Rumah >hujung hadapan web >tutorial css >WebMatrix进阶教程(2):教您如何使用WebMatrix创建第一个网页
WebMatrix进阶教程(2):教您如何使用WebMatrix创建第一个网页
- 黄舟asal
- 2016-12-26 16:21:341782semak imbas
导读:Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。
WebMatrix使您能够轻松创建网站。您可以从一个开源应用程序(比如WordPress、Joomla、DotNetNuke或Orchard)开始,WebMatrix会为您处理下载、安装和配置这些应用程序的任务。或者您可以使用许多内置的模板自行编写代码,这些模板有助于您迅速上手。无论您做何选择,WebMatrix都提供了您的网站运行所需的一切内容,包括Web服务器、数据库和框架。通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。
您可以从http://web.ms/webmatrix下载它。
现在您只需花几个小时便可学会使用WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、数据库等知识以及如何编写简单的Web应用程序。内容如下:
在第1部分中您了解了WebMatrix的基本概念,了解了如何安装并运行它。在本章中将使用它创建您的第一个网站,以及向其中填充您的第一个网页。
创建网站
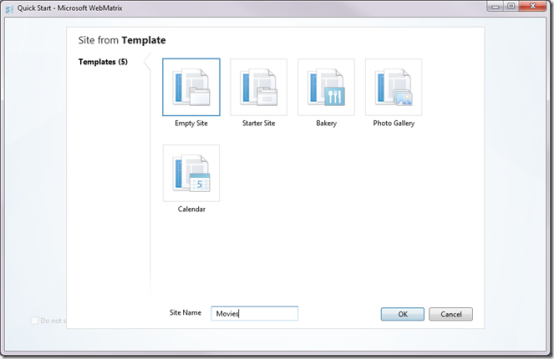
选择“来自模板的网站”选项,您将看到下面的对话框。请注意,您可能看到许多不同的模板,因为WebMatrix的功能不断在改进。您需要使用的是Empty Site模板。选择此模板,将它命名为Movies。

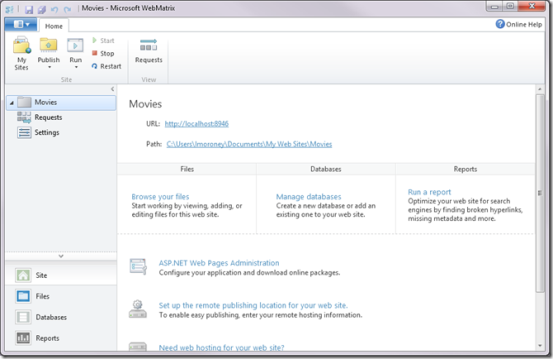
当按下OK时,WebMatrix将为您创建一个新的空网站。然后此网站将被加载到WebMatrix编辑器中。您可以在这里看到这一点:

在进一步开发之前,理解在这里看到的一些内容会有所帮助。第一点是WebMatrix不仅仅是一个代码编辑工具。它集成了一个名为IIS Express的Web服务器。Web服务器是一个特殊的软件,它监听Internet的数据请求,通过(通常是向Web浏览器)传送该数据来回答该请求。
只要您打开浏览器并键入类似http://www.microsoft.com这样的内容,您就会调用Microsoft的Web服务器,该服务器将通过发送HTML、JavaScript、CSS、图片等代码来回应。然后您的浏览器会将它们组合到一个网页中。

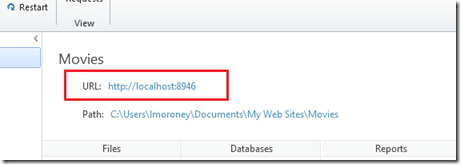
在WebMatrix中内置一个服务器,使您能够像使用Internet上的Web服务器一样非常轻松地开发网站。如果您查看屏幕,在网站名称(在本例中为“Movies”)的下面您将看到该服务器在地址http://localhost:8946上提供该网站,这表明服务器的主机位于本地,也就是位于您的开发机器上。
从WebMatrix内,您可以启动该Web服务器并运行您的网站,但是如果您现在这么做,将得到一个错误,因为您还未为网站创建任何内容。我们下一步将完成此任务。
创建您的第一个网页
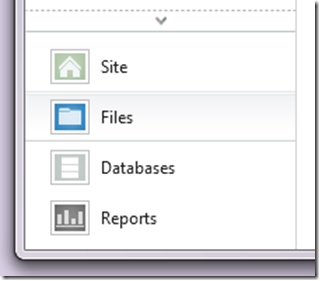
您将注意到,WebMatrix允许您通过选择左侧的按钮,在不同的工作区之间切换。现在选择的是Site按钮,工作区为您显示了网站的详细信息(比如网站的URL)和您可使用的其他工具(比如监控您的网站请求)。在学习本文的过程中将深入分析每个工作区,但是现在只需按下Files按钮选择该工作区。

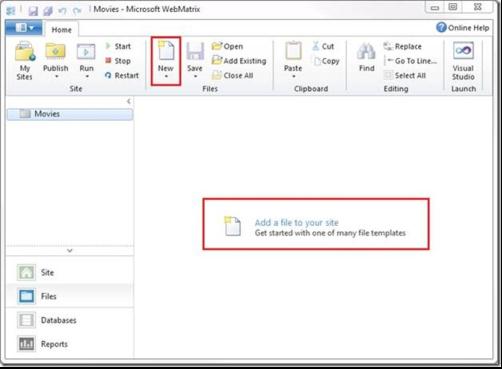
WebMatrix现在将打开File工作区,由于您的网站中还没有任何文件,所以它看起来是空的。但是,它提供了一个非常友好的按钮,允许您向网站添加文件,或者您可以使用工具栏中的New按钮创建新文件。

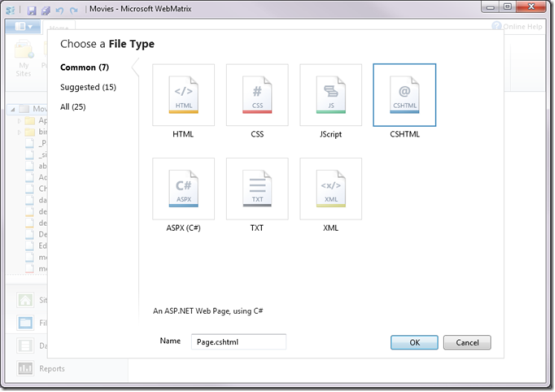
无论选择哪种方法,您都将看到Choose a File Type对话框,其中提供了针对网络上通常使用的许多不同文件类型的许多选择。

选择HTML文件类型,将它命名为default.html并按下OK。WebMatrix现在将创建一个简单的HTML文件并打开它。

HTML(超文本标记语言)文件是一组指令,它告诉浏览器如何绘制网页。它通常包含一个标头和一个正文,标头中包含关于网页本身的指令,正文是网页的内容。内容使用标记来进行标记,内容从尖括号中的标记名称开始,比如6c04bd5ca3fcae76e30b72ad730ca86d,到尖括号中的斜杠后跟名称结束,比如36cc49f0c466276486e50c850b7e4956。因此,这些标记中的任何内容都会被浏览器视为网页的正文。您可以在w3cschools.com上了解HTML及其标记的更多内容。
http://w3schools.com/html/default.asp。
编辑网页,使它类似于以下形式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My Favorite Movies</title> </head> <body> <h1>A list of my Favorite Movies</h1> <ol> <li>It's a wonderful life</li> <li>Lord of the Rings</li> <li>The Fourth World</li> <li>The Lion King</li> </ol> </body> </html>
您在b2386ffb911b14667cb8f0f91ea547a7标记中输入了一些文本,并在6c04bd5ca3fcae76e30b72ad730ca86d标记之间添加了一些代码。此代码将使用4a249f0d628e2318394fd9b75b4636b1作为Heading样式文本,使用c34106e0b4e09414b63b2ea253ff83d6告诉浏览器您在呈现一个列表,使用一些25edfb22a4f469ecb59f1190150159c6项告诉浏览器您在呈现一些列表项。
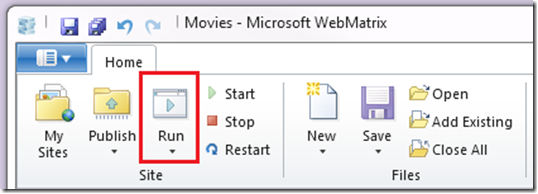
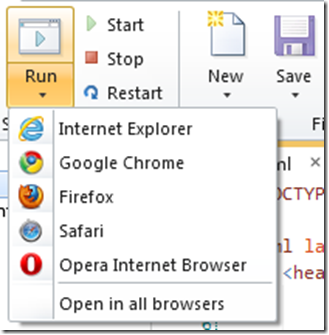
在WebMatrix工具栏中,您将看到一个“Run”按钮。

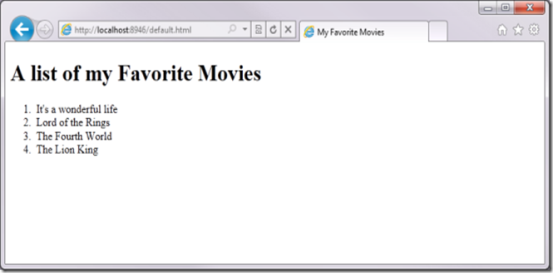
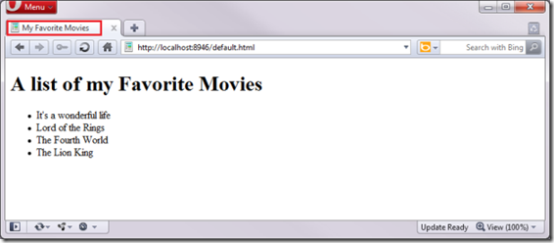
选择它,WebMatrix将启动浏览器,打开在您的本地服务器上运行的网站。

这里发生了很多事情。我们详细分析一下。
Web服务器
注意到浏览器上的地址栏了吗?它没有打开您硬盘上的文件,但它启动了Web服务器并将浏览器指向该Web服务器,要求它提供文件default.html。

看一下您PC上的系统托盘,您将看到一个小图标表明Web服务器IIS Express正在运行。

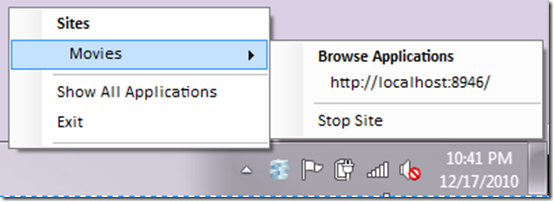
右键单击它,您将看到它正在运行您的Movies网站。

网页标题
现在看一下网页的浏览器选项卡。它应该包含文本“My Favorite Movies”。为了进行比较,我们在Internet Explorer、Chrome、Safari、FireFox和Opera中运行同一个网站。可以注意到,该文本是您输入到网页的93f0f5c25f18dab9d176bd4f6de5d30e 中的 b2386ffb911b14667cb8f0f91ea547a7标记内的内容,您通过这种方式告诉浏览器这是网页标题。不同的浏览器会采用不同的方式处理网页标题。
Internet Explorer:

Chrome:

Safari:

Firefox:

Opera:

Web开发人员需要注意的是,不同的浏览器执行操作的方式稍微不同。在不同的浏览器上测试您的网页,检查它的行为是否符合预期,这是个不错的想法。
注意:在不同的浏览器中启动您的网站
WebMatrix的一个真正不错的方面不是为您提供了一个在开发机器上运行的Web服务器,而是能够快速启动您安装的任何浏览器。可以单击WebMatrix工具功能区中的Run按钮底部的向下箭头体验这一点。

该列表将仅显示您已安装的浏览器。
以上就是WebMatrix进阶教程(2):教您如何使用WebMatrix创建第一个网页的内容,更多相关内容请关注PHP中文网(www.php.cn)!

