Rumah >hujung hadapan web >html tutorial > HTML基本语法总结
HTML基本语法总结
- 高洛峰asal
- 2016-12-16 15:08:132073semak imbas
简介
HTML(Hyper Text Mark-up Language超文本标记语言):不是编程语言,而是一种描述性的标记语言,用于描述网页中内容的显示方式,比如文字以什么颜色、大小来显示等,这些都是利用Html标记来实现。
HTML的文档结构
所有的网页文件,通过都是四对标记来构成文档的骨架,它们是:
<html>
<head>
<title>
标题
</title>
</head>
<body>
正文
</body>
</html>小结:
100db36a723c770d327fc0aef2ce13b1…73a6ac4ed44ffec12cee46588e518a5e标识网页文件的开始与结束,所有的Html元素,都要放在这对标记中。
93f0f5c25f18dab9d176bd4f6de5d30e…9c3bca370b5104690d9ef395f2c5f8d1标识网页文件的头部信息,如标题、搜索引擎关键字等
b2386ffb911b14667cb8f0f91ea547a7…6e916e0f7d1e588d4f442bf645aedb2f标识网页文件的标题
6c04bd5ca3fcae76e30b72ad730ca86d…36cc49f0c466276486e50c850b7e4956标识网页文件的主体部分
常见的HTML的标记语法
1. 单标记
一.781b679d51a1e02a2ce15f341cd1df3c
单一型,无属性值
如:076402276aae5dbec7f672f8f4e5cc81——表示换行符
二.54c39bffa42a33d47c76c80b692523ac
单一型,有属性值
如:f071cb55d7205804742b99b0f481245c
2. 双标记
三.781b679d51a1e02a2ce15f341cd1df3c…0e558eb1c61961f1d6f7cb3162a5ff0c
没有属性值
如:b2386ffb911b14667cb8f0f91ea547a7…b2386ffb911b14667cb8f0f91ea547a7
四.54c39bffa42a33d47c76c80b692523ac…0e558eb1c61961f1d6f7cb3162a5ff0c
有属性值
如:0a9ebffedc07c0cb79c8dd8a317829ff…36cc49f0c466276486e50c850b7e4956
注释
格式:
9a952d525ff754048079bb32ac6326a3
Body属性
052d348ec02d5d3abf986526122a27a9
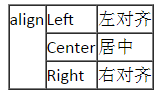
240cb830ca84ebaabbd07850110b414d标记
语法:
199df7452986cc1cbecc5cd2d73ae416文本e6e38b3c62e8df885fe2e3986461aa63
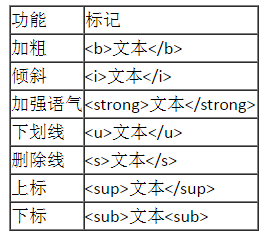
字符格式

段落标记
格式:
17b5d24ab4c729ab27b6bc5e004a6bf5…94b3e26ee717c64999d7867364b1b4a3

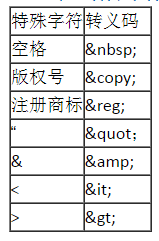
HTML中的特殊字符

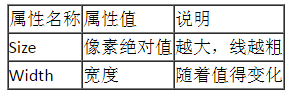
修饰标记
水平直线fa8fd94cc4b4d9671e4ee513ae2a31d1

总结:
以上就是我们在学习html中经常用到的语法,如果想更详细的了解html语法的话,请查看HTML参考手册。
更多 HTML基本语法总结相关文章请关注PHP中文网!

