Rumah >hujung hadapan web >tutorial js >jQuery实现删除li节点的方法
jQuery实现删除li节点的方法
- 高洛峰asal
- 2016-12-28 10:19:361341semak imbas
废话不多说了,直接给大家贴代码了,具体代码如下所示:
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
ul {
list-style: none;
}
li {
line-height: 25px;
margin-top: 3px;
}
li:hover {
background-color: #ddd;
}
li.hover {
background-color: #fc0;
}
</style>
<script src="./jquery-2.2.4.min.js"></script>
<script type="text/javascript">
$(function() {
//获取每一个li节点并设置点击事件
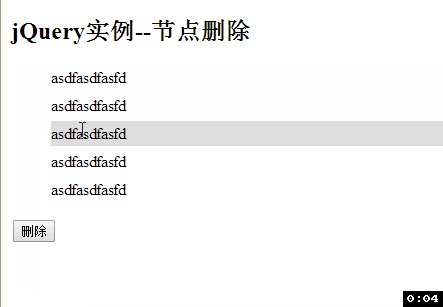
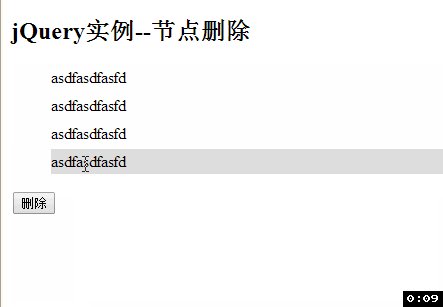
$("li").click(function() {
//当点击某一个节点的时候,增加类名为hover
$(this).toggleClass("hover");
});
//获取删除按钮并设置点击事件
$("button").click(function() {
//将类名是hover的节点删除
$("li.hover").remove();
});
});
</script>
</head>
<body>
<h2 id="hid">jQuery实例--节点删除</h2>
<ul>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
<li>asdfasdfasfd</li>
</ul>
<button>删除</button>
</body>
</html>
以上所述是小编给大家介绍的jQuery实现删除li节点的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对php中文网的支持!
更多jQuery实现删除li节点的方法相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery中值得注意的trigger方法浅析Artikel seterusnya:详解jQuery中的事件
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

