Rumah >hujung hadapan web >tutorial js >js给table赋值的实例代码
js给table赋值的实例代码
- 高洛峰asal
- 2016-12-29 16:29:002116semak imbas

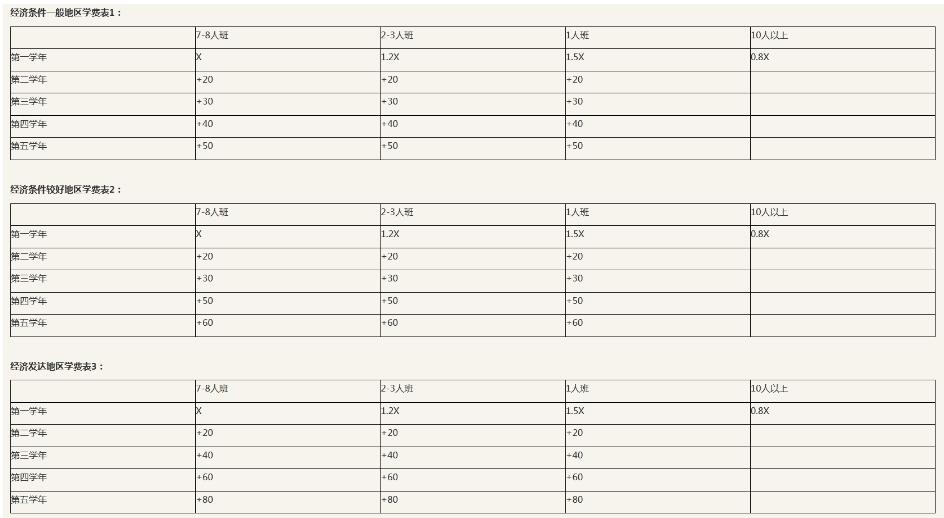
要求:用js实现给一个table赋值如上:(定义X=70
【HTML】
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">经济条件较好地区学费表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area1"></tbody>
</table>
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">经济条件较好地区学费表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area2"></tbody>
</table>
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">经济发达地区学费表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area3"></tbody>
</table>【JS】
<script>
require(["jquery"], function($) {
var x=70;
var data = [
{name:"area1",content:{bei:[1,1.2,1.5,0.8],jia:[20,30,40,50]}},
{name:"area2",content:{bei:[1,1.2,1.5,0.8],jia:[20,30,50,60]}},
{name:"area3",content:{bei:[1,1.2,1.5,0.8],jia:[20,40,60,80]}}
];
$(data).each(function (i,item){
dom = '';
bei = item.content.bei;
jia = item.content.jia;
//加载第1行
dom += '<tr>';
dom += '<td>第1学年</td>';
for(i=0;i<bei.length;i++){
dom += '<td>'+ parseInt(x*bei[i]) +'</td>';
}
dom += '</tr>';
//循环加载第2+行
for(n=0;n<jia.length;n++){
dom += '<tr>';
dom += '<td>第'+(n+2)+'学年</td>';
for(i=0;i<bei.length;i++){
dom += '<td>'+ (parseInt(x*bei[i])+jia[n]) +'</td>';
}
dom += '</tr>';
}
$('[data-json="'+item.name+'"]').html(dom);
})
});
});
</script>以上就是小编为大家带来的js给table赋值的实例代码全部内容了,希望大家多多支持PHP中文网~
更多js给table赋值的实例代码相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:js实现html table 行,列锁定的简单实例Artikel seterusnya:js将table的每个td的内容自动赋值给其title属性的方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

