做前端开发的需不需要PS
记得在之前的老东家做某一个系统开发,当时正在做界面开发,发现界面还需要添加几个图标,于是把这个需求反馈给了项目经理。过了十几分钟,项目经理跑过来告诉我:产品部的UI设计人员(当时我们的UI设计人员全部调整到产品部)需要向他们产品经理汇报这个任务,你在邮件里边简单描述下你的图标需求然后发送给产品经理再抄送给我和UI设计人员。我听了当时蛋碎满地,几个图标设计不到半个小时的事情,非搞得花上一天时间才搞完!经过这蛋碎的经历,我觉得对于一个做界面的开发人员来说,懂些PS技术还是有必要,一方面提升开发效率,另一方面做出来的界面也更好看(当然,会点PS技术,有时候还可以帮美女PP图)。下图就是使用PS的“历史记录画笔工具”以及“滤镜“->”模糊”下的高斯模糊功能实现的。

前端开发需要的PS技能是切图
本来打算一篇内容把常用工具和切图一起分享,但为了直观展示操作,本篇内容添加了很多图片,所以已经容纳不了切图功能的介绍。切图功能的介绍还是再开一篇单独介绍吧。本篇主要介绍PS的常用配置以及工具栏中经常使用的几个工具。最后还介绍了PS使用过程中的几个小技巧。
PS之前的准备工作
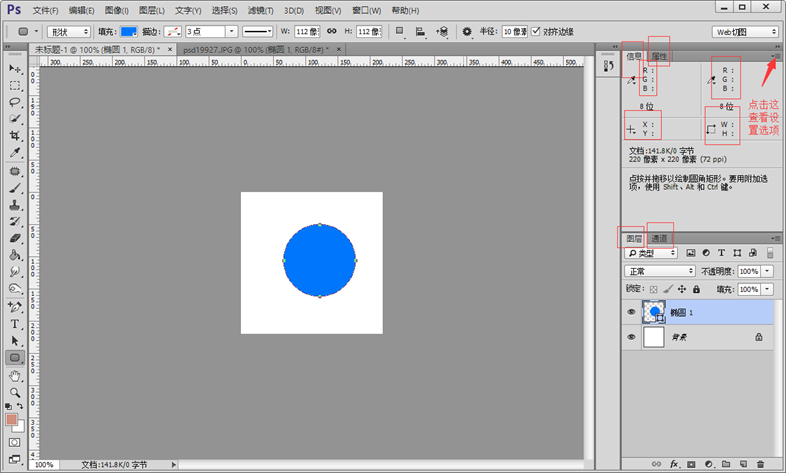
1.关闭不必要的窗口。打开PhotoShop,在开始P图或者切图之前,通常我们需要关闭不必要的窗口,仅仅保留在切图过程中用到的窗口。窗口的打开或关闭都可通过“窗口”菜单控制。一般网页设计需要用到的几个窗口是:信息、字符、图层、历史记录。

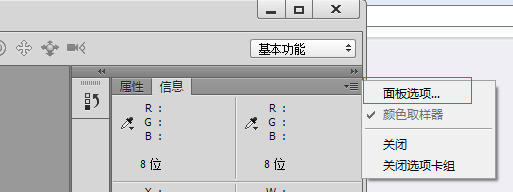
2.设置面板信息。有些时候我们在移动鼠标或者选择区域时,想知道鼠标位置或者选择区域的大小。选中“信息”窗口,打开“面板选项…”。

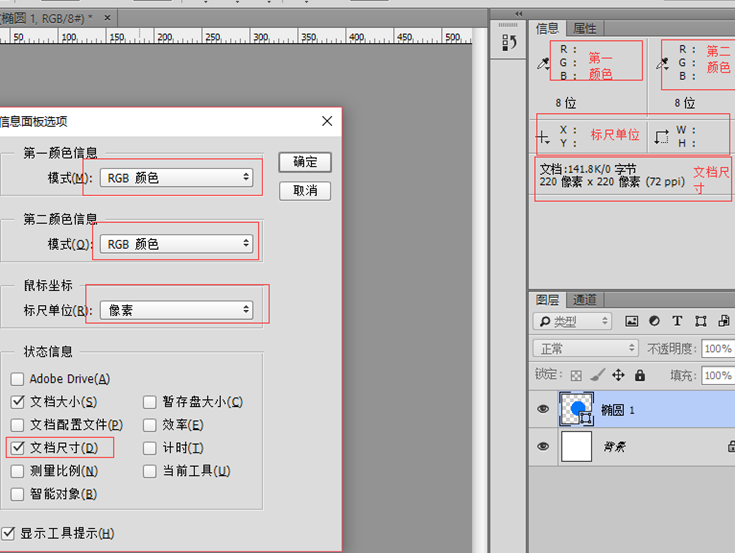
设置面板的第一颜色信息、第二颜色信息的模式为“RGB”颜色,设置鼠标坐标的标尺单位为“像素”,勾选“文档尺寸”,这些设置后面都会用到。设置完成后,我们用“选择工具”在工作区选择一个区域,信息窗口中就显示了鼠标的坐标、区域的长和宽、以及RGB颜色。

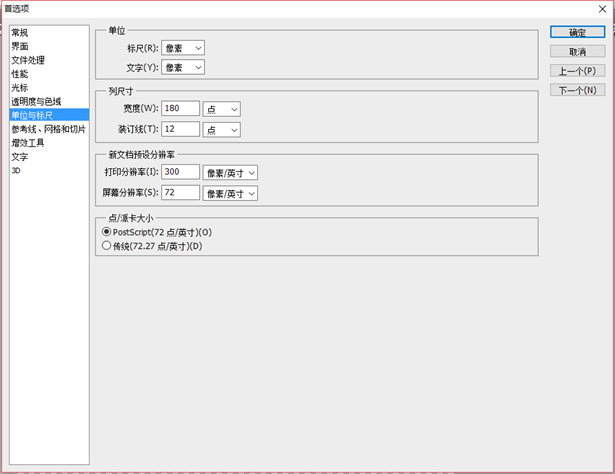
3.设置单位与标尺。选择菜单“编辑”->“首选项”->“单位与标尺”,把标尺、文字单位都改为像素。

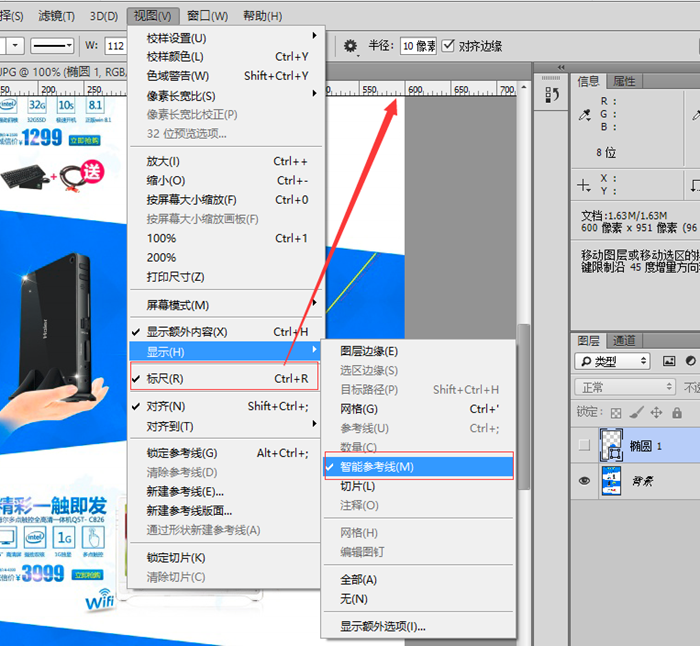
4.智能参考线和标尺。打开“视图”->“显示” 菜单,勾选“智能参考线”。选中“视图”菜单,勾选“标尺”(ctr+R)。

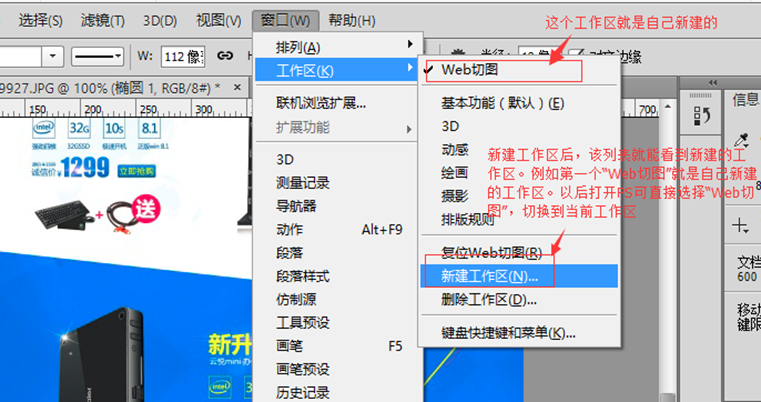
5.保存工作区。界面菜单设置后,我们肯定不希望第二次打开还得重新设置。打开菜单”窗口“->”工作区“->”新建工作区“,新建一个工作区域。下次再设计切图时可直接使用新建的工作区。

常用工具
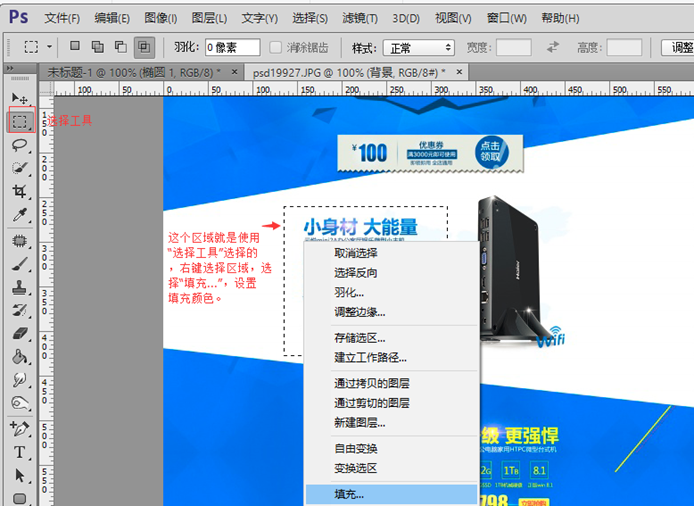
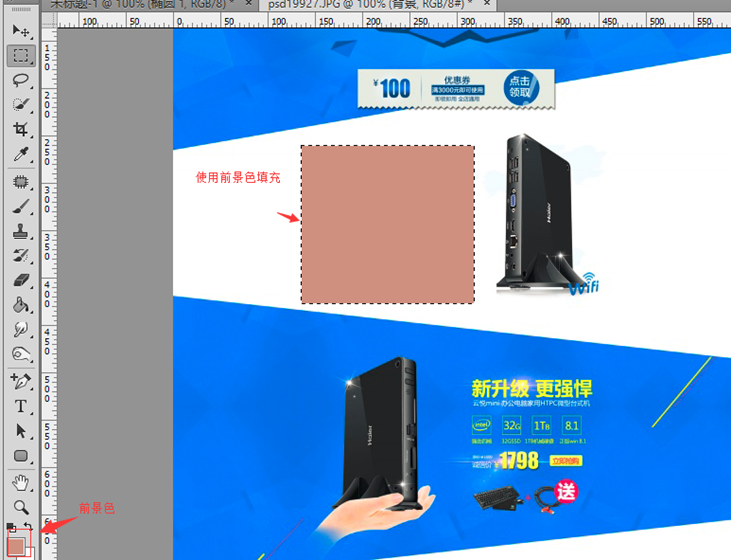
1.选择工具(快捷键M)。在工具栏中选中“选择工具”,在图层上选择一个区域,然后右键点击选中区域,选择”填充…“,弹出填充窗口,我们可以使用前景色、背景色或者其他颜色填充选择区域。



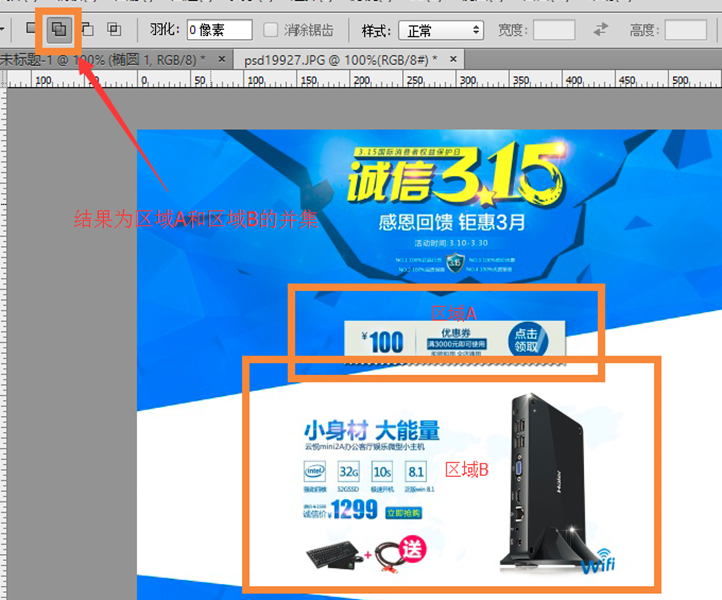
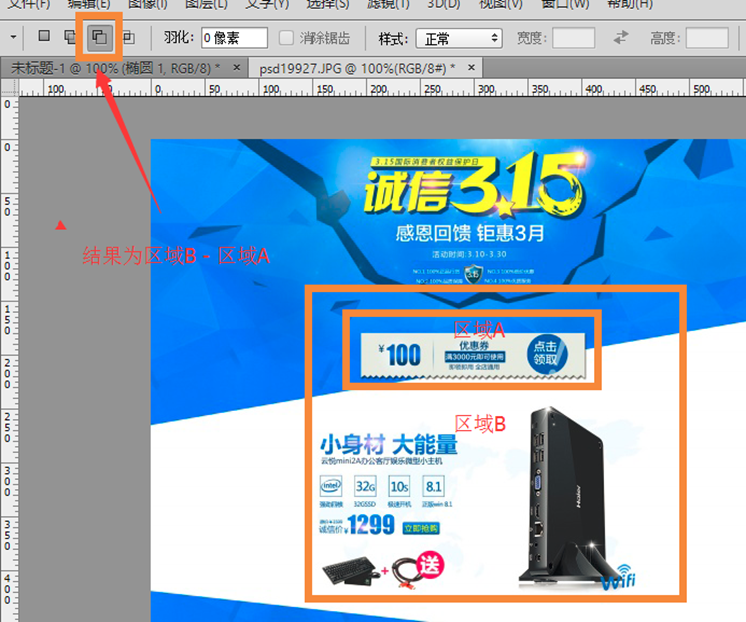
选择工具包含有矩形、椭圆、单行、单列选取工具。选择了“选择区域”工具后,上面菜单多了几个按钮,分别表示区域叠加、减消、区域交集。这几个按钮实现不同的选取功能,都可以使用快捷键Shift(叠加)和Alt键(减消)。如果是画椭圆和矩形,按住shift键时可画正方形和圆。但必须先放开鼠标左键,再放shift键才能画成功。



2.套索工具(L)。包含套索工具、多边形套索工具、磁性套索工具。功能使用和“选择工具”相似。选择了一个区域后,可按Shift键叠加新的区域。按Alt减减去某些区域。
3.快速选择工具(W)。包含“快速选择工具”和“模板工具”。功能使用和“选择工具”相似。选择了一个区域后,可按Shift键叠加新的区域。按Alt减减去某些区域。
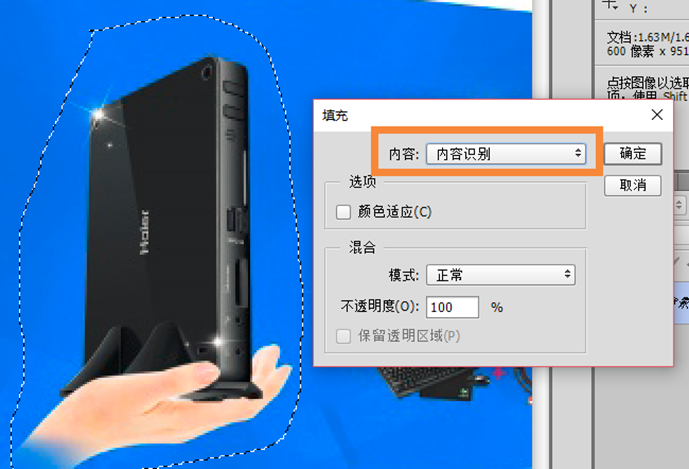
4.选择工具、套索工具、快速选择工具的内容填充。前面介绍的选择区域、套索工具、快速选择都是选择某个区域。区域选择后,可填充颜色。右键选择区域,选择“填充“菜单。弹出的界面选择”内容识别“。选择区域自动按周围的颜色填充。



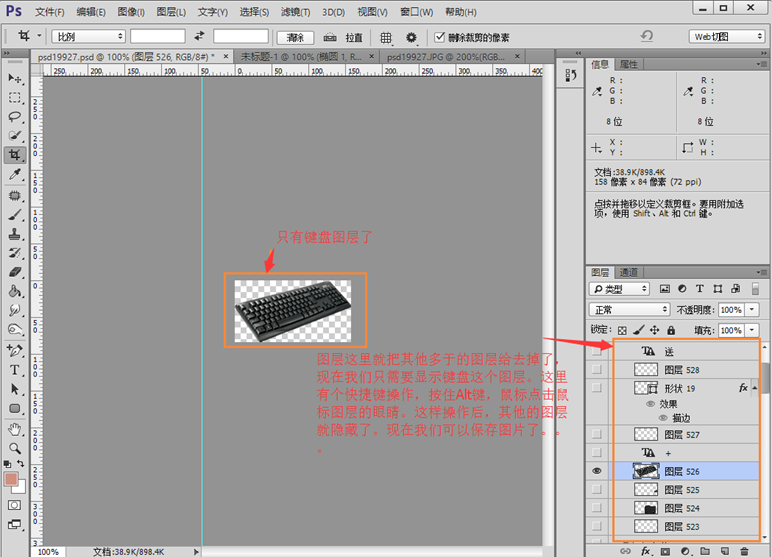
5.裁剪工具。裁剪工具用于剪切出仅仅我们需要的内容。在使用其他的区域选择工具后,把菜单切换到裁剪工具,可直接裁剪之前选择的区域。



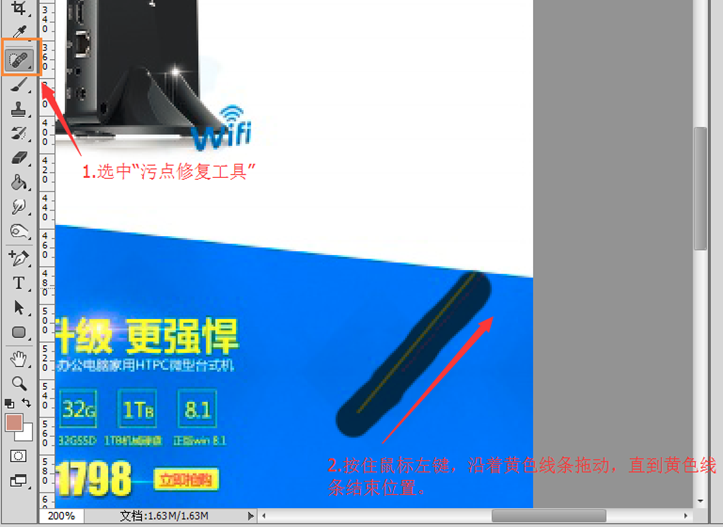
6.污点修复工具。包含污点修复工具和修补工具,污点修复工具自动取画笔周边的颜色进行融合,例如下图有一条黄色横线想去掉,可通过污点修复工具去掉。单击鼠标不放,从头拖到尾。修补工具,选择一个区域,用其他地方的内容填充。


一些小技巧
1.图层自动定位。在使用“移动工具”时,菜单栏多出了下面的“自动选择”和“图层(或者分组)”两个菜单。这两个菜单的功能类似于Visual Studio中的选中文件和解决方案目录文件的联动。右边的选项一般我们选择“图层”,而左边选项建议不勾选“自定选择”,在需要定位的时候按住Ctrl键,左键单击图像窗口的图片即可让“图层”窗口的图层自动定位。

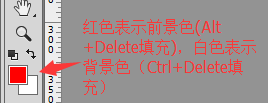
2.前景色、背景色填充。前面介绍的几个选择工具,有些时候我们选择了一个区域想用前景色或者背景色填充,怎么办?photoshop为我们提供了填充快捷键,使用Alt+Delete填充前景色,使用Ctrl+Delete前冲背景色。

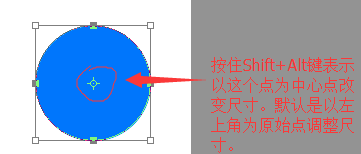
3.调整图形尺寸。如要调整一个圆的尺寸,我们知道可以使用Ctrl+T,自由变换尺寸。但有些同学不知道怎样以圆心为中心点调整,其实很简单,按住Shift+Alt键,再拖动圆形。这样图形的调整就是按照圆心调整。另外, 如果我们想画正方形或者圆,在画图之前按住Shift就可画出正方形或者圆。

更多做一个会使用PS的前端开发相关文章请关注PHP中文网!
 Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AM
Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AMPhotoshop tidak percuma, tetapi terdapat beberapa cara untuk menggunakannya dengan kos rendah atau percuma: 1. Tempoh percubaan percuma adalah 7 hari, dan anda boleh mengalami semua fungsi dalam tempoh ini; 2. Diskaun pelajar dan guru boleh mengurangkan kos sebanyak separuh, dan bukti sekolah diperlukan; 3. Pakej CreativeCloud sesuai untuk pengguna profesional dan termasuk pelbagai alat Adobe; 4. Photoshopelements dan Lightroom adalah alternatif kos rendah, dengan fungsi yang lebih sedikit tetapi harga yang lebih rendah.
 Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AM
Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AMPhotoshop bernilai pelaburan kerana ia menyediakan ciri -ciri yang kuat dan pelbagai senario aplikasi. 1) Fungsi teras termasuk penyuntingan imej, pengurusan lapisan, pengeluaran kesan khas dan pelarasan warna. 2) Sesuai untuk pereka profesional dan jurugambar, tetapi amatur boleh mempertimbangkan alternatif seperti GIMP. 3) Melanggan AdobecreativeCloud boleh digunakan seperti yang diperlukan untuk mengelakkan perbelanjaan satu kali yang tinggi.
 Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AM
Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AMPenggunaan teras Photoshop dalam reka bentuk imej kreatif adalah fungsi dan fleksibiliti yang kuat. 1) Ia membolehkan pereka mengubah kreativiti menjadi realiti visual melalui lapisan, topeng dan penapis. 2) Penggunaan asas termasuk penanaman, saiz semula dan pembetulan warna. 3) Penggunaan lanjutan seperti gaya lapisan, mod campuran dan objek pintar boleh membuat kesan kompleks. 4) Kesalahan biasa termasuk pengurusan lapisan yang tidak betul dan penggunaan penapis yang berlebihan, yang boleh diselesaikan dengan menganjurkan lapisan dan menggunakan penapis dengan munasabah. 5) Pengoptimuman prestasi dan amalan terbaik termasuk penggunaan lapisan rasional, penjimatan fail secara tetap, dan menggunakan kekunci pintasan.
 Photoshop untuk Reka Bentuk Web: Teknik Lanjutan untuk UI/UXApr 08, 2025 am 12:19 AM
Photoshop untuk Reka Bentuk Web: Teknik Lanjutan untuk UI/UXApr 08, 2025 am 12:19 AMPhotoshop boleh digunakan dalam reka bentuk web untuk membuat prototaip tinggi kesetiaan, elemen UI reka bentuk, dan mensimulasikan interaksi pengguna. 1. Gunakan lapisan, topeng dan objek pintar untuk reka bentuk asas. 2. Simulasi interaksi pengguna melalui fungsi animasi dan garis masa. 3. Gunakan skrip untuk mengautomasikan proses reka bentuk dan meningkatkan kecekapan.
 Artikel Newbie: Gunakan berus PS untuk menambah kesan retak ke font (kongsi)Apr 07, 2025 am 06:21 AM
Artikel Newbie: Gunakan berus PS untuk menambah kesan retak ke font (kongsi)Apr 07, 2025 am 06:21 AMDalam artikel sebelumnya "Mengajar anda langkah demi langkah untuk menambah kesan percetakan ke plat imej menggunakan PS (kegemaran)", saya memperkenalkan helah kecil untuk menggunakan PS untuk menambah kesan percetakan ke imej plat menggunakan PS. Artikel berikut akan memperkenalkan kepada anda cara menggunakan berus PS untuk menambah kesan retak ke fon. Mari kita lihat bagaimana untuk melakukannya.
 Photoshop Advanced Typography: Membuat kesan teks yang menakjubkanApr 07, 2025 am 12:15 AM
Photoshop Advanced Typography: Membuat kesan teks yang menakjubkanApr 07, 2025 am 12:15 AMDi Photoshop, anda boleh membuat kesan teks melalui gaya lapisan dan penapis. 1. Buat dokumen baru dan tambahkan teks. 2. Sapukan gaya lapisan seperti bayang -bayang dan cahaya luar. 3. Gunakan penapis seperti kesan gelombang dan menambah kesan serong dan pelepasan. 4. Gunakan topeng untuk menyesuaikan julat kesan dan keamatan untuk mengoptimumkan kesan visual kesan teks.
 Cara Memotong GambarApr 06, 2025 pm 10:27 PM
Cara Memotong GambarApr 06, 2025 pm 10:27 PMPemotongan adalah proses mengeluarkan bahagian latar dalam imej dan meninggalkan subjek di belakang. Kaedah pemotongan biasa termasuk: pemotongan manual: Gunakan perisian penyuntingan imej untuk menggariskan secara manual tepi subjek. Cutout Automatik: Gunakan perisian untuk mengenal pasti subjek secara automatik dan memisahkannya dari latar belakang. Gunakan alat cutout pihak ketiga: Gunakan alat khas untuk memotong imej. Cutout saluran: Gunakan saluran imej ke segmen dan pilih saluran dengan perbezaan yang jelas dari warna subjek untuk operasi.
 Cara mendapatkan tanda air dari psApr 06, 2025 pm 10:24 PM
Cara mendapatkan tanda air dari psApr 06, 2025 pm 10:24 PMAnda boleh menggunakan alat dalam talian, perisian penyuntingan imej, perisian penyuntingan video, dan aplikasi penyingkiran watermark. Kaedah khusus termasuk: menggunakan alat dalam talian, menggunakan alat setem klon, menyalin alat setem dan membaiki alat berus, menggunakan alat blur, alat penanaman dan alat pengisi kandungan, dan menggunakan aplikasi penyingkiran watermark. Pastikan anda mempunyai hak untuk berbuat demikian sebelum mengeluarkan tanda air.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Dreamweaver CS6
Alat pembangunan web visual

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





