什么是布局: 浏览器以正确的大小将元素摆放在正确的位置上。
布局:元素摆放的模式。
影响元素大小和位置的css属性: display position float flex
display
设置元素的显示方式 ,包括 大小和位置 , display的取值有:
block
inline
inline-block
none
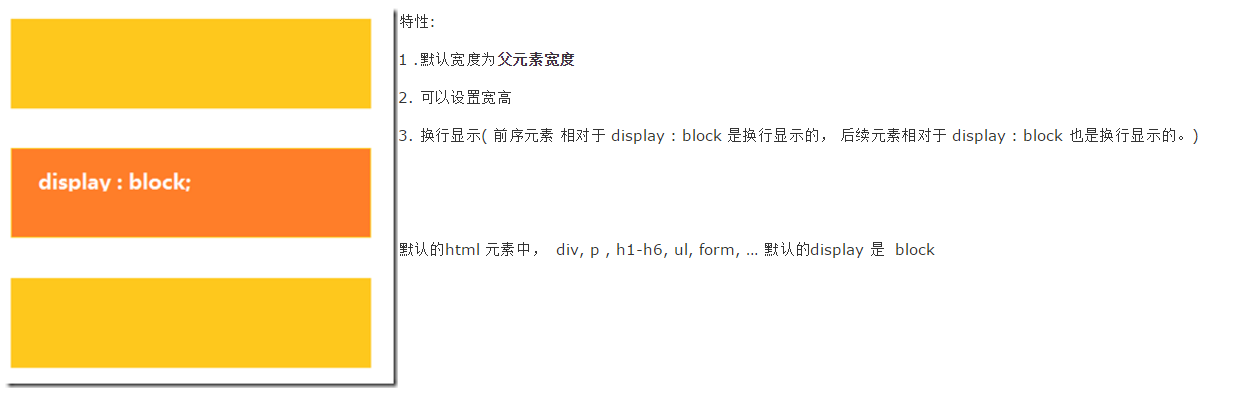
display : block
block元素又称为『块级元素』

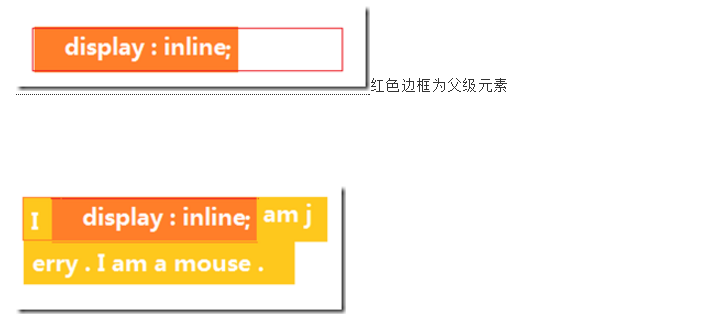
display : inline

display: line的特性:
1.默认宽度为内容宽度
2.不可设置宽高 ,因为行级元素是不可设置宽高的
3.同行显示。 如果 前序元素和后续元素都是 display:inline (行级元素) ,那么他们是同行显示的。可以在元素内部换行。
默认display: inline 元素 span , a , label, cite , em, …
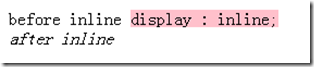
举个栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display_inline</title>
<style type="text/css">
.sample{
background-color: pink;
}
/* 行级元素设置宽高无效 */
.sample{
width: 200px;
height: 200px;
}
/* 指定em为块级元素 ,块级元素换行显示(自身相对前序元素是换行的)*/
em{
display: block;
}
</style>
</head>
<body>
<span>before inline</span>
<span class="sample">display : inline;</span>
<em>after inline</em>
</body>
</html>
 Di manakah 'Langgan Podcast' pautan ke?Apr 16, 2025 pm 12:04 PM
Di manakah 'Langgan Podcast' pautan ke?Apr 16, 2025 pm 12:04 PMUntuk sementara waktu, iTunes adalah anjing besar dalam podcasting, jadi jika anda mengaitkan "Langgan Podcast" untuk suka:
 Kepelbagaian enjin pelayarApr 16, 2025 pm 12:02 PM
Kepelbagaian enjin pelayarApr 16, 2025 pm 12:02 PMKami kehilangan opera ketika mereka pergi Chrome pada tahun 2013. Sama dengan Edge ketika ia juga menjadi Chrome awal tahun ini. Mike Taylor memanggil perubahan ini "menurun
 Pertimbangan UX untuk Perkongsian WebApr 16, 2025 am 11:59 AM
Pertimbangan UX untuk Perkongsian WebApr 16, 2025 am 11:59 AMDari laman web Trashy Clickbait hingga paling banyak penerbitan, butang saham telah lama di mana -mana di seluruh web. Namun ia boleh dikatakan bahawa ini
 Berita Platform Mingguan: Apple Menggunakan Komponen Web, Rendering HTML Progresif, Sumber Kritikal SendiriApr 16, 2025 am 11:55 AM
Berita Platform Mingguan: Apple Menggunakan Komponen Web, Rendering HTML Progresif, Sumber Kritikal SendiriApr 16, 2025 am 11:55 AMDalam roundup minggu ini, Apple masuk ke dalam komponen web, bagaimana Instagram adalah skrip insta-loading, dan beberapa makanan untuk difikirkan untuk sumber kritikal sendiri.
 Pathspec git dan cara menggunakannyaApr 16, 2025 am 11:53 AM
Pathspec git dan cara menggunakannyaApr 16, 2025 am 11:53 AMApabila saya melihat melalui dokumentasi arahan git, saya perhatikan bahawa banyak daripada mereka mempunyai pilihan untuk. Saya pada mulanya berpendapat bahawa ini hanya
 Pemetik warna untuk gambar produkApr 16, 2025 am 11:49 AM
Pemetik warna untuk gambar produkApr 16, 2025 am 11:49 AMBunyi seperti masalah yang sukar tidak? Kami sering tidak mempunyai tembakan produk dalam beribu -ribu warna, supaya kita dapat membalikkannya. Kami juga tidak
 Mod gelap bertukar -tukar dengan reaksi dan temaApr 16, 2025 am 11:46 AM
Mod gelap bertukar -tukar dengan reaksi dan temaApr 16, 2025 am 11:46 AMSaya suka apabila laman web mempunyai pilihan mod gelap. Mod gelap menjadikan laman web lebih mudah bagi saya untuk membaca dan membantu mata saya berasa lebih santai. Banyak laman web, termasuk
 Beberapa tangan dengan elemen dialog HTMLApr 16, 2025 am 11:33 AM
Beberapa tangan dengan elemen dialog HTMLApr 16, 2025 am 11:33 AMIni saya melihat elemen HTML untuk kali pertama. Saya telah menyedarinya untuk seketika, tetapi Haven ' t mengambilnya untuk putaran lagi. Ia mempunyai cukup keren dan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.





