Rumah >hujung hadapan web >tutorial js >JavaScript仿微博发布信息案例
JavaScript仿微博发布信息案例
- 高洛峰asal
- 2016-12-06 16:11:361359semak imbas
现在很多类似以微博发布动态的效果,下面为一个用 JavaScript写的小小的类似微博发布信息的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微博发布</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
.box {
width: 600px;
height: auto;
border: 1px solid #ccc;
margin: 100px auto;
text-align: center;
padding: 30px 0;
background-color: rosybrown;
}
.box textarea {
width: 450px;
resize: none; /*设置文本不能过拖动*/
}
.box li {
width: 450px;
line-height: 30px;
border-bottom: 1px dashed #ccc;
margin-left: 80px;
text-align: left;
}
.box li a {
float: right;
}
</style>
<script type="text/javascript">
window.onload = function (){
//获取数组的第一个
var btn = document.getElementsByTagName("button")[0];
var txt = document.getElementsByTagName("textarea")[0];
var ul = document.createElement("ul");
btn.parentNode.appendChild(ul); //添加子节点
btn.onclick = function (){
//1.需要判断文本中是否有内容
if(txt.value == ""){
alert("亲!内容不能为空哦!!");
return false; //让操作就在这个地方终止
}
var newli = document.createElement("li"); //创建一个新的li标签
newli.innerHTML = txt.value +"<a href='javascript:;'>删除</a>"; //给新的标签添加内容,并拼接删除已连接
ul.appendChild(newli);
//清空输入框
txt.value = "";
var aa = document.getElementsByTagName("a");//获取所有的a标签
for(var i = 0;i<aa.length;i++){ // 遍历点击删除
aa[i].onclick = function () {
this.parentNode.remove();
}
}
}
}
</script>
</head>
<body>
<div class="box">
微博发布:<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
</div>
</body>
</html>
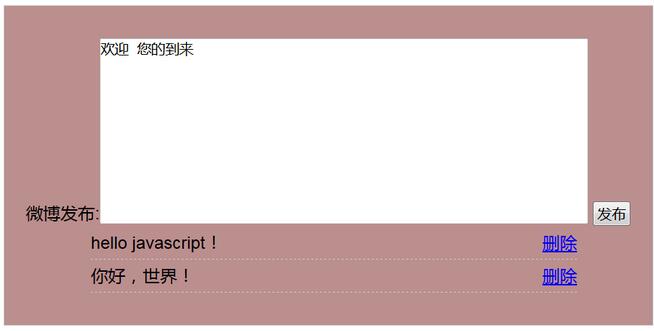
布局出来的样式,点击蓝色的删除链接,会删除对应的那一行内容。

陌陌说:重要知识点:获取输入框的数值,创建子节点和给子节点添加内容,删除对应的节点。
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:使用JavaScript获取URL中的参数Artikel seterusnya:AngularJS 中使用Swiper制作滚动图不能滑动的解决方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

