content有5中属性
content:""; // 为空
content:attr(title); // 可以获取标签属性值 也可以获取自定义属性值 比如
css是 div:after{content:attr(gaga)}则可以获取到了123
content:"我是谁"; // 填写字符串比如
// css是div:after{content:"我是"counter(title)",我怕"counter(gaga);}结果就是 "我是gaga2,我怕gaga1";
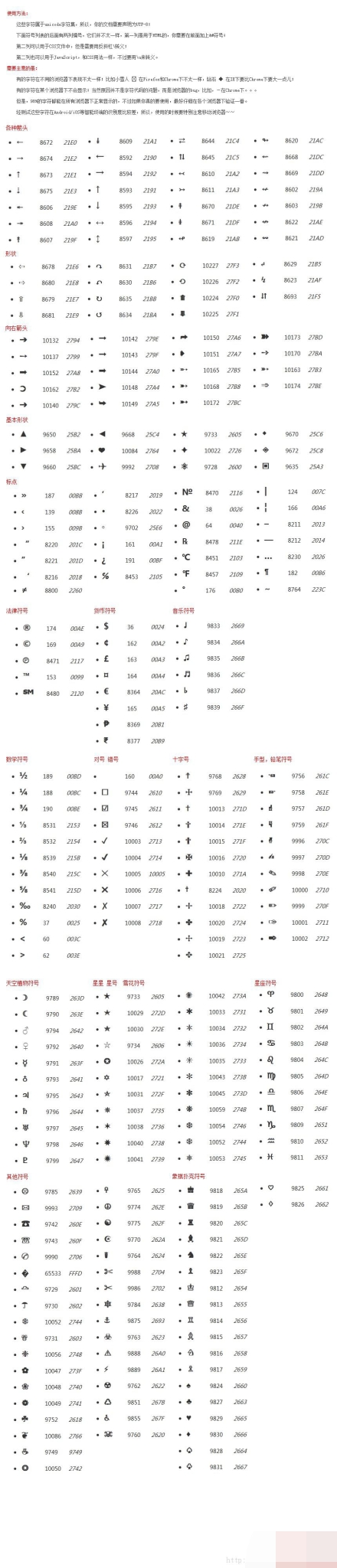
content:"\21e0"; //获取如下的图的字符集图标 斜杠就是转义 不过有一些图标在浏览器直接是有一些差别
content:url(123.gif); //使用指定的绝对或相对地址插入一个外部资源(图像,声频,视频或浏览器支持的其他任何资源)

 CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AM
CSS Flexbox vs Grid: Kajian KomprehensifMay 12, 2025 am 12:01 AMMemilih Flexbox atau Grid bergantung kepada keperluan susun atur: 1) Flexbox sesuai untuk susun atur satu dimensi, seperti bar navigasi; 2) Grid sesuai untuk susun atur dua dimensi, seperti susun atur majalah. Kedua -duanya boleh digunakan dalam projek untuk meningkatkan kesan susun atur.
 Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AM
Cara memasukkan fail CSS: Kaedah dan amalan terbaikMay 11, 2025 am 12:02 AMCara terbaik untuk memasukkan fail CSS adalah menggunakan tag untuk memperkenalkan fail CSS luaran di bahagian HTML. 1. Gunakan tag untuk memperkenalkan fail CSS luaran, seperti. 2. Untuk pelarasan kecil, css sebaris boleh digunakan, tetapi harus digunakan dengan berhati -hati. 3. Projek besar boleh menggunakan preprocessors CSS seperti SASS atau kurang untuk mengimport fail CSS lain melalui @import. 4. Untuk prestasi, fail CSS harus digabungkan dan CDN harus digunakan, dan dimampatkan menggunakan alat seperti CSSNANO.
 Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AM
Flexbox vs Grid: Sekiranya saya belajar kedua -duanya?May 10, 2025 am 12:01 AMYa, youdyhouldlearnbothflexboxandgrid.1) flexboxisidealforone-dimensi, flexiblelayoutslikenavigasiMenus.2)
 Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AM
Mekanik Orbital (atau bagaimana saya mengoptimumkan animasi kerangka utama CSS)May 09, 2025 am 09:57 AMApa yang kelihatan seperti refactor kod anda sendiri? John Rhea memisahkan animasi CSS lama yang dia tulis dan berjalan melalui proses pemikiran mengoptimumkannya.
 Animasi CSS: Adakah sukar untuk mencipta mereka?May 09, 2025 am 12:03 AM
Animasi CSS: Adakah sukar untuk mencipta mereka?May 09, 2025 am 12:03 AMCsanimationsarenotinherenthardbutrequirepracticeandundunderpanderofcsspropertiesandtimingfunctions.1) startwithsimpleanimationslikescalingabuttonhoverusingkeyframes.2)
 @KeyFrames CSS: Trik yang paling banyak digunakanMay 08, 2025 am 12:13 AM
@KeyFrames CSS: Trik yang paling banyak digunakanMay 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatilityAndPowerIncreatingSmoothcsSanimations.KeyTrickSinclude: 1) definisiMoothTransitionSbetweenStates, 2) AnimatingMultiplePropertiSti
 Kaunter CSS: Panduan Komprehensif untuk Penomboran AutomatikMay 07, 2025 pm 03:45 PM
Kaunter CSS: Panduan Komprehensif untuk Penomboran AutomatikMay 07, 2025 pm 03:45 PMCsscountersareusedtomanageautomaticnumberinginwebdesigns.1) mereka yang boleh dimanfaatkan, listitems, andcustomnumbering.2) AdvancedusesIndenestedNumberingsystems.3) cabaran yang terkandung di dalam cabaran
 Bayang-bayang tatal moden menggunakan animasi yang didorong oleh tatalMay 07, 2025 am 10:34 AM
Bayang-bayang tatal moden menggunakan animasi yang didorong oleh tatalMay 07, 2025 am 10:34 AMMenggunakan bayang -bayang skrol, terutamanya untuk peranti mudah alih, adalah sedikit UX yang telah diliputi oleh Chris sebelum ini. Geoff merangkumi pendekatan yang lebih baru yang menggunakan harta animasi-masa. Berikut adalah satu lagi cara.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular






