Rumah >hujung hadapan web >tutorial css >css sprite 调整大张图片中小图标的大小
css sprite 调整大张图片中小图标的大小
- 高洛峰asal
- 2016-11-24 09:19:061545semak imbas
直接说解决方法:

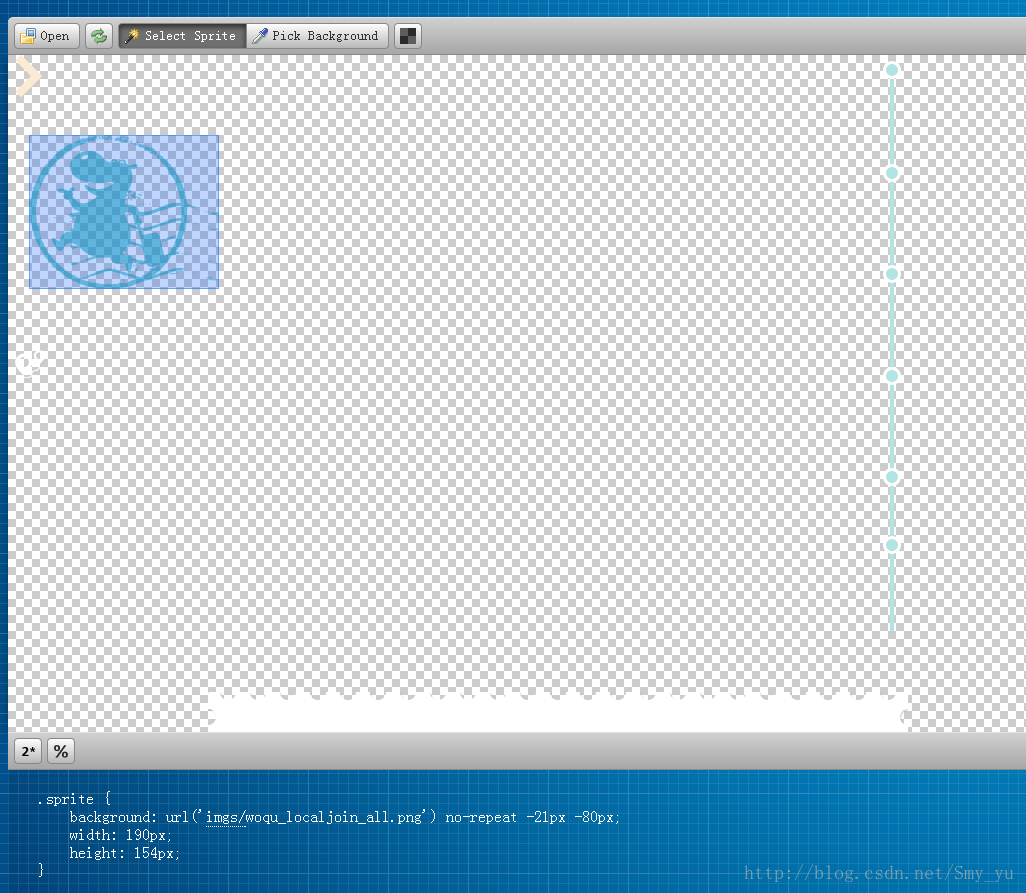
假设一张拼合好的大图大小是:900 x 1000 px (如上图)
现在想取图中左上角的河马图标,并缩小图标的大小。
正常取图:
.sprite {
background: url('imgs/woqu_localjoin_all.png') no-repeat -21px -80px;
width: 190px;
height: 154px;
}现在取正常图标大小的一半:
<pre name="code" class="html">.sprite {
background: url('all.png') no-repeat -10px -40px;
width: 95px;
height: 74px;
background-size:450px 500px;
}OK,大功告成!
最后推荐大家一款css sprite测量工具:http://www.spritecow.com/
打开,把拼合好的png图拖进去:

Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css让文字旋转270度Artikel seterusnya:css 浏览器兼容性问题解决

