Rumah >hujung hadapan web >html tutorial >读写HTML元素的css 属性
读写HTML元素的css 属性
- 高洛峰asal
- 2016-11-24 09:46:261525semak imbas
jQuery 的css()方法用来设置或读取HTML元素的css属性。
读取元素的CSS语法语法如下:
css(“propertyname“);
比如下面代码取得第一个e388a4556c0f65e1904146cc1a846bee元素的背景颜色。
[javascript]
$("p").css("background-color");
$("p").css("background-color");
使用下面的语法来设置HTML元素的CSS属性:
css(“propertyname“,”value“);
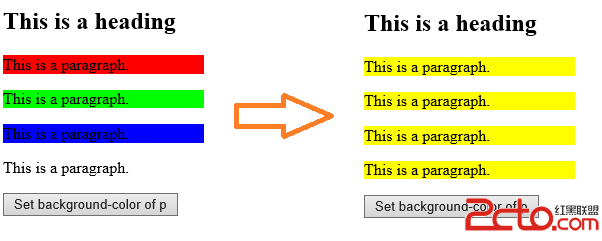
例如,下面代码为所有e388a4556c0f65e1904146cc1a846bee元素设置背景色为黄色。
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery Demo</title>
<script src="scripts/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("background-color", "yellow");
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p style="background-color: #ff0000">This is a paragraph.</p>
<p style="background-color: #00ff00">This is a paragraph.</p>
<p style="background-color: #0000ff">This is a paragraph.</p>
<p>This is a paragraph.</p>
<button>Set background-color of p</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery Demo</title>
<script src="scripts/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("background-color", "yellow");
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p style="background-color: #ff0000">This is a paragraph.</p>
<p style="background-color: #00ff00">This is a paragraph.</p>
<p style="background-color: #0000ff">This is a paragraph.</p>
<p>This is a paragraph.</p>www.2cto.com
<button>Set background-color of p</button>
</body>
</html>
css()也支持同时多个CSS属性:其语法如下:
css({“propertyname“:”value“,”propertyname“:”value“,…});
比如:
[javascript] view plaincopyprint?
$("p").css({"background-color":"yellow","font-size":"200%"});
$("p").css({"background-color":"yellow","font-size":"200%"});
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html节点属性操作Artikel seterusnya:jsp模版元素

