Rumah >hujung hadapan web >html tutorial >HTML5 新特性
HTML5 新特性
- 高洛峰asal
- 2016-10-20 17:21:271786semak imbas
1.新的文档类型 (New Doctype)
目前许多网页还在使用XHTML 1.0 并且要在第一行像这样声明文档类型:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
在HTML5中,上面那种声明方式将失效。下面是HTML5中的声明方式:
<!DOCTYPE html>
2.脚本和链接无需type
(No More Types for Scripts and Links)在HTML4或XHTML中,你需要用下面的几行代码来给你的网页添加CSS和JavaScript文件。
<link rel="stylesheet" href="style/stylesheet.css" type="text/css" /> <script type="text/javascript" src="js/script.js"></script>
而在HTML5中,你不再需要指定类型属性。因此,代码可以简化如下:
<link rel="stylesheet" href="style/stylesheet.css" /> <script src="js/script.js"></script>
3.语义Header和Footer (The Semantic Header and Footer)
在HTML4或XHTML中,你需要用下面的代码来声明"Header"和"Footer"。
<div id="header"></div> <div id="footer"></div>
在HTML5中,有两个可以替代上述声明的元素,这可以使代码更简洁。
<header></header> <footer></footer>
4.Hgroup
在HTML5中,有许多新引入的元素,hgroup就是其中之一。假设我的网站名下面紧跟着一个子标题,我可以用
和标签来分别定义。然而,这种定义没有说明这两者之间的关系。而且,h2标签的使用会带来更多问题,比如该页面上还有其他标题的时候。在HTML5中,我们可以用hgroup元素来将它们分组,这样就不会影响文件的大纲。<header>
<hgroup>
<h1> Recall Fan Page </h1>
<h2> Only for people who want the memory of a lifetime. </h2>
</hgroup>
</header>
<header>
<hgroup>
<h1> Recall Fan Page </h1>
<h2> Only for people who want the memory of a lifetime. </h2>
</hgroup>
</header>5.标记元素 (Mark Element)
你可以把它当做高亮标签。被这个标签修饰的字符串应当和用户当前的行动相关。比如说,当我在某博客中搜索“Open your Mind”时,我可以利用一些JavaScript将出现的词组用修饰一下。
<h3> Search Results </h3> <p> They were interrupted, just after Quato said, <mark>"Open your Mind"</mark> </p>
6.图形元素 (Figure Element)
在HTML4或XHTML中,下面的这些代码被用来修饰图片的注释。
<img src="/static/imghwm/default1.png" data-src="image/image" class="lazy" alt="About image" /> <p>Image of Mars </p>
然而,上述代码没有将文字和图片内在联系起来。因此,HTML5引入了
<figure>
<img src="/static/imghwm/default1.png" data-src="path/to/image" class="lazy" alt="About image" />
<figcaption>
<p>This is an image of something interesting.</p>
</figcaption>
</figure>7.重新定义small (Small Element redefined)
在HTML4或XHTML中,small元素已经存在。然而,却没有如何正确使用这一元素的完整说明。在HTML5中,small被用来定义小字。试想下你网站底部的版权状态,根据对此元素新的HTML5定义,small可以正确地诠释这些信息。
8.占位符 (Placeholder)
在HTML4或XHTML中,你需要用JavaScript来给文本框添加占位符。比如,你可以提前设置好一些信息,当用户开始输入时,文本框中的文字就消失。
而在HTML5中,新的“placeholder”就简化了这个问题。
9.必要属性 (Required Attribute)
HTML5中的新属性“required”指定了某一输入是否必需。有两种方法声明这一属性。
<input type="text" name="someInput" required> <input type="text" name="someInput" required="required">
当文本框被指定必需时,如果空白的话表格就不能提交。下面是一个如何使用的例子。
<form method="post" action="">
<label for="someInput"> Your Name: </label>
<input type="text" id="someInput" name="someInput" placeholder="Douglas Quaid" required>
<button type="submit">Go</button>
</form>在上面那个例子中,如果输入内容空且表格被提交,输入框将被高亮显示。
10.Autofocus 属性 (Autofocus Attribute)
同样,HTML5的解决方案消除了对JavaScript的需要。如果一个特定的输入应该是“选择”或聚焦,默认情况下,我们现在可以利用自动聚焦属性。
<input type="text" name="someInput" placeholder="Douglas Quaid" required autofocus>
11.Audio 支持 (Audio Support)
目前我们需要依靠第三方插件来渲染音频。然而在HTML5中,
<audio autoplay="autoplay" controls="controls">
<source src="file.ogg" />
<source src="file.mp3" />
<a href="file.mp3">Download this file.</a>
</audio>当使用
12.Video 支持 (Video Support)
HTML5中不仅有
<video controls preload>
<source src="cohagenPhoneCall.ogv" type="video/ogg; codecs='vorbis, theora'" />
<source src="cohagenPhoneCall.mp4" type="video/mp4; 'codecs='avc1.42E01E, mp4a.40.2'" />
<p> Your browser is old. <.a href="cohagenPhoneCall.mp4">.Download this video instead.</a> </p>
</video>13.视频预载 (Preload attribute in Videos element)
当用户访问页面时这一属性使得视频得以预载。为了实现这个功能,可以在
<video preload >
14.显示控制条 (Display Controls)
如果你使用过上面的每一个提到的技术点,你可能已经注意到,使用上面的代码,视频仅仅显示的是张图片,没有控制条。为了渲染出播放控制条,我们必须在video元素内指定controls属性。
<video preload controls>
15.正规表达式 (Regular Expressions)
在HTML4或XHTML中,你需要用一些正规表达式来验证特定的文本。而HTML5中新的pattern属性让我们能够在标签处直接插入一个正规表达式。
<form action="" method="post">
<label for="username">.Create a Username: </label>
<input type="text" name="username" id="username" placeholder="4 <> 10" pattern="[A-Za-z]{4,10}" autofocus required>
<button type="submit">.Go </button>
</form>16.Range Input
HTML5引用的range类型可以创建滑块,它接受min, max, step和value属性 可以使用css的:before和:after来显示min和max的值
<input type=”range” name=”range” min=”0″ max=”10″ step=”1″ value=”">
input[type=range]:before { content: attr(min); padding-right: 5px;
}
input[type=range]:after { content: attr(max); padding-left: 5px;}新增接口
HTML5为了帮助创建Web App,引入了一些新的接口:
媒体标签video和audio的播放流程控制、同步多个媒体标签、字幕等接口
表单限制验证接口(如setCustomValidity)
引入应用缓存机制,允许Web App离线的API
允许Web App注册为对应协议或媒体类型的处理应用的APP的API。(即registerProtocolHandler和registerContentHandler)
引入contenteditable属性,允许编辑任意元素的接口
暴露会话历史、允许使用脚本无刷新更新页面URL(History接口)
base64转换API(atob()及btoa())
处理搜索服务提供方的接口(AddSearchProvider()及IsSearchProviderInstalled())
External接口
打印文档的接口(print())(译注:下列接口是很早就有,属于BOM中的共识部分,直到HTML5才加入标准)
暴露文档URL、允许使用脚本切换、刷新页面的接口(Location接口)
基于时间的回调接口(setTimeout()及setInterval())
提供给用户的提示接口(alert(),confirm(),prompt())
Window接口
Navigator接口
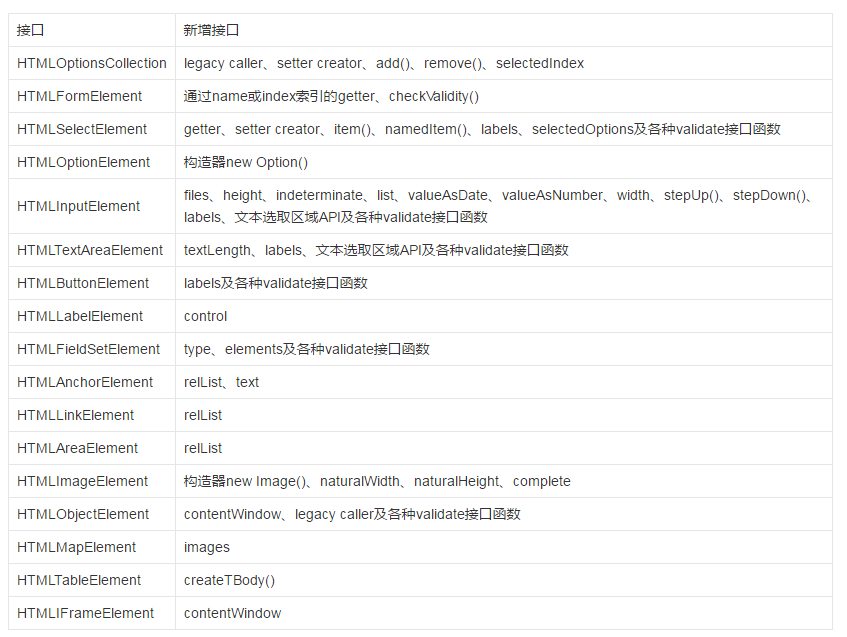
修改的接口
如下DOM 2的接口已被改动:
document.title的返回值将会折叠多个空格符
document.domain允许赋值,因此可以改变文档的script origin
document.open()可以清空文档(如果调用时仅有两个或以下参数),或像是window.open()一样表现(如果调用时有三个或四个参数)。在前种调用方式下,抛出一个XML异常
document.close()、document.write()、document.writeln()抛出一个XML异常。后两者允许可变参数,他们可以在文档解析阶段往文档流中加入文本,并隐式调用document.open()。在一些情形下,他们都可能会被忽略
document.getElementsByName()将返回满足name符合参数的所有HTML元素
HTMLFormElement的elements接口将返回HTMLFormControlsCollection,包括button, fieldset, input,keygen, object, output, select及textarea
HTMLSelectElement的add()接口允许第二个参数为数字
HTMLSelectElement的remove()接口在参数越界的时候,将删除集合中第一个元素
在所有的HTML元素中都可以调用click()、focus()及blur()接口了
a及areastringify为它们的href属性(译注:意味着HTMLAnchorElement和HTMLAreaElement对应的toString方法返回它们的href属性)
Document扩展
DOM Level 2中有个HTMLDocument接口,继承自Document接口,并提供了文档内部的元素(仅局限于HTML范畴内)访问接口。HTML5将这些成员移动到了Document接口中,并在特定方向上拓展了它。由于各类文档(译注:XML、HTML5、SVG等等文档)都使用了Document接口,而HTML5范畴内的元素在所有类别的文档中都可用,因此这些接口在SVG等文档中都可以很好的运作。
此外,Document接口还有一些新成员:
location、lastModified及readyState:用于帮助管理文档的元数据(metadata)
dir、head、embeds、plugins、scripts:用于获取DOM树的不同部分
activeElement及hasFocus接口,用于判断一个元素是否获得了焦点
文档编辑接口:designMode、execCommand()、queryCommandEnabled()、queryCommandIndeterm()、queryCommandState()、queryCommandSupported()、queryCommandValue()
所有的IDL事件处理属性。此外,onreadystatechange是唯一一个在Document上才有效的接口在脚本中修改了HTMLDocument原型的那部分还是可以正常运转的,由于window.HTMLDocument也将返回Document接口。
HTMLElement扩展
HTMLElement接口也在HTML5中得到了扩展:
用于得到data-*的属性的接口dataset
click()、focus()、blur()接口允许脚本模拟用户点击与切换焦点
accessKeyLabel给予UA赋予该元素的快捷键,开发可以通过accesskey属性来影响UA的该行为
isContentEditable返回元素是否可以编辑
全部的IDL事件处理属性
得到元素属性的接口如translate、hidden、tabIndex、accessKey、contentEditable、spellcheck、style(译注:DOM Level 2仅建议采用Element接口上的setAttribute和getAttribute来获取或设置HTML Attribute,HTML5的这些定义扩展了HTML Attribute的范围,让它们可以像DOM Property一样set和get——UA早已广泛支持)
有些之前在HTMLElement上定义接口被移动到了Element接口中:id、className、classList、getElementsByClassName()(译注:扩展了DOM Level 2上的Element接口定义,可以直接set/get id等属性值了——UA早已广泛支持)
其它接口扩展
DOM Level 2中的其它接口也得到了扩展。

此外:
HTMLLinkElement和HTMLStyleElement实现了CSSOM中的LinkStyle接口
HTMLAnchorElement、HTMLLinkElement和HTMLAreaElement实现了URLUtils接口
废弃接口
在HTML5中已被废弃的属性,其对应IDL属性接口也将被废弃。如bgColor已被废弃,那么HTMLBodyElement之上的IDL属性接口bgcolor也被废弃
在HTML5中已被废弃的元素,其对应接口也被废弃,包括HTMLAppletElement, HTMLFrameSetElement,HTMLFrameElement, HTMLDirectoryElement及HTMLFontElement、HTMLBaseFontElement
由于HTML解析器将isindex替代为其他元素了,HTMLIsIndexElement接口被废弃
一些成员属性从HTMLDocument接口移动到了Document接口,因此在原来的HTMLDocument下被废弃:anchors和applets。

