Rumah >hujung hadapan web >tutorial css >CSS3教程-文本效果
CSS3教程-文本效果
- 黄舟asal
- 2016-12-27 15:49:501517semak imbas
CSS3提供了很多的设计上的新技术和高级功能,它给Web前端开发开发带来了革命性的影响,以前很多需要JavaScript才能实现的复杂效果,现在使用CSS3就能简单地实现。本文给大家介绍CSS3教程-文本效果,希望能帮助提高你的CSS技巧。
CSS3 文本效果:
CSS3 包含多个新的文本特性。
在本文中,您将学到如下两种文本属性:
1、text-shadow
text-shadow给文字加上阴影,利用css3属性增加文字的质感而不用使用任何图片。
语法:
text-shadow:h-shadowv-shadowblurcolor;
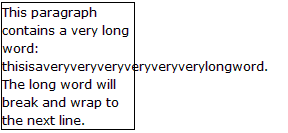
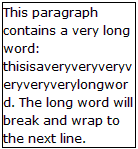
2、word-wrap
css的 word-wrap 属性用来标明是否允许浏览器在单词内进行断句,这是为了防止当一个字符串太长而找不到它的自然断句点时产生溢出现象。允许长单词换行到下一行:
语法:
p.test {word-wrap:break-word;}浏览器支持:

Internet Explorer 10、Firefox、Chrome、Safari 以及 Opera 支持 text-shadow 属性。
所有主流浏览器都支持 word-wrap 属性。
注释:Internet Explorer 9 以及更早的版本,不支持 text-shadow 属性。
CSS3 文本阴影:
在 CSS3 中,text-shadow 可向文本应用阴影。

您能够规定水平阴影、垂直阴影、模糊距离,以及阴影的颜色:
实例:
向标题添加阴影:
h1
{
text-shadow: 5px 5px 5px #FF0000;
}CSS3 自动换行:
单词太长的话就可能无法超出某个区域:

在 CSS3 中,word-wrap 属性允许您允许文本强制文本进行换行 – 即使这意味着会对单词进行拆分:

下面是 CSS 代码:
实例:
允许对长单词进行拆分,并换行到下一行:
p {word-wrap:break-word;}新的文本属性:

以上就是CSS3教程-文本效果的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Artikel berkaitan
Lihat lagi- Mengapa Chrome Memaparkan Warna Secara Berbeza Apabila Menukar Monitor?
- Mengapa Margin Auto Tidak Berfungsi dengan Kedudukan Mutlak dalam CSS?
- Bagaimanakah Saya Boleh Mengakses Kandungan Dijana CSS Menggunakan JavaScript?
- Bagaimana Saya Boleh Membuat Flexbox Berfungsi Secara Konsisten Merentasi Pelayar, Termasuk Internet Explorer 11?
- Bagaimanakah Saya Boleh Memusatkan Div Tetap dan Kedudukan Mutlak dengan Tepat dengan CSS?

