Rumah >hujung hadapan web >html tutorial >如何用CSS画三角形
如何用CSS画三角形
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-12-05 13:26:271929semak imbas
很多时候页面都需要一个或者多个小型三角形!多数人直接用PS扣个图片
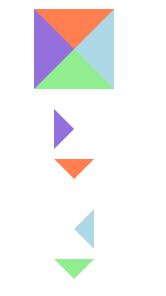
下面用CSS简单画几个最终效果如下图

<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-all-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-left-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-top-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-right-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="border-bottom-color"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span>
<span style="color: #800000;">.border-all-color </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 20px auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border-top</span>:<span style="color: #0000ff;"> 40px solid coral</span>;<span style="color: #ff0000;">
border-right</span>:<span style="color: #0000ff;"> 40px solid lightblue</span>;<span style="color: #ff0000;">
border-bottom</span>:<span style="color: #0000ff;"> 40px solid lightgreen</span>;<span style="color: #ff0000;">
border-left</span>:<span style="color: #0000ff;"> 40px solid mediumpurple</span>;
}<span style="color: #800000;">
.border-left-color,
.border-top-color,
.border-right-color,
.border-bottom-color</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px auto</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 20px solid transparent</span>;
}<span style="color: #800000;">
.border-left-color</span>{<span style="color: #ff0000;">
border-left-color</span>:<span style="color: #0000ff;"> #9370DB</span>;
}<span style="color: #800000;">
.border-top-color</span>{<span style="color: #ff0000;">
border-top-color</span>:<span style="color: #0000ff;"> #FF7F50</span>;
}<span style="color: #800000;">
.border-right-color</span>{<span style="color: #ff0000;">
border-right-color</span>:<span style="color: #0000ff;"> #ADD8E6</span>;
}<span style="color: #800000;">
.border-bottom-color</span>{<span style="color: #ff0000;">
border-top-color</span>:<span style="color: #0000ff;"> #90EE90</span>;
}
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS3与页面布局学习总结(五)Web Font与SpriteArtikel seterusnya:HTML常用标签

