Rumah >pembangunan bahagian belakang >Tutorial C#.Net >C#开发微信 二维码鼠标滑动 图像显示隐藏效果
C#开发微信 二维码鼠标滑动 图像显示隐藏效果
- 高洛峰asal
- 2016-12-20 14:08:181872semak imbas
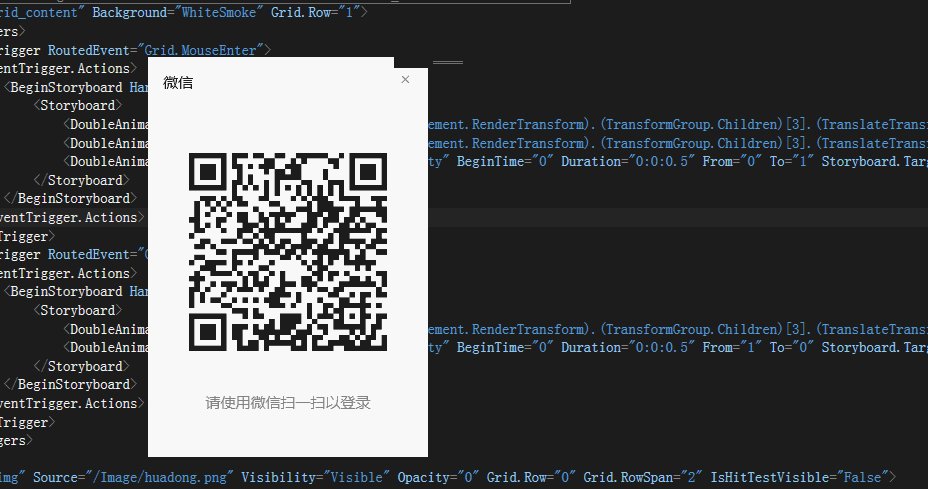
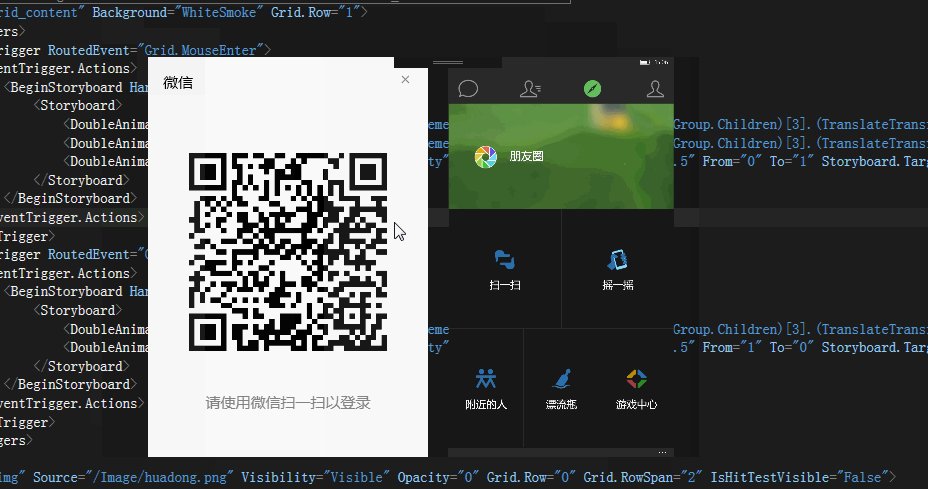
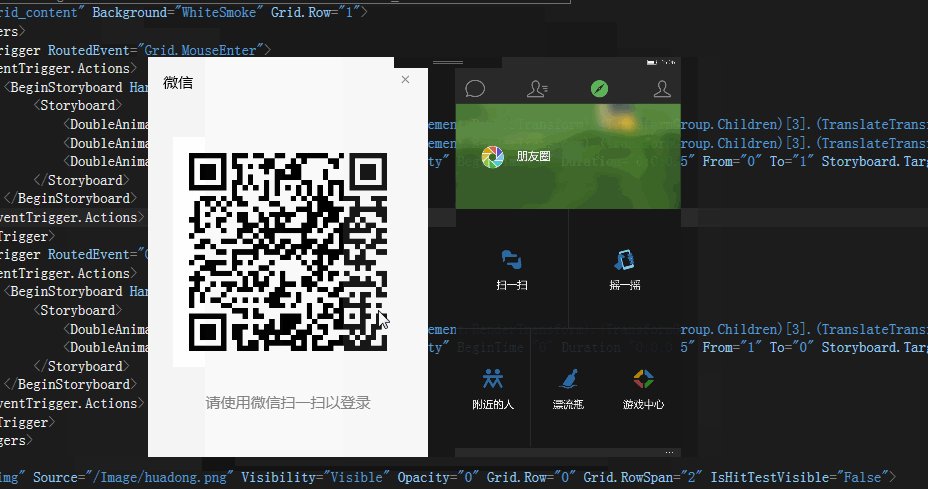
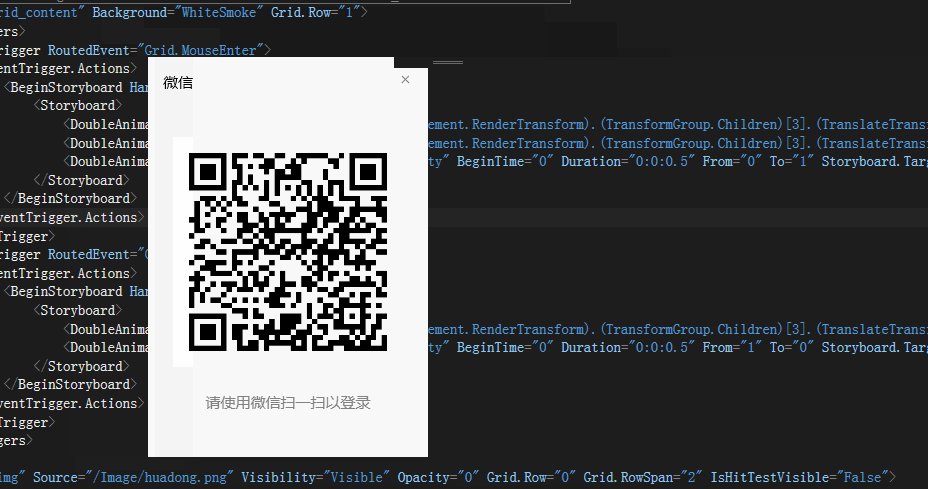
客户端微信在二维码状态下,鼠标滑过,会有一张手机的图片滑动滑出,从隐藏到显示,从显示到隐藏。
思路很简单:1、设置透明度;2、给个移动的位移
先看下做的效果

整体代码也不难,就是给Image控件设置动画效果。
<Grid x:Name="grid_content" Background="WhiteSmoke" Grid.Row="1"> <Grid.Triggers> <EventTrigger RoutedEvent="Grid.MouseEnter"> <EventTrigger.Actions> <BeginStoryboard HandoffBehavior="SnapshotAndReplace"> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0" Duration="0:0:0.5" From="0" To="300" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0:0:0.5" Duration="0:0:0.3" From="300" To="270" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="Opacity" BeginTime="0" Duration="0:0:0.5" From="0" To="1" Storyboard.TargetName="img"/> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> <EventTrigger RoutedEvent="Grid.MouseLeave"> <EventTrigger.Actions> <BeginStoryboard HandoffBehavior="SnapshotAndReplace"> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" BeginTime="0" Duration="0:0:0.5" From="270" To="0" Storyboard.TargetName="img"/> <DoubleAnimation Storyboard.TargetProperty="Opacity" BeginTime="0" Duration="0:0:0.5" From="1" To="0" Storyboard.TargetName="img"/> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Grid.Triggers> </Grid> <Image x:Name="img" Source="/Image/huadong.png" Visibility="Visible" Opacity="0" Grid.Row="0" Grid.RowSpan="2" IsHitTestVisible="False"> <Image.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform/> <TranslateTransform/> </TransformGroup> </Image.RenderTransform> </Image>
但是需要注意的一点就是,需要给Image控件设置一个属性IsHitTestVisible="False",MSDN上的解释是“如果此元素可以从至少一个点上作为命中测试结果返回,则为 true,否则为 false。默认值为 true。”
设置这个属性很重要,因为没有设置这个属性,我调动画调了一早上,也没实现想要的效果,给大家看看不设置IsHitTestVisible="False"的效果。

由于Image处于Grid的下方,所以当鼠标从左侧慢慢划入时是没有问题的,因为鼠标点击不到Image,但是如果鼠标滑动过快,接触到Image,则会不断的触发MouseEnter事件,从而出现不断的闪烁。
当设置了IsHitTestVisible="False"时,则Image不会被点击到,也就没有影响了。
以上所述是小编给大家介绍的C#开发微信 二维码鼠标滑动 图像显隐效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:在.NET Framework中轻松处理XML数据(2-2)Artikel seterusnya:asp.net利用.net控件实现下拉导航菜单的制作

