Rumah >hujung hadapan web >tutorial js >原生js代码实现图片放大境效果
原生js代码实现图片放大境效果
- 高洛峰asal
- 2016-12-08 13:56:051152semak imbas
今天我给大家分享一下自己用js写的一个图片放大器效果,我做了两种效果的放大,其实它们的原理都差不多,都是采用了两张图片给两张图片设定相应的尺寸,最后显示在不同位置,最终实现放大效果。
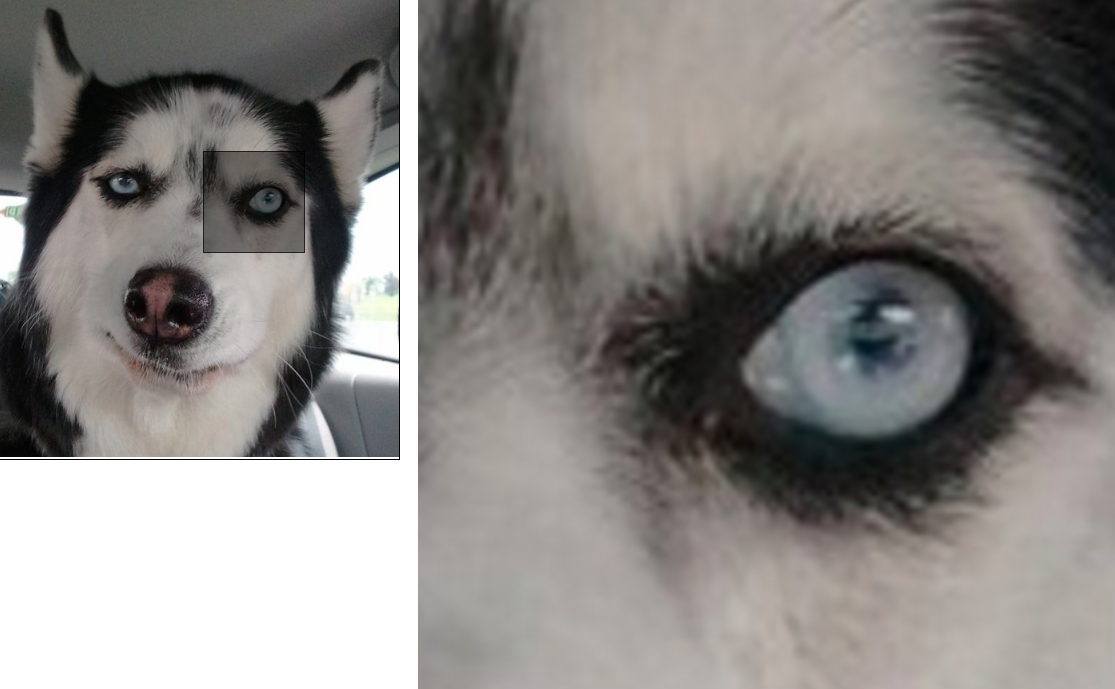
第一种是我仿照淘宝购物页面的一个放大镜效果,当鼠标移动到商品图片上时,图片上会出现一个矩形区域,而这个区域就是你要放大的区域,然后商品图片的右侧会出现一个放大后的商品图片。这种放大方式只需要你计算好放大的比例,然后通过修改放大区域的scrollLeft和scrollTop值实现相应的放大效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片放大器</title>
<style media="screen">
*{
margin: 0;
padding: 0;
}
/*可视区域的父级标签*/
.wrap{
width: 400px;
height:auto;
border: 1px solid black;
display: inline-block;
position: absolute;
left: 0;
top: 0;
}
.wrap>img{
width: 100%;
height: auto;
}
/*锁定放大的矩形区域*/
.box{
border: 1px solid black;
width: 100px;
height: 100px;
background: rgba(0, 0, 0, 0.5);
opacity: 0.8;
position: absolute;
cursor: pointer;
display: none;
}
/*要显示放大图片的父级*/
.main{
width: 700px;
height: 700px;
margin-left: 420px;
overflow:hidden;
display:none;
position: absolute;
top: 0;
}
.main>img{
width:2800px;
height:auto;
}
</style>
</head>
<body>
<div class="wrap">
<img src="dog.jpg" alt="" />
<div class="box"></div>
</div>
<div class="main">
<img src="dog.jpg"alt="" />
</div>
<script type="text/javascript">
//获取四个对象
var wrap=document.querySelector('.wrap');
var box=document.querySelector('.box');
var main=document.querySelector('.main');
var mainImg=document.querySelector('.main img');
//添加移动事件
wrap.onmousemove=function(){
//鼠标移入可视图片后出现 锁定放大区域及放大图片
box.style.display='block';
main.style.display='block';
var event=window.event || event;
//获取鼠标距离可视区域边缘的偏移量
var disx=event.clientX-box.offsetWidth/2;
var disy=event.clientY-box.offsetHeight/2;
//矩形区域的最大可移动范围
var distanceMaxX=wrap.offsetWidth-box.offsetWidth;
var distanceMaxY=wrap.offsetHeight-box.offsetHeight;
// 判断让锁定放大的矩形区域不能出框
if (disx<=0) {
disx=0;
}
if (disy<=0) {
disy=0;
}
if(disx>=distanceMaxX) {
disx=distanceMaxX;
}
if(disy>=distanceMaxY) {
disy=distanceMaxY;
}
box.style.left=disx+'px';
box.style.top=disy+'px';
//获取放大比例
var scalex=box.offsetLeft/distanceMaxX;
var scaley=box.offsetTop/distanceMaxY;
main.scrollLeft=(mainImg.clientWidth-main.clientWidth)*scalex;
main.scrollTop=(mainImg.clientHeight-main.clientHeight)*scaley;
}
//添加移出事件
wrap.onmouseout=function(){
box.style.display='none';
main.style.display='none';
}
</script>
</body>
</html>
效果预览:

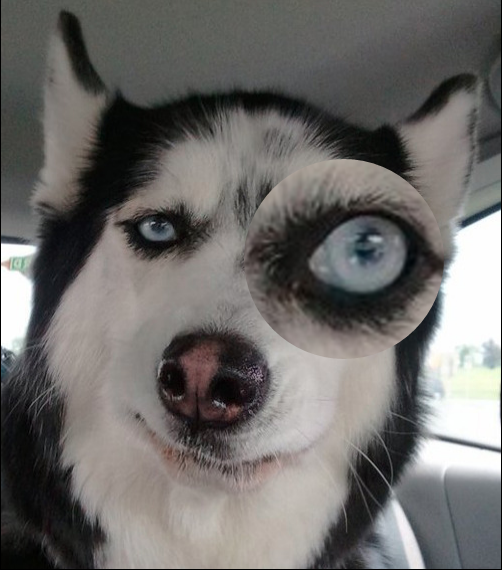
第二种是直接在原图上放大,像放大镜在上面一样,这是在第一种上的一个扩展,前面的方法没有什么区别,只是最后不需要给它放置一个可视区域,直接在你原来所定放大的区域上显示放大图片,当你修改放大区域的left和top值时同时自动修改图片相应的left和top值,实现同步放大效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>放大镜</title>
<style type="text/css">
.main{
width: 500px;
height: 570px;
border: 2px solid black;
position: relative;
/*overflow: hidden;*/
}
#img1{
width: 100%;
height: 100%;
}
.box{
width: 200px;
height: 200px;
border-radius: 200px;
/*border: 1px solid black;*/
display: none;
position: absolute;
overflow: hidden;
cursor:move;
}
//放大图片 给绝对定位让移动时它也能跟着移动
实现和我们锁定的区域同步
#img2{
width: 1200px;
height: 1400px;
position: absolute;
/*left: 0;
top: 0;*/
/*display: none;*/
}
</style>
</head>
<body>
<div class="main">
<img id="img1" src="dog.jpg"/>
<div class="box">
<img id="img2" src="dog.jpg"/>
</div>
</div>
</body>
</html>
<script type="text/javascript">
var main=document.querySelector('.main');
var box=document.querySelector('.box');
var boximg=document.querySelector('#img2');
//添加鼠标移动事件
main.addEventListener('mousemove',move,false);
function move(){
//显示放大的圆形区域
box.style.display='block';
var event=window.event||event;
//获取鼠标距离可视区域边缘的偏移量
var disx=event.clientX-box.offsetWidth/2;
var disy=event.clientY-box.offsetHeight/2;
var dismax=main.offsetWidth-box.offsetWidth;
var dismay=main.offsetHeight-box.offsetHeight;
//矩形区域的最大可移动范围
if (disx<=0) {
disx=0;
}
if (disx>=dismax) {
disx=dismax-2;
}
if(disy<=0){
disy=0;
}
if(disy>=dismay){
disy=dismay-2;
}
//当你移动的时候修改圆形区域的left以及 top值。
box.style.left=disx+'px';
box.style.top=disy+'px';
// var scalx=main.offsetWidth/box.offsetWidth
// var scaly=main.offsetHeight/box.offsetHeight;
//同理当你移动时放大的图片它的图片也要修改left和top值
boximg.style.left=-event.clientX*2+'px';
boximg.style.top=-event.clientY*2+'px';
// box.scrollLeft=(boximg.offsetWidth-box.offsetWidth);
// box.scrollTop=(boximg.offsetHeight-box.offsetHeight);
}
// 添加鼠标移出事件
main.addEventListener('mouseout',out,false);
function out(){
box.style.display='none';
}
</script>
效果预览:

Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:浅谈JS函数定义方式的区别Artikel seterusnya:Javascript 跨域知识详细介绍
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

