本系列主要总结Css3一些新特性的认识,来源于《css揭秘》书。
一、半透明边框
css3最好用hsla,而不是rgba,hsla是:h:颜色值(0~360);s:饱合度(0%~100%);l:亮度(0%~100%);a:透明度(0~1)
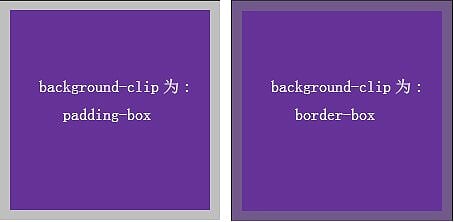
background-clip:裁剪背景颜色,默认为border-box(背景颜色扩散到border);padding-box(背景颜色扩散到padding);content-box(背景颜色扩展到content)
示例代码:
width:200px; height:200px; background: rebeccapurple; border: 10px solid hsla(300, 0%, 50%, 0.5); background-clip: padding-box; //去掉和添加上此项可以看出效果

二、多重边框实现
box-shadow:设置或检索对象阴影,格式:box-shadow: none | d82af2074b26fcfe177e947839b5d381{2,4} && color? | inset?
lengthf35d6e602fd7d0f0edfa6f7d103c1b57: 水平偏移,可负值
length2cc198a1d5eb0d3eb508d858c9f5cbdb: 垂直偏移,可负值
length633d66ed2f8926ba354a64405e8a7b1d: 阴影模糊值,不可负值
length23889872c2e8594e0f446a471a78ec4c:外延长度,可负值
b10fb37415d019cfffa8c4d7366c607f:阴影颜色
inset:表示为内阴影,为空表示外阴影
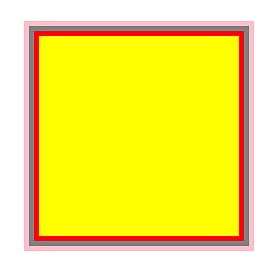
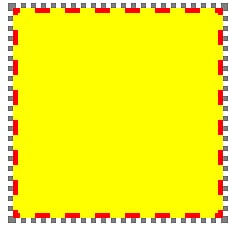
可以设置多组效果,多组之间用逗号隔开(利用可box-shadow可重叠特性来设置多重边框,但边框样式不可做也条纹、虚线之类的)
如果要设置检索文本阴影,用text-shadow属性

outline实现两个边框(只能实现两重边框,但边框样式灵活)

三、背景的定位
background-position:背景定位,值说明如下
center,left,top,bottom,right等都是表示背景从何地开始显示,如果设置重复平铺,会有不同的效果
值可是数值或百分比:background-position: right 20px bottom 30px;
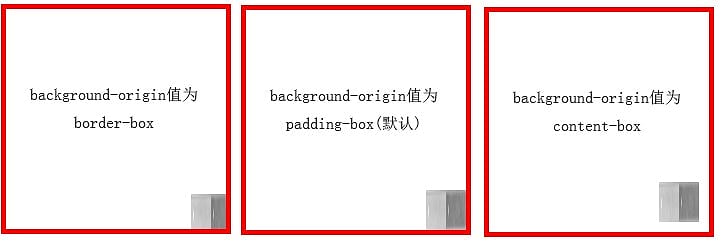
background-origin:背景图片的定位参数,三值context-box,padding-box,border-box等。
clac()计算宽度的函数
示例代码如下:
background-image: url('../img/bck.png'); background-repeat: no-repeat; background-size: 40px 40px; width:200px; height:200px; margin-top:10px; border: 5px solid red; --background-position: right 0px bottom 0px; background-origin: content-box; background-position: calc(100% - 50px); padding: 10px;

四、多重圆角边框
box-shadow:他的圆角是会跟随border-radius走的,而outline且不会。
最小阴影(box-shadow)计算公式为:勾股定理,设置阴影时应该大于此值
示例代码:
margin: 10px auto; width: 10em; height: 8em; background: tan; border-radius: .8em; padding: 1em; box-shadow: 0 0 0 .6em #655; outline: .6em solid #556;

 Kemas kini 'CSS4'Apr 11, 2025 pm 12:05 PM
Kemas kini 'CSS4'Apr 11, 2025 pm 12:05 PMSejak saya mula -mula berbunyi pada perkara CSS4¹, ada lebih banyak perbincangan di atasnya. Saya akan mengulangi pemikiran kegemaran saya dari orang lain di sini. Ada
 Tiga jenis kodApr 11, 2025 pm 12:02 PM
Tiga jenis kodApr 11, 2025 pm 12:02 PMSetiap kali saya memulakan projek baru, saya menyusun kod yang saya cari dalam tiga jenis, atau kategori jika anda suka. Dan saya fikir jenis ini boleh digunakan
 HTTPS mudah!Apr 11, 2025 am 11:51 AM
HTTPS mudah!Apr 11, 2025 am 11:51 AMSaya ' telah bersalah secara terbuka merungut kerumitan HTTPS. Pada masa lalu, saya membeli sijil SSL dari vendor pihak ketiga dan menghadapi masalah
 Panduan Atribut Data HTMLApr 11, 2025 am 11:50 AM
Panduan Atribut Data HTMLApr 11, 2025 am 11:50 AMSemua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Memahami kebolehubahan dalam JavaScriptApr 11, 2025 am 11:47 AM
Memahami kebolehubahan dalam JavaScriptApr 11, 2025 am 11:47 AMSekiranya anda tidak bekerja dengan kebolehubahan dalam JavaScript sebelum ini, anda mungkin mudah mengelirukan dengan memberikan pembolehubah kepada nilai baru, atau penugasan semula.
 Input bentuk gaya tersuai dengan ciri CSS modenApr 11, 2025 am 11:45 AM
Input bentuk gaya tersuai dengan ciri CSS modenApr 11, 2025 am 11:45 AMIa mungkin sepenuhnya untuk membina kotak semak tersuai, butang radio, dan suis bertukar hari ini, sambil tetap semantik dan boleh diakses. Kami tidak memerlukan
 Watak nota kakiApr 11, 2025 am 11:34 AM
Watak nota kakiApr 11, 2025 am 11:34 AMTerdapat watak nombor superset khas yang kadang -kadang sesuai untuk nota kaki. Di sini mereka:
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScriptApr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScriptApr 11, 2025 am 11:29 AMPernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Dreamweaver Mac版
Alat pembangunan web visual

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan





