网页制作Webjx文章简介:使用CSS3可以为你的网站创建多列,而不用为每列制定特定的层或段落。 使用CSS3可以为你的网站创建多列,而不用为每列制定特定的层或段落。 上一篇文章:CSS3教程(5):网页背景图片 与多背景图片一
使用CSS3可以为你的网站创建多列,而不用为每列制定特定的层或段落。
使用CSS3可以为你的网站创建多列,而不用为每列制定特定的层或段落。
上一篇文章:CSS3教程(5):网页背景图片
与多背景图片一样,CSS3多列也是我最喜爱的一个技术。我想这条CSS3属性有在报纸和杂志布局中以外的很多潜在的用途。如果你在某个想法或个人网站中使用了这种方法,请在下面的评论中提交你的链接,我很高兴能确认这种方法能用于很多中布局中。
跨浏览器兼容性:
比较好的支持CSS3多列的浏览器有Firefox、Safari、Google Chrome,这样我们就需要使用-moz和-webkit前缀了。 CSS3多列(宽度)

上面的截图是使用了下面的CSS3样式的效果:
#multiColumnWidth { text-align: justify; -moz-column-width: 20em; -moz-column-gap: 2em; -webkit-column-width: 20em; -webkit-column-gap: 2em; }
浏览器支持:
Firefox(3.05 …)
Google Chrome(1.0.154 …)
Google Chrome(2.0.156 …)
Internet Explorer(IE7, IE8 RC1 )
Opera(9.6 …)
Safari(3.2.1 windows…) CSS3多列(列数)

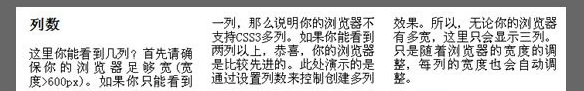
上面的截图是使用了下面的CSS3样式的效果:
#multiColumnCount { text-align: justify; -moz-column-count: 3; -moz-column-gap: 1.5em; -moz-column-rule: 1px solid #dedede; -webkit-column-count: 3; -webkit-column-gap: 1.5em; -webkit-column-rule: 1px solid #dedede; }
浏览器支持:
Firefox(3.05 …)
Google Chrome(1.0.154 …)
Google Chrome(2.0.156 …)
Internet Explorer(IE7, IE8 RC1 )
Opera(9.6 …)
Safari(3.2.1 windows…)
以上就是CSS3教程(6):创建网站多列_css3_CSS_网页制作的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Begitu banyak pautan warnaApr 13, 2025 am 11:36 AM
Begitu banyak pautan warnaApr 13, 2025 am 11:36 AMDi sana ' s telah menjalankan alat, artikel, dan sumber tentang warna akhir -akhir ini. Tolong izinkan saya menutup beberapa tab dengan membulatkannya di sini untuk keseronokan anda.
 Bagaimana margin automatik berfungsi di flexboxApr 13, 2025 am 11:35 AM
Bagaimana margin automatik berfungsi di flexboxApr 13, 2025 am 11:35 AMRobin telah menutupi ini sebelum ini, tetapi saya telah mendengar kekeliruan mengenainya dalam beberapa minggu yang lalu dan melihat orang lain menikam menerangkannya, dan saya mahu
 Melangkah Rainbow Garis bawahApr 13, 2025 am 11:27 AM
Melangkah Rainbow Garis bawahApr 13, 2025 am 11:27 AMSaya sangat suka reka bentuk tapak sandwic. Di antara banyak ciri yang indah ialah tajuk utama ini dengan garis bawah Rainbow yang bergerak ketika anda menatal. Ia ' s tidak
 Tahun Baru, pekerjaan baru? Let ' s membuat resume berkuasa grid!Apr 13, 2025 am 11:26 AM
Tahun Baru, pekerjaan baru? Let ' s membuat resume berkuasa grid!Apr 13, 2025 am 11:26 AMBanyak reka bentuk resume yang popular membuat sebahagian besar ruang halaman yang tersedia dengan meletakkan bahagian dalam bentuk grid. Mari kita gunakan grid CSS untuk membuat susun atur yang
 Salah satu cara untuk memecahkan pengguna dari kebiasaan tambah nilai terlalu banyakApr 13, 2025 am 11:25 AM
Salah satu cara untuk memecahkan pengguna dari kebiasaan tambah nilai terlalu banyakApr 13, 2025 am 11:25 AMTambah nilai halaman adalah satu perkara. Kadang -kadang kita menyegarkan halaman apabila kita fikir ia tidak bertindak balas, atau percaya bahawa kandungan baru tersedia. Kadang -kadang kita hanya marah
 Reka bentuk yang didorong oleh domain dengan ReactApr 13, 2025 am 11:22 AM
Reka bentuk yang didorong oleh domain dengan ReactApr 13, 2025 am 11:22 AMTerdapat panduan yang sangat sedikit tentang cara mengatur aplikasi front-end di dunia React. (Hanya gerakkan fail sehingga ia "terasa betul," lol). Kebenaran
 Mengesan pengguna yang tidak aktifApr 13, 2025 am 11:08 AM
Mengesan pengguna yang tidak aktifApr 13, 2025 am 11:08 AMKebanyakan masa anda tidak benar -benar peduli sama ada pengguna secara aktif terlibat atau tidak aktif sementara pada aplikasi anda. Tidak aktif, makna, mungkin mereka
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo sentiasa hebat dengan integrasi. Mereka mempunyai integrasi dengan aplikasi tertentu, seperti Monitor Kempen, MailChimp, dan TypeKit, tetapi mereka juga


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.





