Rumah >hujung hadapan web >tutorial css >WebMatrix进阶教程(6):创建添加数据网页
WebMatrix进阶教程(6):创建添加数据网页
- 黄舟asal
- 2016-12-26 16:56:291208semak imbas
目前为止您了解了如何在WebMatrix中创建网站,如何使用样式和布局使网页更小且更容易维护,以及使浏览器能够更快地下载和呈现。您创建了动态的和数据驱动的网页,本部分将介绍如何创建网页来向数据库添加数据。
导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、 DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
创建和链接添加网页
使用WebMatrix,在Files工作区中,创建一个新网页并将它命名为“AddData.cshtml”。
删除WebMatrix为您创建的网页的默认内容,将它替换为
4a249f0d628e2318394fd9b75b4636b1Add a New Movie to the database473f0a7621bec819994bb5020d29372a
现在返回到“dataMovies.cshtml”网页。打开它,它应该类似于以下形式:
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}<div id="movieslist">
<ol>
@foreach(var row in data){
<li><a href="#">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
}
</ol>
</div>在结束16b28748ea4df4d9c2150843fecfba68之前,添加下面这行HTML。如果您还记得,前面某一部分中介绍过这是一个定位标记,HTML就是通过它定义另一个网页的链接的。
2885dd522d4d79df4e24ff94c73a0759Add a new movie5db79b134e9f6b82c0b36e0489ee08ed
运行网站并在浏览器中查看该网页。它应该类似于下图:

单击“Add a new movie”链接,您将转到之前创建的网页。

目前该网页中还没有太多内容。下一步将向其中添加内容。
作为附加练习,您可能注意到“Add a New Movie to the Database”文本与剩余部分具有不同的样式。它是一个4a249f0d628e2318394fd9b75b4636b1,但它设置样式的方式与页眉h1并不相同。我们看看能不能修复这一问题。(提示,页眉h1被视为1aa9e5d373740b65a0cc8f0a02150c53标记的子标记,但它不是。需要向CSS文件中添加什么内容才能以相同方式设置样式?)
创建添加电影表格
通常,当使用HTTP时,您的浏览器会使用HTTP协议中的GET谓词向服务器发出请求,从名称可以看出,该谓词从服务器获取信息。您一直都是这么做的,但可能还没认识到这一点,因为使用GET是浏览器请求网页的一种隐含方式。HTTP协议还支持一个名为POST的变量,它可用于向服务器发送回信息。
可以看到,拥有动态的应用程序非常好,但下一个逻辑问题是:向服务器发送数据,让服务器对数据执行某项操作,然后返回结果,这有多难?我相信您已见过数百个这样的网站:您键入一些信息,按下提交按钮将该信息发送给服务器。
这类应用程序使用了HTML窗体。当单击“提交”时,浏览器使用POST谓词将窗体字段中的信息发送到服务器。再一次说明,所有这些操作都是在幕后完成的,您无需执行任何专门的操作来使用它,但让您服务器端的代码知道请求使用了什么样的谓词很有用,这样服务器就可以相应地做出响应。您将了解如何实现此目的,以便将电影添加到数据库。
我们首先从一个非常简单的窗体开始。它不是很美观,但能够顺利完成任务。
<h1>Add a New Movie to the Database</h1> <form action="" method="post"> <p>Name:<input type="text" name="formName" /></p> <p>Genre:<input type="text" name="formGenre" /></p> <p>Year:<input type="text" name="formYear" /></p> <p><input type="submit" value="Add Movie" /></p> </form>
这是它的外观。就像我说的,它不是很美观,但稍后我们将创建一些CSS来使它更加漂亮

现在让我们看一下刚才编写来创建此窗体的HTML。
da24b917c5b151fa5674fc16d9b94e93
第一个新内容是ff9c23ada1bcecdd1a0fb5d5a0f18437标记。该标记定义一个窗体,告诉服务器用户何时按下118d473a991c12c370ca2a2115bfed18按钮,窗体中必须显示哪些内容,它所执行的操作将是HTTP POST。由于action参数是空的,所以该网页(也即AddMove.cshtml)将处理来自窗体的post。
<p>Name:<input type="text" name="formName" /></p> <p>Genre:<input type="text" name="formGenre" /></p> <p>Year:<input type="text" name="formYear" /></p>
在ff9c23ada1bcecdd1a0fb5d5a0f18437标记中,您将看到有3个d5fd7aea971a85678ba271703566ebfd控件。它们使用HTML d5fd7aea971a85678ba271703566ebfd控件,该控件可以有许多类型设置,在本例中类型为“text”,这会提供一个基本的文本框,用户可以用于输入文本。每个文本框都有一个名称,该名称是一个变量,服务器将使用它存储用户在提交之前输入到文本框中的值。
e388a4556c0f65e1904146cc1a846bee8eda37428a549240fe94c1d4a9d7422a94b3e26ee717c64999d7867364b1b4a3
最后,我们有一个类型为“submit”的d5fd7aea971a85678ba271703566ebfd控件,它定义提交按钮。当用户按下此按钮时,将调用HTTP POST操作,用户输入的数据将发送到服务器。
现在如果您按下该按钮,不会发生任何事情。这是因为您还未编写代码来处理来自服务器的回发。接下来将完成此任务。
在代码中,你需要知道执行GET还是POST方法,并进行处理,我们需要使用If(IsPost) 来判断页面是否执行了一个POST,如下代码
@{
If(IsPost)
{
// Do something on the POST
}
}
当建form时,我们已经对一些元素进行了命名,比如(formName, formGenre, formYear),当提交时,这些元素的值会被提交到服务器,比如类似 'formName=something', 'formGenre=something','formYear=something' and so on 等形式进行传送,所以,需要一些变量去赋值获取他们的值,这样操作很简单,如下代码:
@{
var MovieName="";
var MovieGenre="";
var MovieYear="";
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
}
}
这里有三个变量 (MovieName, MovieGenre and MovieYear) ,等页面被提交时,会被初始化,接下来我们需要添加代码以打开数据库并且把数据添加进去.
添加到数据库中
在之前一节中,我们已经写了'SELECT'查询语句,把数据从数据库中提出出来,现在,我们需要使用'Insert'语句把数据添加到数据库中,SQL INSERT 命令的语法如下:
INSERT INTO Table (Column1, Column2, ...ColumnN) VALUES (Value1, Value2, ... ValueN)
让我们来看一下代码:
@{
var MovieName="";
var MovieGenre="";
var MovieYear="";
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
var SQLINSERT = "INSERT INTO Favorites (Name, Genre, ReleaseYear) VALUES (@0, @1, @2)";
var db = Database.Open("Movies");
db.Execute(SQLINSERT, MovieName, MovieGenre, MovieYear);
}
}我们创建了字符串 SQLINSERT,Razor引擎允许格式化语句对参数进行赋值,@0, @1, @2分别代表MovieName, MovieGenre, MovieYear这三个参数的占非符.
db.Execute()之后我们在添加一条语句,一边重定向到datamovies.cshtml一边查看添加后的结果:
Response.Redirect("datamovies.cshtml");
现在,我们添加一条数据如下图:

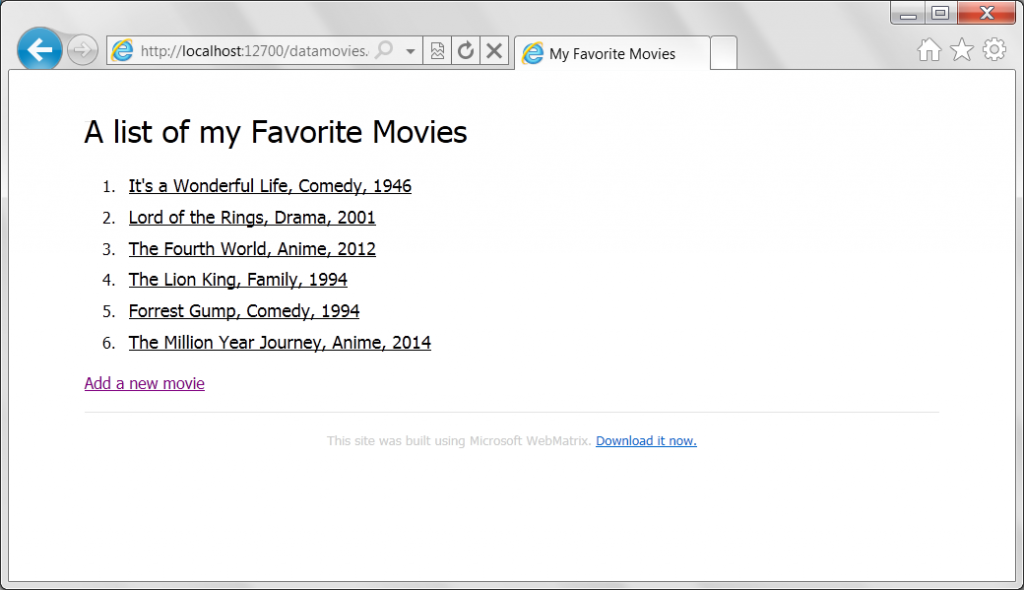
点击 "Add Movie"按钮,数据将会被添加到数据库,我们来看一下效果:

以上就是WebMatrix进阶教程(6):创建添加数据网页的内容,更多相关内容请关注PHP中文网(www.php.cn)!

