Rumah >hujung hadapan web >html tutorial >CSS Hack的一些知识
CSS Hack的一些知识
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-10-23 00:00:091028semak imbas
测试环境:Windows7
主要测试:IE6、IE7、IE8、Fire Fox3.5.6
次要测试:Chrome4.0、Opera10.10、Safari4.04、360浏览器3.1
为了能够让多个Hack在同一个例子里,现对实例页面做如下要求是:
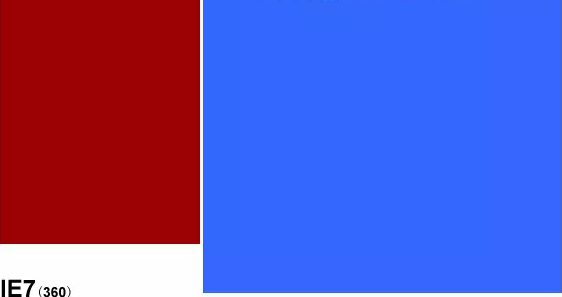
1、左右有两个DIV分别是#menu,#content,字体颜色为白色。
2、#menu高度500px,#content高度600px。
3、#menu宽度200px,#content宽度是自适应(因为是自适应所以常用的加float的方法不能解决3pxBug)。
4、在#content中写入一段文字且与红色区域边距为50px。

body,div{margin:0; padding:0;}
div{color:#fff;}
#menu{width:200px; height:500px; background:#900; float:left;}
#content{height:600px; padding-left:50px; background:#36f;}
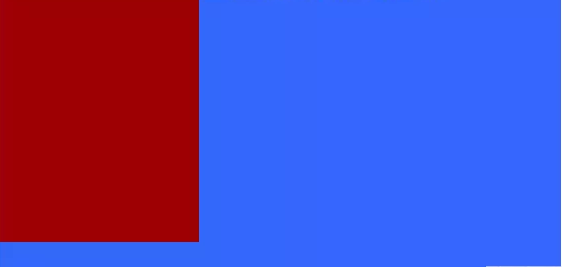
- 代码在各种浏览器下进行测试的结果如下:
- IE6

IE8、firefox、Opera、Chrome
通过浏览器的测试我们可以比较出:
1、IE6与IE7效果对比基本一致,但IE6在两个DIV中间出现了3像素的Bug,这也是非常有名的IE6 3像素Bug。注意:如果对IE6的这两个经典的Bug不熟悉的话请看这两篇文章:《3像素Bug》
2、IE8和Fire Fox内,红色区域(#menu)盖住了蓝色的区域(#content)。
提出问题:
1、解决自适应宽度情况下的IE6 3像素Bug(注:如果宽度是一定的,只需要加上浮动float即可解决,但是在宽度自适应的情况下此方法无效)
2、解决位置不一致(例如#content中的文字)
解决方法(利用CSSHack来解决):* html
IE6及更低版本的IE并不是将Html标签认定为是最外层的元素,而是认为*(其中*并不是指通用选择器)才是最外层的元素,而HTML被认为是它的子元素。另外只要第一个元素浮动第二个元素不浮动的话,就会出现3像素bug。
因此既然只有IE6及更低版本“理解”* HTML,那么它就可以作为一种hack来解决浏览器之间的不兼容。
修改代码如下:
CSS Hack-CSS
body,div{margin:0; padding:0;}
div{color:#fff;}
* html #menu{margin-right:-3px;}
#menu{width:200px; height:500px; background:#900; float:left;}
#content{height:600px; padding-left:50px; background:#36f;}
- 通过上面各种浏览器的截图比较可以发现到目前为止只有IE7及更低版本(以及360浏览器)显示的此页面才是我们想要的效果,然而非IE浏览器的#content的padding-left:50px无效果。如果你够细心可能发现也只有IE7及更低版本(以及360浏览器)的蓝色区域没有被红色区域所覆盖,因此设置padding-left:50px;都被红色区域覆盖了,文字被红色区域撑开,也可以说非IE浏览器中默认将蓝色区域的文字设置为padding-left:200px;了(因为红色区域的宽度是200px)。如果我们在非IE浏览器中也要设置内边距为50px,那么就得是250px才能达到我们想要的效果。但是如果只是单纯的设置padding-left:250px;的话,IE7及更低版本(以及360浏览器)就真正的变成了250px了。
有些朋友肯定会想到使用_Hack来解决此问题,如果这么做的话IE7又不兼容了。因此此方法不可行。
主要用于区分IE与非IE浏览器。(IE均“理解”\9)
虽然\9Hack可以解决(上面例子)IE7中的#content文字位置的问题,但是到目前为止所有的IE均可“理解”此Hack。因此IE8设置成250px以后又被设置成了50px,因此此Hack不能彻底解决问题。代码如下:
意思是说所有的IE均设置左内边距为50px;
那么朋友们肯定想到了,再设置一个只有IE8才认识的Hack,很遗憾的告诉你如果从正常的思路来理解的话针对IE8的CSSHack没有。但是我们可以反过来想一想使用排除法将IE8排除。
IE8 Hack
红色部分便合起来可以算是IE8的Hack,因为*只有IE7及更低版本才能解析此Hack,因此IE8便会跳过 *padding-left:50px; 不解析此代码,从而将IE8以下的版本排除。
如果IE6、IE7、IE8的效果均不一致,那么如何解决呢?
举例:
假如IE6、IE7、IE8的DIV元素的左外边距均不一致。可以作如下设置便可以解决此类问题:
div
{
padding-left:250px; //解析到此处==>所有的IE均设置为250px
*padding-left:50px; //解析到此处==>IE6和IE7设置为50px
_padding-left:30px; //解析到此处==>IE6设置为30px
}
注:顺序一定不能错。