一、引言
在前一篇已经介绍了如何使用SignalR来实现聊天室的功能,在这篇文章中,将实现如何使用SignalR来实现发送图片的功能。
二、实现发送图片的思路
我还是按照之前的方式来讲述这篇文章,首先,让我们来理清下实现发送图片功能的思路。
图片的显示,除了直接指定图片的路径外(这种实现方式也称为:http URI schema),还可以通过Data Uri Schema的方式来显示图片。这种方式允许在网页里以字符串形式直接内嵌图片。形式如下所示:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAADCAIAAAA 7ljmRAAAAGElEQVQIW2P4DwcMDAxAfBvMAhEQMYgcACEHG8ELxtbPAAAAAElFTkSuQmCC" />
上面代码的方式就是Data Url Schema方式来显示图片。关于Data Uri Schema的优缺点有:
优点:
可以减少Http请求,因为如果你使用http Uri Schema去指定图片地址的话,这样客户端对每个图片都需要发出Http请求,通过使用Data Uri的方式可以节省带宽和Http请求
缺点:
IE8以上的版本才支持,且限制大小不可超过32KB。
另外Base64的内容会将图片的内容变大33%,但可以通过服务端启用GZIP压缩来减少增大内容。尽管这样,由于发送Http请求会附加很多额外的信息(如Http Header等),这样累计下来一般内容大小还是大于使用Base64编码所增加的内容。
因为SignalR是基于文本方式的传输,所以要实现图片的发送。
只能通过发送图片的Base64编码的字符串到SignalR服务器,然后服务器再将该Base64字符串推送到需要接收图片的客户端,客户端再使用Data Uri的方式将图片显示在页面上,从而完成图片的传输。
当然你也可以像Jabbr(一个使用SignalR实现即时聊天的开源项目)那样将图片上传到Azure Bob Table中,然后再将Blob 的Uri 返回所有客户端来显示图片。其实这样的实现方式和我们这里实现类似,客户端可以通过blob的Uri来读取到图片来显示。总之实现思路就是将图片二进制文件的内容间接转换成文本的形式传输。
三、使用SignalR发送图片的实现代码
在具体实现之前,这里需要介绍一个文件上传插件——boostrap-fileinput。该插件用来提供图片的预览功能。关于插件的具体使用可以参考github站点或本文章的实现代码。
1、实现我们的集线器
public class ChatHub : Hub
{
/// <summary>
/// 供客户端调用的服务器端代码
/// </summary>
/// <param name="name"></param>
/// <param name="message"></param>
public void Send(string name,string message)
{
// 调用所有客户端的sendMessage方法
Clients.All.sendMessage(name, message);
}
// 发送图片
public void SendImage(string name,IEnumerable<ImageData> images)
{
foreach (var item in images ?? Enumerable.Empty<ImageData>())
{
if(String.IsNullOrEmpty(item.Image)) continue;
Clients.All.receiveImage(name, item.Image); // 调用客户端receiveImage方法将图片进行显示
}
}
/// <summary>
/// 客户端连接的时候调用
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Trace.WriteLine("客户端连接成功");
return base.OnConnected();
}
}2、HomeController的实现代码,主要为每个客户端生成随机的用户名,再将用户名存入Session中。
public class HomeController : Controller
{
private static readonly char[] Constant =
{
'0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V',
'W', 'X', 'Y', 'Z'
};
// GET: Home
public ActionResult Index()
{
Session["username"] = GenerateRandomName(4);
return View();
}
/// <summary>
/// 产生随机用户名函数
/// </summary>
/// <param name="length">用户名长度</param>
/// <returns></returns>
private static string GenerateRandomName(int length)
{
var newRandom = new System.Text.StringBuilder(62);
var rd = new Random(DateTime.Now.Millisecond);
for (var i = 0; i < length; i++)
{
newRandom.Append(Constant[rd.Next(62)]);
}
return newRandom.ToString();
}
}3、接下来就是实现前端页面了。
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>使用SignalR实现发送图片</title>
<link href="/Content/bootstrap.min.css" rel="stylesheet">
<link href="/Content/bootstrap-fileinput/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="container">
<p>用户名:<p id="username"></p></p>
<input type="text" id="message" />
<br/>
<br />
<input id="fileinput" type="file">
<br />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</p>
<script type="text/javascript" src="~/Scripts/jquery-2.2.2.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="~/signalr/hubs"></script>
<script src="/Scripts/fileinput.js" type="text/javascript"></script>
<script src="/Scripts/bootstrap.min.js" type="text/javascript"></script>
<script>
$(function () {
var userName = '@Session["username"]';
$('#username').html(userName);
// 引用自动生成的集线器代理
var chat = $.connection.chatHub;
// 定义服务器端调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message) {
// 向页面添加消息
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
chat.client.receiveImage = function (name, base64) {
// 向页面添加消息
$('#discussion').append('<image class = "file-preview-image" style="width:auto;height:100px;" src=' + base64
+ '/>');
};
// 设置焦点到输入框
$('#message').focus();
// 开始连接服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// 调用服务器端集线器的Send方法
chat.server.send(userName, $('#message').val());
// 清空输入框信息并获取焦点
$('#message').val('').focus();
});
});
$("#fileinput").fileinput({
allowedFileExtensions: ["jpg", "png", "gif", "jpeg"],
maxImageWidth: 700,
maxImageHeight: 700,
resizePreference: 'height',
maxFileCount: 1,
resizeImage: true
});
$("#fileinput").on('fileloaded', function (event, file, previewId, index, reader) {
var readers = new FileReader();
readers.onloadend = function () {
$(".file-preview-image").attr('src', readers.result);
};
readers.readAsDataURL(file);
});
$('#sendmessage').click(function() {
var imagesJson = $('.file-preview-image').map(function() {
var $this = $(this);
return {
image: $this.attr('src'),
filename: $this.attr('data-filename')
};
}).toArray();
chat.server.sendImage(userName, imagesJson);
});
});
// 为显示的消息进行Html编码
function htmlEncode(value) {
var encodedValue = $('<p />').text(value).html();
return encodedValue;
}
</script>
</body>
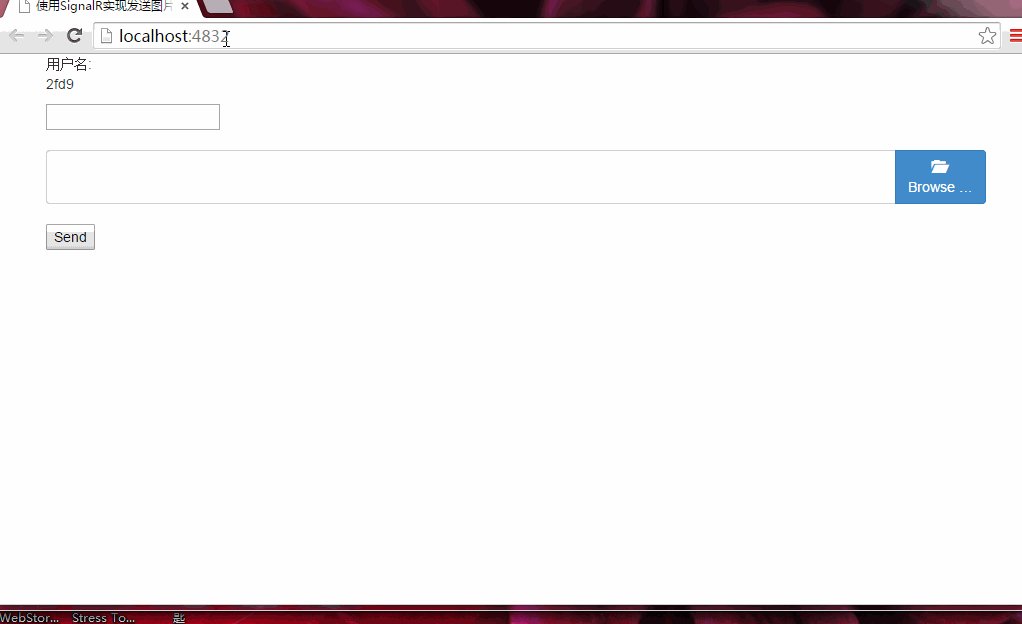
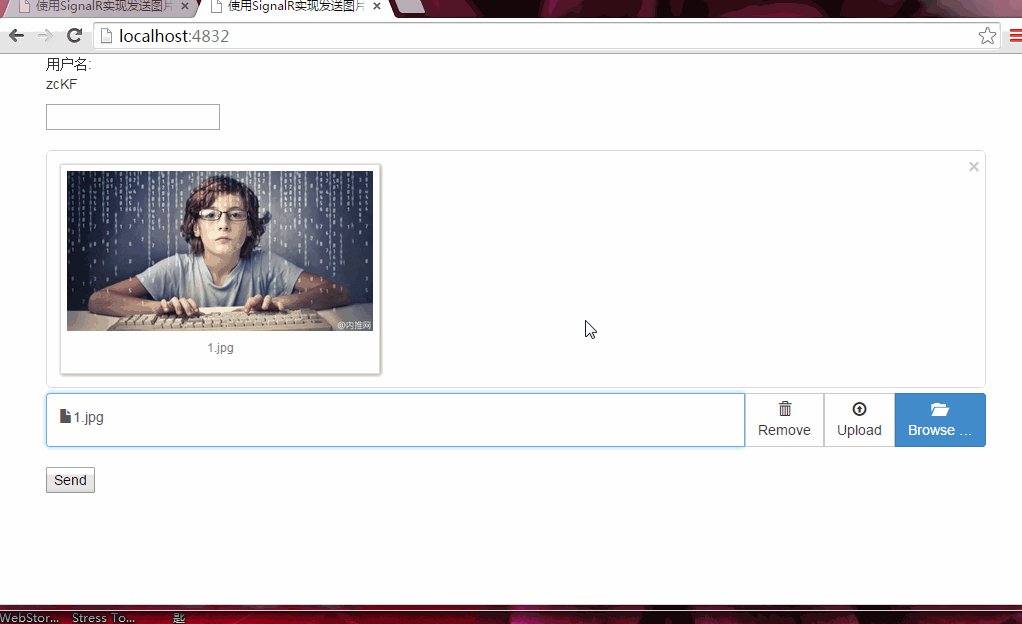
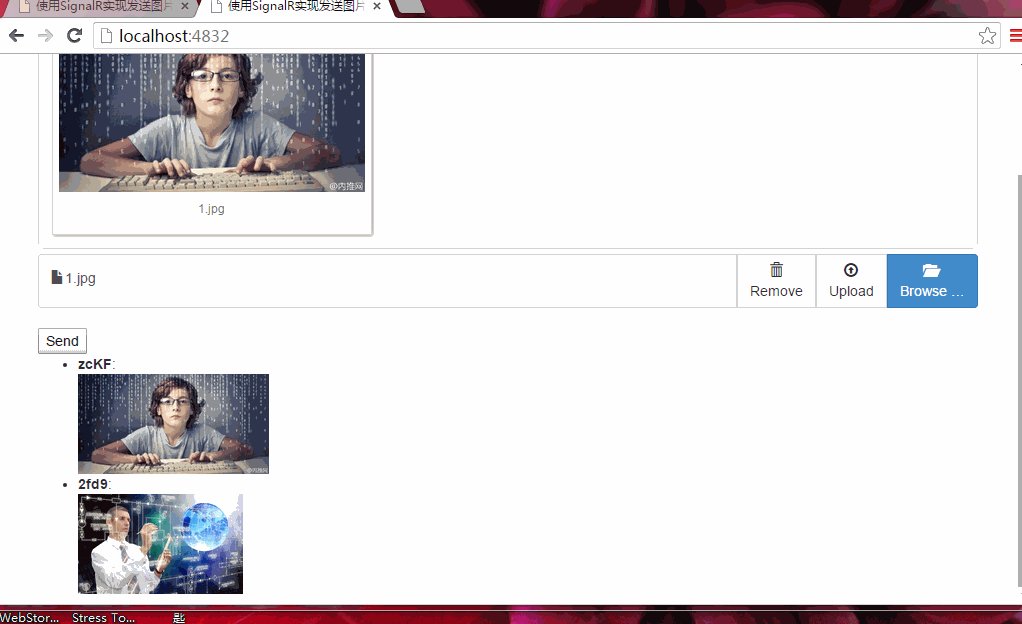
</html>四、运行效果
经过上面的三步,使用SignalR发送图片的功能就已经可以运作了。接下来让我们一起看看具体的运行效果到底如何。

到这里,本文的所有内容的介绍就结束了,接下来的将介绍如何使用Html5 Notification API 来实现有新消息的提醒功能。
更多Asp.net使用SignalR实现发送图片相关文章请关注PHP中文网!
 Cara menggunakan array char dalam bahasa cApr 03, 2025 pm 03:24 PM
Cara menggunakan array char dalam bahasa cApr 03, 2025 pm 03:24 PMArus char menyimpan urutan watak dalam bahasa C dan diisytiharkan sebagai array_name char [saiz]. Unsur akses diluluskan melalui pengendali subskrip, dan elemen berakhir dengan terminator null '\ 0', yang mewakili titik akhir rentetan. Bahasa C menyediakan pelbagai fungsi manipulasi rentetan, seperti strlen (), strcpy (), strcat () dan strcmp ().
 Cara menggunakan pelbagai simbol dalam bahasa CApr 03, 2025 pm 04:48 PM
Cara menggunakan pelbagai simbol dalam bahasa CApr 03, 2025 pm 04:48 PMKaedah penggunaan simbol dalam bahasa C meliputi aritmetik, tugasan, syarat, logik, pengendali bit, dan lain-lain. Operator aritmetik digunakan untuk operasi matematik asas, pengendali tugasan digunakan untuk penugasan dan penambahan, penolakan, pendaraban dan tugasan pembahagian, pengendali keadaan digunakan untuk operasi yang digunakan untuk operasi yang digunakan untuk Operasi Bit untuk Penunjuk null, penanda akhir fail, dan nilai bukan angka.
 Apakah peranan char dalam c stringsApr 03, 2025 pm 03:15 PM
Apakah peranan char dalam c stringsApr 03, 2025 pm 03:15 PMDalam C, jenis char digunakan dalam rentetan: 1. Simpan satu watak; 2. Gunakan array untuk mewakili rentetan dan berakhir dengan terminator null; 3. Beroperasi melalui fungsi operasi rentetan; 4. Baca atau output rentetan dari papan kekunci.
 Cara Mengendalikan Watak Khas dalam Bahasa CApr 03, 2025 pm 03:18 PM
Cara Mengendalikan Watak Khas dalam Bahasa CApr 03, 2025 pm 03:18 PMDalam bahasa C, watak -watak khas diproses melalui urutan melarikan diri, seperti: \ n mewakili rehat garis. \ t bermaksud watak tab. Gunakan urutan melarikan diri atau pemalar watak untuk mewakili watak khas, seperti char c = '\ n'. Perhatikan bahawa backslash perlu melarikan diri dua kali. Platform dan penyusun yang berbeza mungkin mempunyai urutan melarikan diri yang berbeza, sila rujuk dokumentasi.
 .NET Deep Dive: Menguasai Pengaturcaraan Asynchronous, Linq, dan EF CoreMar 31, 2025 pm 04:07 PM
.NET Deep Dive: Menguasai Pengaturcaraan Asynchronous, Linq, dan EF CoreMar 31, 2025 pm 04:07 PMKonsep teras. NET Pengaturcaraan Asynchronous, Linq dan Efcore adalah: 1. Pengaturcaraan Asynchronous meningkatkan respons aplikasi melalui async dan menunggu; 2. Linq memudahkan pertanyaan data melalui sintaks bersatu; 3. EFCORE memudahkan operasi pangkalan data melalui ORM.
 Elakkan kesilapan yang disebabkan secara lalai dalam penyataan suis CApr 03, 2025 pm 03:45 PM
Elakkan kesilapan yang disebabkan secara lalai dalam penyataan suis CApr 03, 2025 pm 03:45 PMStrategi untuk mengelakkan kesilapan yang disebabkan oleh lalai dalam pernyataan suis C: Gunakan enums dan bukannya pemalar, mengehadkan nilai pernyataan kes kepada ahli yang sah dari enum. Gunakan kejatuhan dalam pernyataan kes terakhir untuk membiarkan program terus melaksanakan kod berikut. Untuk pernyataan suis tanpa kejatuhan, selalu tambahkan pernyataan lalai untuk pengendalian ralat atau memberikan tingkah laku lalai.
 Apakah fungsi jumlah bahasa C?Apr 03, 2025 pm 02:21 PM
Apakah fungsi jumlah bahasa C?Apr 03, 2025 pm 02:21 PMTiada fungsi jumlah terbina dalam dalam bahasa C, jadi ia perlu ditulis sendiri. Jumlah boleh dicapai dengan melintasi unsur -unsur array dan terkumpul: Versi gelung: SUM dikira menggunakan panjang gelung dan panjang. Versi Pointer: Gunakan petunjuk untuk menunjuk kepada unsur-unsur array, dan penjumlahan yang cekap dicapai melalui penunjuk diri sendiri. Secara dinamik memperuntukkan versi Array: Perlawanan secara dinamik dan uruskan memori sendiri, memastikan memori yang diperuntukkan dibebaskan untuk mengelakkan kebocoran ingatan.
 Cara menukar char dalam bahasa cApr 03, 2025 pm 03:21 PM
Cara menukar char dalam bahasa cApr 03, 2025 pm 03:21 PMDalam bahasa C, penukaran jenis char boleh ditukar secara langsung kepada jenis lain dengan: Casting: Menggunakan aksara pemutus. Penukaran Jenis Automatik: Apabila satu jenis data dapat menampung jenis nilai lain, pengkompil secara automatik menukarkannya.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.






