Rumah >hujung hadapan web >tutorial js >Bootstrap melaksanakan kemahiran effect_javascript bar navigasi responsif
Bootstrap melaksanakan kemahiran effect_javascript bar navigasi responsif
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:22:591785semak imbas
Untuk menambah ciri responsif pada navbar, kandungan yang anda ingin runtuhkan mesti dibungkus dalam dc6dce4a544fdca2df29d5ac0ea9906b dengan kelas .collapse, .navbar-collapse. Bar navigasi yang runtuh sebenarnya adalah butang dengan kelas .navbar-toggle dan dua elemen data. Yang pertama ialah togol data, yang memberitahu JavaScript perkara yang perlu dilakukan dengan butang, dan yang kedua ialah sasaran data, yang menunjukkan elemen yang hendak ditukar. Tiga 45a2772a6b6107b401db3c9b82c049c2 dengan kelas .icon-bar mencipta apa yang dipanggil butang hamburger. Ini akan bertukar kepada elemen dalam .nav-collapse dc6dce4a544fdca2df29d5ac0ea9906b. Untuk mencapai ciri ini, anda mesti memasukkan pemalam Bootstrap Collapse.
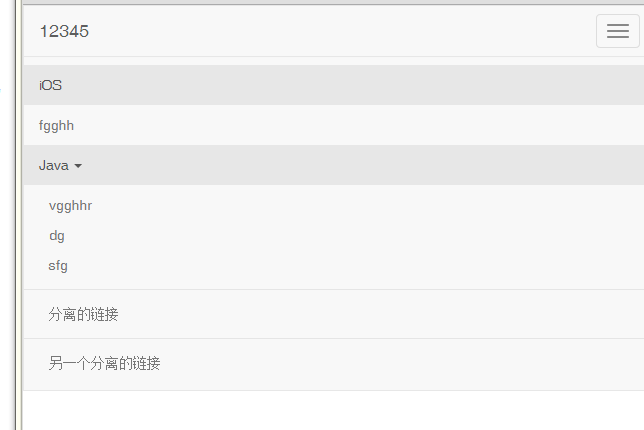
Penyampaian:

Contoh berikut menunjukkan ini:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 响应式的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">12345</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">fgghh</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">vgghhr</a></li>
<li><a href="#">dg</a></li>
<li><a href="#">sfg</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>
Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu kajian semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

