Rumah >hujung hadapan web >tutorial js >jQuery.grep() 函数详解
jQuery.grep() 函数详解
- 高洛峰asal
- 2016-12-13 14:57:541748semak imbas
jQuery.grep()函数用于使用指定的函数过滤数组中的元素,并返回过滤后的数组。
源数组不会受到影响,过滤结果只反映在返回的结果数组中。
该函数属于全局jQuery对象。
语法
jQuery 1.0 新增该静态函数。
jQuery.grep( array, function [, invert ] )
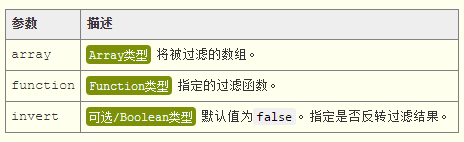
参数

注意事项:
该函数将遍历数组元素,并执行过滤函数function。它会为function提供两个参数:其一为当前迭代的数组元素,其二是当前迭代元素在数组中的索引。
如果未指定invert参数,或该参数为false,则结果数组将包含function返回true的所有元素。如果参数invert为true,则结果数组将包含function返回false的所有元素。
返回值
jQuery.grep()函数的返回值为Array类型,返回通过指定函数过滤后的结果数组。
示例&说明
jQuery.grep()函数的jQuery示例代码如下:
//在当前页面内追加换行标签和指定的HTML内容
function w( html ){
document.body.innerHTML += "<br/>" + html;
}
var arr = [ 10, 25, 3, 0, -3 , 20, 6, 8, 11 ];
function filter(value, index){
return value > 10;
}
var result = $.grep( arr, filter );
// 保留了所有大于10的元素
w( result ); // 25,20,11
var result2 = $.grep( arr, filter, true );
// 保留了所有不大于10的元素
w( result2 ); // 10,3,0,-3,6,8Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript:void(0) 含义Artikel seterusnya:Javascript trim()函数实现
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

