Gecko引擎的CSS渐变设计直线渐变基本语法
-moz-linear-gradient([f392418fe7f5229b4d55ecbe7611e416 || 0c0cb308ee3d2ee3281772bfc9b806c2,]?6b22e4f809621b65b94f163c16b42e35,6b22e4f809621b65b94f163c16b42e35[,6b22e4f809621b65b94f163c16b42e35]*)
参数说明:
f392418fe7f5229b4d55ecbe7611e416:定义渐变起始点,取值包含数值,百分比,也可以使用关键字,其中left,center 和 right 关键字定义 x 轴坐标,top,center 和 bottom 关键字定义 y 轴坐标。当指定一个值时,另一个值默认为 center 。
0c0cb308ee3d2ee3281772bfc9b806c2:定义直线渐变的角度。单位包括deg,grad(梯度,90度 = 100grad),rad (弧度,一圈等于2*PI rad)。
6b22e4f809621b65b94f163c16b42e35:定义步长,用法与Webkit引擎的color-stop()函数相似,但是该参数不需要调用函数,直接传递函数即可。其中第一个参数设置颜色,可以为任何合法的颜色值,第二个值设置颜色的位置,取值为百分比(0~100%)或者数值,也可以省略步长设置。
直线渐变的基本用法
/*最简单的线性渐变,只需要指定开始颜色和结束颜色,则默认从上到下实施线性渐变*/background: -moz-linear-gradient(red, blue);
演示效果:
/*从左上角到右下角的渐变,其中top关键字设置起点的x轴,left关键字设置起点的y轴坐标*/
background: -moz-linear-gradient(top left,red, blue)
演示效果:
/*设置从左到右的五彩渐变,其中y轴坐标默认为center,多个色标按步长平均显示*/background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet);
演示效果:
/*从左上角到右下角的红色渐变,其中红色逐渐减弱,并最终显示为透明*/background: -moz-linear-gradient(top left, red, rgba(255,0,0,0));
演示效果:
/*设置角度值*/background: -moz-linear-gradient(0deg, red, rgba(255,0,0,0));
演示效果:
小结:当指定角度时,是沿水平线按逆时针旋转定位的。因此,设置0deg,将产生从左向右的水平渐变,而设置90度,将创建一个从底部到顶部的渐变。
/*从上到下的多彩渐变,其中在y轴的80%的位置,添加一个绿色色标,设计三色渐变效果。如果没有指定位置则三色会均匀分布*/background: -moz-linear-gradient(top, blue, green 80%, orange);
演示效果:
/*设计渐变半透明的效果的背景图片,在背景图片上面覆盖一层从左到右为白色到透明的渐变填充层*/
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)), url(images/bg4.jpg);
演示效果:
径向渐变的基本语法
-moz-radial-gradient([7f952ef31037694d232de8bb3c23c71d || 0c0cb308ee3d2ee3281772bfc9b806c2,]?[shape] || 971f671fe497569bdb0616a45a44dc0f,]? c39d40a61f27286f3544bff4da0e91f2,6b22e4f809621b65b94f163c16b42e35[,6b22e4f809621b65b94f163c16b42e35]*)
该函数的参数说明:
f392418fe7f5229b4d55ecbe7611e416:定义渐变起始点,取值包含数值,百分比,也可以使用关键字,其中left,center 和 right关键字定义x 轴坐标,top,center 和 bottom 关键字定义 y 轴坐标。当指定一个值时,则另一个值默认为center。
0c0cb308ee3d2ee3281772bfc9b806c2:定义直线渐变的角度。单位包括deg,grad(梯度,90度 = 100grad),rad (弧度,一圈等于2*PI rad)。
6b22e4f809621b65b94f163c16b42e35:定义步长,用法与Webkit引擎的color-stop()函数相似,但是该参数不需要调用函数,直接传递函数即可。其中第一个参数设置颜色,可以为任何合法的颜色值,第二个值设置颜色的位置,取值为百分比(0~100%)或者数值,也可以省略步长设置。
:定义圆半径,或者椭圆的轴长度n
径向渐变的基本语法
/*最简单的径向渐变,从中间向外由红色,黄色到蓝色渐变显示*/background: -moz-radial-gradient(red, yellow, blue);
演示效果:
/*最简单的径向渐变,从中间向外由红色,黄色道蓝色渐变显示,并设置不同色标的显示位置*/background: -moz-radial-gradient(red 20%, yellow 30%, blue 40%);
演示效果:
/*径向渐变,从左下角向外由红色,黄色,蓝色渐变显示,并设置蓝色色标的显示位置*/background: -moz-radial-gradient(bottom left, red, yellow, blue 80%);
显示效果:
/*径向渐变,形状为圆形。从左侧中间向外由红色,黄色到蓝色渐变显示,并设置蓝色色标的显示位置*/background: -moz-radial-gradient(left, circle, red, yellow, blue 50%);
演示效果:
/*径向渐变,形状为椭圆。从中间向外由红色,黄色到蓝色渐变显示,并设置渐变尺寸为cover关键字*/background: -moz-radial-gradient(ellipse cover, red, yellow, blue);
演示效果:
小结:
size参数包含多个关键字,closest-side,closest-corner,farthest-side,farthest-corner,contain 和 cover。使用这些关键字可以定义径向渐变的大小。
另外,Gecko引擎还定义了-moz-repeating-linear-gradient 和-moz-repeating-radial-gradient 两个属性,用来定义重复直线渐变和重复径向渐变。
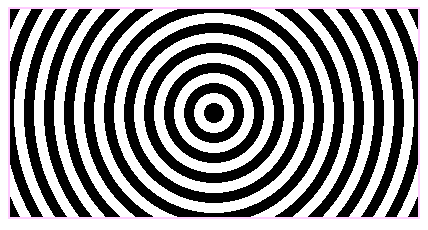
background: -moz-repeating-radial-gradient(circle, black, black 10px, white 10px, white 20px);
演示效果:

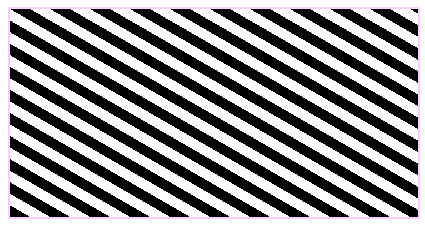
background: -moz-repeating-linear-gradient(top left 60deg,black, black 10px, white 10px, white 20px);
演示效果:

渐变的应用
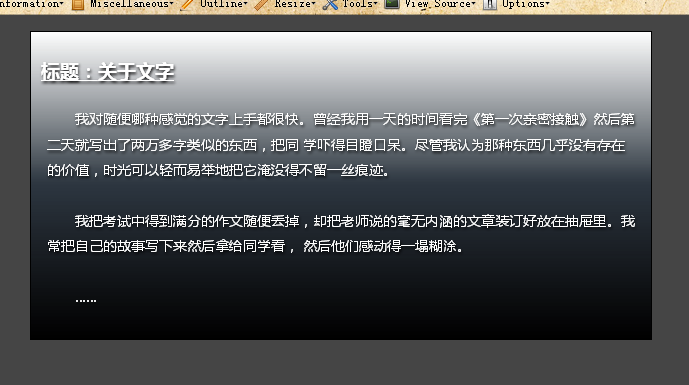
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Webkit引擎的应用</title><style type="text/css">body {/*页面初始化*/ background-color: #454545; margin:1em; padding:0;}.box {/*设计模块样式*/ -moz-border-radius: 10px;/*设计圆角*/ -moz-box-shadow: 0 0 12px 1px rgba(205, 205, 205, 1);/*设计阴影特效*/ border: 1px solid black; padding: 10px; max-width: 600px;/*最大宽度显示*/ margin: auto;/*居中显示*/ text-shadow: black 1px 2px 2px;/*设计文本包含阴影*/ color: white; background-image: -moz-linear-gradient(bottom, black, rgba(0, 47, 94, 0.2), white); /*设计直线渐变背景*/ background-color: rgba(43, 43, 43, 0.5);}.box:hover {/*设计鼠标经过时,放大阴影亮度*/ -moz-box-shadow: 0 0 12px 5px rgba(205, 205, 205, 1);}h2 {/*在标题前面添加额外内容*/ font-size: 120%; font-weight:bold; text-decoration:underline;}h2:before { content: "标题:";}p { padding: 6px; text-indent:2em; line-height:1.8em; font-size:14px;}</style></head><body><div class="box"> <h2>关于文字</h2> </div></body></html>演示效果:

更多《CSS3实战》笔记--渐变设计(二)相关文章请关注PHP中文网!
 Menambah bayang -bayang kotak ke blok dan elemen WordPressMar 09, 2025 pm 12:53 PM
Menambah bayang -bayang kotak ke blok dan elemen WordPressMar 09, 2025 pm 12:53 PMCSS box-shadow dan garis besar sifat mendapat tema.json Sokongan dalam WordPress 6.1. Let ' s melihat beberapa contoh bagaimana ia berfungsi dalam tema sebenar, dan pilihan apa yang kita perlu gunakan gaya ini ke blok dan elemen WordPress.
 Buat borang hubungan JavaScript dengan rangka kerja pintarMar 07, 2025 am 11:33 AM
Buat borang hubungan JavaScript dengan rangka kerja pintarMar 07, 2025 am 11:33 AMTutorial ini menunjukkan mewujudkan bentuk JavaScript yang berpandangan profesional menggunakan rangka kerja pintar (nota: tidak lagi tersedia). Walaupun kerangka itu sendiri tidak tersedia, prinsip dan teknik tetap relevan untuk pembina bentuk lain.
 Pembaca Skrin Demystifying: Borang & Amalan Terbaik DiaksesMar 08, 2025 am 09:45 AM
Pembaca Skrin Demystifying: Borang & Amalan Terbaik DiaksesMar 08, 2025 am 09:45 AMIni adalah jawatan ke -3 dalam siri kecil yang kami lakukan dalam kebolehcapaian bentuk. Jika anda terlepas jawatan kedua, lihat "Menguruskan Fokus Pengguna dengan: Fokus-Visible". Dalam
 Buat editor teks sebaris dengan atribut yang boleh dipertikaikanMar 02, 2025 am 09:03 AM
Buat editor teks sebaris dengan atribut yang boleh dipertikaikanMar 02, 2025 am 09:03 AMMembina editor teks sebaris tidak remeh. Proses ini bermula dengan membuat elemen sasaran yang boleh diedit, mengendalikan potensi pengecualian syntaxError di sepanjang jalan. Membuat editor anda Untuk membina editor ini, anda perlu mengubahsuai kandungan secara dinamik
 Menjadikan Peralihan Svelte Khas pertama andaMar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama andaMar 15, 2025 am 11:08 AMAPI Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 Bekerja dengan Caching GraphqlMar 19, 2025 am 09:36 AM
Bekerja dengan Caching GraphqlMar 19, 2025 am 09:36 AMSekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)Mar 04, 2025 am 10:22 AM
Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)Mar 04, 2025 am 10:22 AMArtikel ini meneroka skrip pembina bentuk PHP teratas yang terdapat di Envato Market, membandingkan ciri -ciri, fleksibiliti, dan reka bentuk mereka. Sebelum menyelam ke dalam pilihan tertentu, mari kita faham apa pembina bentuk PHP dan mengapa anda menggunakannya. Borang PHP
 Muat naik fail dengan multer di node.js dan ekspresMar 02, 2025 am 09:15 AM
Muat naik fail dengan multer di node.js dan ekspresMar 02, 2025 am 09:15 AMTutorial ini membimbing anda melalui membina sistem muat naik fail menggunakan Node.js, Express, dan Multer. Kami akan merangkumi muat naik fail tunggal dan berganda, dan juga menunjukkan menyimpan imej dalam pangkalan data MongoDB untuk mendapatkan semula kemudian. Pertama, sediakan Projek anda


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular






