Rumah >hujung hadapan web >tutorial js >Perbandingan tiga cara untuk melaksanakan aliran air terjun dalam kemahiran js_javascript
Perbandingan tiga cara untuk melaksanakan aliran air terjun dalam kemahiran js_javascript
- WBOYasal
- 2016-05-16 15:23:191171semak imbas
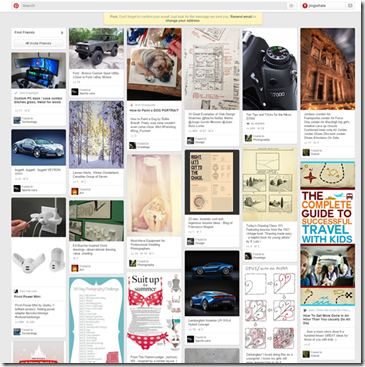
Aliran air terjun ialah reka letak halaman tapak web yang diwakili secara visual oleh reka letak berbilang lajur bergerigi Apabila bar skrol halaman menatal ke bawah, reka letak ini akan memuatkan blok data secara berterusan dan menambahkannya pada ekor semasa. Laman web pertama yang menggunakan reka letak ini ialah Pinterest, yang secara beransur-ansur menjadi popular di negara ini. Kebanyakan laman web segar domestik pada asasnya adalah gaya ini.

Ciri Air Terjun:
1. Tatasusunan yang mempesonakan: Keseluruhan halaman adalah terutamanya gambar, dan gambar dengan saiz yang berbeza disusun mengikut peraturan tertentu.
2. Estetik: Gaya gambar terutamanya gambar estetik.
3. Operasi mudah: Apabila melayari laman web, anda hanya perlu meluncur perlahan roda tetikus, dan semua gambar yang menarik akan dibentangkan di hadapan anda.
Cara melaksanakan susun atur aliran air terjun:
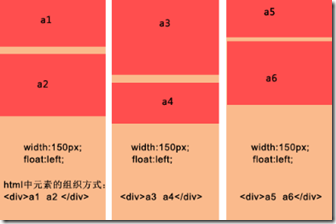
1. Terapung berbilang lajur tradisional

- · Setiap lajur mempunyai lebar tetap dan terapung kiri; · Blok data dalam lajur ialah kumpulan, dan setiap blok dalam lajur disusun mengikut urutan
- · Apabila memuatkan lebih banyak data, ia perlu dimasukkan ke dalam lajur yang berbeza
- Kelebihan:
Susun aturnya mudah, harus dikatakan tiada kesukaran tertentu;
Tidak perlu mengetahui secara jelas ketinggian blok data Apabila terdapat gambar dalam blok data, tidak perlu menyatakan ketinggian gambar.Kelemahan:
Bilangan lajur tetap dan ia tidak mudah untuk dikembangkan Apabila saiz tetingkap pelayar berubah, hanya lajur x boleh diperbaiki Jika anda ingin menambah lajur, sukar untuk melaraskan susunan blok data ;
Apabila menatal untuk memuatkan lebih banyak data, masih menyusahkan untuk menentukan lajur yang hendak dimasukkan.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>传统多列浮动</title>
<style>
div{
float:left;
margin: 5px 5px 5px 5px;
}
p{
background: #90EE90;
width:160px;
text-align:center;
}
</style>
</head>
<body>
<div>
<p style="height:230px;">a1</p>
<p style="height:100px;">a2</p>
</div>
<div>
<p style="height:100px;">a3</p>
<p style="height:300px;">a4</p>
</div>
<div>
<p style="height:250px;">a5</p>
<p style="height:200px;">a6</p>
</div>
</body>
</html>

Kelebihan:
Ia mudah untuk dikembangkan, cuma tambah kandungan terus ke dalam bekas.
Kelemahan:
Hanya tersedia dalam penyemak imbas lanjutan;
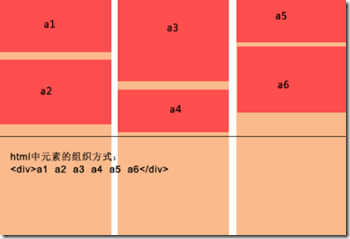
Terdapat satu lagi kelemahan blok datanya disusun dari atas ke bawah ke ketinggian tertentu, dan kemudian elemen yang selebihnya ditambahkan pada lajur seterusnya. Ini pada asasnya berbeza
Memandangkan dua kelemahan utama ini, kaedah ini ditakdirkan untuk dihadkan kepada penyemak imbas mewah, dan ia lebih sesuai untuk susunan teks dalam berbilang lajur.Contoh
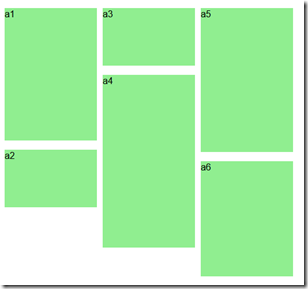
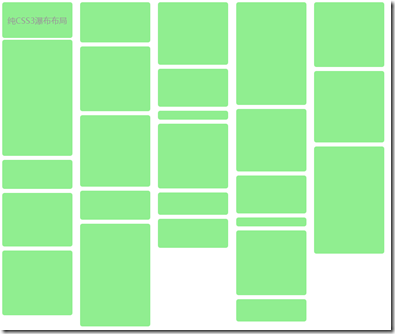
Effet :

3. Positionnement absolu
La meilleure solution, il est pratique d'ajouter du contenu de données, la fenêtre change et le nombre de colonnes/blocs de données sera automatiquement ajusté
Avantages :
Il est pratique d'ajouter du contenu de données, la fenêtre change et le nombre de colonnes/blocs de données sera automatiquement ajusté
Inconvénients :
Vous devez connaître la hauteur du bloc de données. S'il contient une image, vous devez connaître la hauteur de l'image
JS calcule dynamiquement la position du bloc de données Lorsque la fenêtre est fréquemment zoomée, cela peut consommer des performances.
Choses :
1) Disposition des blocs de données (organiser les éléments existants dans le conteneur), les étapes de l'algorithme sont brièvement décrites ci-dessous :
Définir (les éléments du bloc ont la même largeur)
· Lors de l'initialisation, le premier calcul est effectué sur les éléments de bloc de données existants dans le conteneur, ce qui nécessite que l'utilisateur fournisse : a, élément de conteneur - pour obtenir la largeur totale de la fenêtre b, largeur de colonne (largeur des éléments de bloc) ; ; c, nombre minimum de colonnes ;
·Calculez le nombre de colonnes affichées : divisez la largeur de la fenêtre par la largeur d'une boîte de bloc, arrondissez à l'inférieur et définissez le centre de l'affichage de la cascade
·Stocker la hauteur de chaque colonne
· Après avoir obtenu le nombre de colonnes, vous devez enregistrer la hauteur actuelle de chaque colonne, afin que lors de l'ajout de chaque bloc de données, vous sachiez quelle est la hauteur de départ
;
· Prenez tous les blocs de données dans le conteneur dans l'ordre, recherchez d'abord une colonne avec la plus petite hauteur actuelle, puis déterminez les valeurs gauche et supérieure du bloc de données en fonction du numéro de série de la colonne. À gauche se trouve le numéro de série de. la colonne multipliée par la largeur de la colonne, et top est la valeur actuelle de la colonne, la hauteur actuelle de la dernière colonne mise à jour plus la hauteur de l'élément du bloc de données. À ce stade, l'insertion d'un élément se termine
.
· Lorsque tous les éléments sont insérés, ajustez la hauteur du conteneur à la valeur de hauteur maximale de chaque colonne, puis terminez l'ajustement dans la séquence.
2) Chargement asynchrone des données, comprenant deux étapes :
· Liez l'événement de défilement et déterminez la valeur de hauteur de ligne de préchargement, c'est-à-dire qu'après avoir fait défiler jusqu'à quelle hauteur, vous devez charger les données. En fait, il s'agit de la valeur de hauteur minimale de la colonne, vous pouvez donc la déterminer en comparant la valeur. valeur de défilement actuelle avec la valeur de hauteur minimale. S'il faut déclencher le chargement des données
.
· Charger les données, les paramètres de fonction sont transmis et peuvent fournir une fonction de chargement des données et une fonction d'arrêt du chargement (arrêt lors du chargement) pour un contrôle plus pratique.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

