Rumah >hujung hadapan web >tutorial js >Vue.js(vue-router)
Vue.js(vue-router)
- 高洛峰asal
- 2016-12-03 09:23:001646semak imbas
vue中vue-router的使用:



main.js如何配置(es6的写法):在引用之前记得先 npm 下所需要的vue
import Vue from 'vue'
import App from './App.vue'
import Router from 'vue-router'
import Resource from 'vue-resource'
//import VueTouch from 'vue-touch'
var VueTouch = require('vue-touch')
//引入home页面
import homepage from './page/home.vue'
//引入test页面
import test from './page/test.vue'
Vue.use(Router);
Vue.use(Resource);
Vue.use(VueTouch);
var router = new Router({
abstract: true,
hashbang: false
});
//实现页面跳转
router.map({
'/home':{
component:homepage
},
'/test':{
component:test
},
})
router.start(App, '#app')
// router.go('test'); 默认直接跳转到 test 页面index.html中引入app.vue和build.js
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>vue.js学习笔记(2)</title>
<link rel="stylesheet" type="text/css" href="style/bootstrap.css">
</head>
<body>
<!--此处注意加载顺序,需要先加载dom在加载js,否则会'Cannot find element: #app'-->
<p id='app'></p>
<script src="static/build.js"></script>
</body>
</html>
<style>
body {
}
</style>app.vue引入router
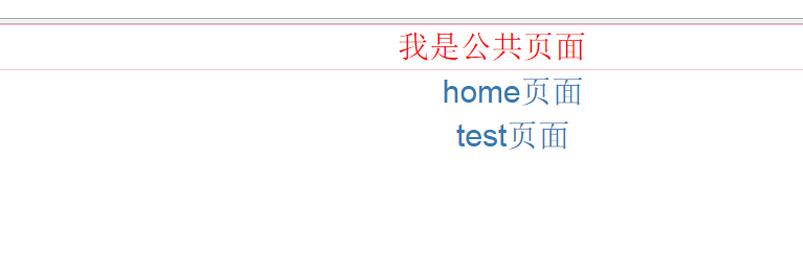
<template> <p class='all-container'> <p class="public-content">我是公共页面</p> <p class='menu'> <ul class="list"> <li><a v-link='"/home"'>home页面</a></li> <li><a v-link='"/test"'>test页面</a></li> </ul> </p> <router-view transition='animation' class='container' keep-alive></router-view> </p> </template>
home.vue
<template> <p class="home"> <p class="htmleaf-content"> 我是home页面的内容 </p> </p> </template>
test.vue
<template> <p class="test"> <p class="test-content"> 我是test页面的内容 </p> </p> </template>
最后用webpack 将程序打包.关于webpack大家可以看看
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery中ajax错误调试分析Artikel seterusnya:JavaScript给每一个li节点绑定点击事件的实现方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

