/png;base64," + result.Answer[index].Img);
});
});
}
//删除事件
function delete_input() {
$(".vercode").find("img[src!='']:last").attr("src", "");
}
</script>到这里代码就差不多了,以上思路只是单纯的个人想法,有兴趣的朋友一起来讨论吧。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多asp.net点选验证码实现思路相关文章请关注PHP中文网!
 Menguasai C# .NET Reka Bentuk Corak: Dari Singleton ke Suntikan KetergantunganMay 09, 2025 am 12:15 AM
Menguasai C# .NET Reka Bentuk Corak: Dari Singleton ke Suntikan KetergantunganMay 09, 2025 am 12:15 AMCorak reka bentuk dalam C#.NET termasuk corak singleton dan suntikan ketergantungan. 1. Mod Singleton memastikan bahawa hanya ada satu contoh kelas, yang sesuai untuk senario di mana titik akses global diperlukan, tetapi perhatian harus dibayar kepada masalah keselamatan dan penyalahgunaan benang. 2. Suntikan Ketergantungan meningkatkan fleksibiliti dan kesesuaian kod dengan menyuntik kebergantungan. Ia sering digunakan untuk suntikan pembina, tetapi perlu untuk mengelakkan penggunaan berlebihan untuk meningkatkan kerumitan.
 C# .NET di Dunia Moden: Aplikasi dan IndustriMay 08, 2025 am 12:08 AM
C# .NET di Dunia Moden: Aplikasi dan IndustriMay 08, 2025 am 12:08 AMC#.NET digunakan secara meluas di dunia moden dalam bidang pembangunan permainan, perkhidmatan kewangan, Internet Perkara dan Pengkomputeran Awan. 1) Dalam pembangunan permainan, gunakan C# untuk program melalui enjin Perpaduan. 2) Dalam bidang perkhidmatan kewangan, C#.NET digunakan untuk membangunkan sistem perdagangan berprestasi tinggi dan alat analisis data. 3) Dari segi pengkomputeran IoT dan awan, C#.NET menyediakan sokongan melalui perkhidmatan Azure untuk membangunkan logik kawalan peranti dan pemprosesan data.
 C# .NET Framework vs. NET Core/5/6: Apa Perbezaannya?May 07, 2025 am 12:06 AM
C# .NET Framework vs. NET Core/5/6: Apa Perbezaannya?May 07, 2025 am 12:06 AM.NetFrameworkisWindows-centric, while.netcore/5/6supportscross-platformdevelopment.1) .netframework, sejak2002, isidealforwindows ApplicationsbutlimitedIncross-platformcapabilities.2) .netcore, from2016, andititsevolutions (.net5/6) tawaranbetterperformance, silang-
 Komuniti C# .NET Pemaju: Sumber dan SokonganMay 06, 2025 am 12:11 AM
Komuniti C# .NET Pemaju: Sumber dan SokonganMay 06, 2025 am 12:11 AMKomuniti pemaju C#.NET menyediakan sumber dan sokongan yang kaya, termasuk: 1. Dokumen rasmi Microsoft, 2. Sumber -sumber ini membantu pemaju meningkatkan kemahiran pengaturcaraan mereka dari pembelajaran asas ke aplikasi lanjutan.
 Kelebihan C# .NET: Ciri, Manfaat, dan Kes GunakanMay 05, 2025 am 12:01 AM
Kelebihan C# .NET: Ciri, Manfaat, dan Kes GunakanMay 05, 2025 am 12:01 AMKelebihan C#.NET termasuk: 1) ciri bahasa, seperti pengaturcaraan asynchronous memudahkan pembangunan; 2) prestasi dan kebolehpercayaan, meningkatkan kecekapan melalui kompilasi JIT dan mekanisme pengumpulan sampah; 3) sokongan silang platform, .Netcore memperluaskan senario aplikasi; 4) Pelbagai aplikasi praktikal, dengan prestasi cemerlang dari web ke desktop dan pembangunan permainan.
 Adakah C# selalu dikaitkan dengan .net? Meneroka alternatifMay 04, 2025 am 12:06 AM
Adakah C# selalu dikaitkan dengan .net? Meneroka alternatifMay 04, 2025 am 12:06 AMC# tidak selalu terikat dengan .net. 1) C# boleh berjalan dalam persekitaran runtime mono dan sesuai untuk Linux dan MacOS. 2) Dalam enjin permainan Perpaduan, C# digunakan untuk skrip dan tidak bergantung pada rangka .NET. 3) C# juga boleh digunakan untuk pembangunan sistem tertanam, seperti .netmicroframework.
 Ekosistem .NET: Peranan C#dan seterusnyaMay 03, 2025 am 12:04 AM
Ekosistem .NET: Peranan C#dan seterusnyaMay 03, 2025 am 12:04 AMC# memainkan peranan utama dalam ekosistem .NET dan merupakan bahasa pilihan untuk pemaju. 1) C# menyediakan kaedah pengaturcaraan yang cekap dan mudah digunakan, menggabungkan kelebihan C, C dan Java. 2) Melaksanakan melalui .NET Runtime (CLR) untuk memastikan operasi silang platform yang cekap. 3) C# menyokong asas untuk penggunaan lanjutan, seperti LINQ dan pengaturcaraan asynchronous. 4) Pengoptimuman dan amalan terbaik termasuk menggunakan StringBuilder dan pengaturcaraan asynchronous untuk meningkatkan prestasi dan penyelenggaraan.
 C# sebagai bahasa .net: asas ekosistemMay 02, 2025 am 12:01 AM
C# sebagai bahasa .net: asas ekosistemMay 02, 2025 am 12:01 AMC# adalah bahasa pengaturcaraan yang dikeluarkan oleh Microsoft pada tahun 2000, yang bertujuan untuk menggabungkan kuasa C dan kesederhanaan Java. 1.C# adalah bahasa pengaturcaraan yang berorientasikan objek, yang menyokong enkapsulasi, warisan dan polimorfisme. 2. Proses penyusunan C# menukarkan kod tersebut ke dalam bahasa pertengahan (IL), dan kemudian menyusunnya ke dalam pelaksanaan kod mesin dalam persekitaran runtime .NET (CLR). 3. Penggunaan asas C# termasuk pengisytiharan berubah -ubah, aliran kawalan dan definisi fungsi, sementara penggunaan lanjutan meliputi pengaturcaraan asynchronous, LINQ dan perwakilan, dan lain -lain. 5. Cadangan Pengoptimuman Prestasi termasuk penggunaan LINQ, pengaturcaraan asynchronous, dan meningkatkan kebolehbacaan kod.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan






