Rumah >hujung hadapan web >tutorial js >Bootstrap melaksanakan kemahiran effect_javascript bar navigasi lalai
Bootstrap melaksanakan kemahiran effect_javascript bar navigasi lalai
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:23:061516semak imbas
Bar navigasi ialah ciri hebat dan ciri yang menonjol bagi tapak web Bootstrap. Bar navigasi ialah komponen meta responsif yang berfungsi sebagai pengepala navigasi aplikasi atau tapak web. Bar navigasi runtuh dalam port pandangan mudah alih dan mengembang secara mendatar apabila lebar port pandangan yang tersedia meningkat. Pada terasnya, bar navigasi Bootstrap termasuk menentukan gaya untuk nama tapak dan navigasi asas.
Langkah-langkah untuk mencipta bar navigasi lalai adalah seperti berikut:
- Tambahkan kelas .navbar, .navbar-default (teks hitam pada latar belakang putih), navbar-inverse (teks putih pada latar belakang hitam) pada teg c787b9a589a3ece771e842a6176cf8e9 Tambah role="navigation" pada elemen di atas untuk membantu meningkatkan kebolehaksesan.
- Tambahkan kelas pengepala .navbar-header pada elemen dc6dce4a544fdca2df29d5ac0ea9906b yang mengandungi elemen 3499910bf9dac5ae3c52d5ede7383485 Ini akan menjadikan teks kelihatan lebih besar.
- Untuk menambah pautan ke bar navigasi, cuma tambah senarai tidak tertib dengan kelas .nav, .navbar-nav.
Contoh berikut menunjukkan ini:
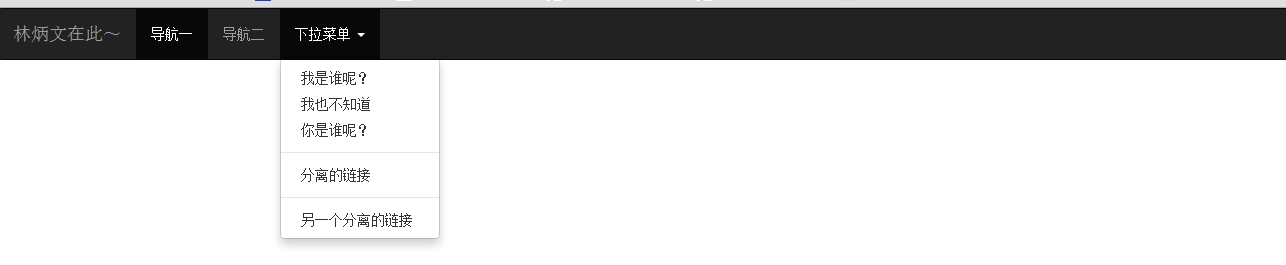
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 默认的导航栏</title> <link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-inverse" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">林炳文在此~</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">导航一</a></li> <li><a href="#">导航二</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">我是谁呢?</a></li> <li><a href="#">我也不知道</a></li> <li><a href="#">你是谁呢?</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> <li class="divider"></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </div> </nav> </body> </html>Kesannya adalah seperti berikut:

Letakkan
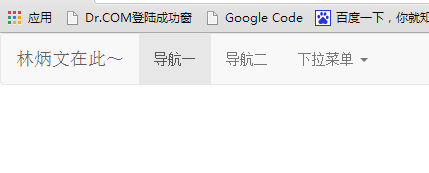
<nav class="navbar navbar-inverse" role="navigation">ditukar kepada
<nav class="navbar navbar-default" role="navigation">Kesannya adalah seperti berikut:
 Di atas ialah kod untuk Bootstrap untuk melaksanakan kesan bar navigasi lalai. Saya harap ia akan membantu pembelajaran semua orang.
Di atas ialah kod untuk Bootstrap untuk melaksanakan kesan bar navigasi lalai. Saya harap ia akan membantu pembelajaran semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

