Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang kata kunci Jsonp dan perbezaan antara json dan jsonp, perbezaan antara kemahiran ajax dan jsonp_javascript
Penjelasan terperinci tentang kata kunci Jsonp dan perbezaan antara json dan jsonp, perbezaan antara kemahiran ajax dan jsonp_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:22:411489semak imbas
Kata Pengantar
Kali pertama saya mendengar tentang jsonp sebenarnya 2 tahun lalu. Pada masa itu, saya sedang mengerjakan modul loteri untuk halaman acara. Saya perlu mendapatkan kebarangkalian daripada pelayan saya tidak faham apa-apa pada masa itu berkata bahawa dataType harus ditukar kepada jsonp, jadi saya menukarnya kepada jsonp. Jadi halaman aktiviti telah selesai, dan saya tidak pernah menemui jsonp lagi Sepanjang tempoh ini, saya selalu berfikir bahawa jsonp berkait rapat dengan ajax, dan ia adalah bentuk merentas domain khas bagi xhr... Sehingga temu bual sebulan yang lalu, Saya bertanya tentang jsonp saya telah diseksa sehingga mati, jadi saya memutuskan untuk melihat jsonp Nah, ternyata jsonp tidak sukar.
Mengapa menggunakan jsonp?
Saya percaya bahawa semua orang biasa dengan merentas domain dan sama-sama biasa dengan strategi asal yang sama. Apa, anda tidak pernah mendengarnya? Tidak mengapa, kerana kita menerangkannya secara ringkas, mari kita mulakan dari awal.
Katakan saya menulis halaman indeks, dan terdapat permintaan dalam halaman Permintaan adalah untuk data json (saya tidak tahu pengenalan JSON dan ringkasan penggunaan data json). kod berikut:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
{
"name": "hanzichi",
"age": 10
}
Poster meletakkan kedua-dua fail dalam folder www di bawah wamp Permintaan ajax tidak merentas domain dan hasilnya diperoleh dengan sempurna:

Tetapi bagaimana jika fail json dan fail indeks saya tidak berada dalam domain yang sama, iaitu domain silang (jika anda tidak memahami domain silang, sila rujuk dasar asal yang sama JavaScript)?
Cuba buka port apache baharu di bawah wamp (jika anda tidak tahu cara membukanya, anda boleh merujuk menggunakan akses berbilang port di bawah WampServer), dan letakkan fail json dalam folder port perkhidmatan ( nombor port yang ditetapkan oleh poster ialah 8080, Lalai ialah port 80), cuba hantar permintaan:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>

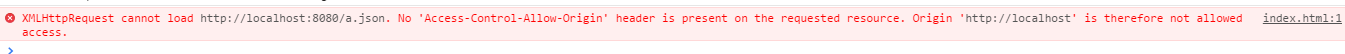
Jelas sekali, gesaan adalah merentas domain! Apa yang perlu dilakukan? Pada masa ini jsonp akan mengambil tindakan!
Tag skrip ajaib
Berkait rapat dengan jsonp ialah teg skrip, tetapi xhr atau ajax dalam erti kata tradisional tiada kaitan dengannya!
Seterusnya, melihat kod index.html di atas, kita melihat bahawa halaman itu merujuk laluan jquery cdn Baidu Kita nampaknya sudah biasa dengan kaedah ini, tetapi jika kita memikirkannya dengan teliti, tag skrip adalah bersilang sepenuhnya -domain..Ya, teras pelaksanaan jsonp adalah menggunakan keupayaan rentas domain bagi teg skrip! Jadi kami mempunyai idea dan nampaknya kami boleh melakukan ini, menjana teg skrip secara dinamik, menetapkan url json kepada atribut src skrip, dan kemudian memasukkan teg skrip ke dalam dom...
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
Kami mencipta teg skrip, dan kandungan yang dibalut dalam teg ialah data json yang diperlukan, tetapi ralatnya adalah seperti berikut:

Sebabnya ialah data json bukan pernyataan js yang sah Meletakkan data json di atas dalam fungsi panggil balik ialah cara paling mudah:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
jsonpcallback({
"name": "hanzichi",
"age": 10
});

Sudah tentu, fail a.json tidak perlu dinamakan dengan cara ini, dan tidak akan ada masalah jika ia ditukar kepada a.js.
Perkara yang sama berlaku jika anda berinteraksi dengan pelayan, seperti dengan php:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src="http://localhost:8080/test.php?callback=jsonpcallback";
document.body.appendChild(s);
</script>
</body>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>
Perlu diingat bahawa tidak kira apa bentuk URL yang disediakan oleh jsonp (iaitu, src teg skrip yang dijana secara dinamik) kelihatan, pulangan akhir yang dijana ialah sekeping kod js.
Ekapsulasi JQuery bagi jsonp
Untuk memudahkan pembangunan, jq juga merangkum jsonp dalam kaedah ajax.
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: 'jsonp',
jsonpCallback: 'CallBack',
success: function (data) {
console.log(data);
}
});
</script>
CallBack({
"name": "hanzichi",
"age": 10
});
Kod di atas adalah untuk kes di mana nama fungsi panggil balik ditulis keras dalam fail permintaan. Oleh kerana permintaan adalah fail json, json bukan bahasa dinamik bahagian pelayan dan tidak boleh dihuraikan Jika ia adalah php atau bahasa bahagian pelayan lain, tidak perlu mengekodkan nama fungsi dengan keras, seperti yang berikut:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/test.php',
dataType: 'jsonp',
success: function (data) {
console.log(data);
}
});
</script>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>
Sudah tentu terdapat beberapa kaedah enkapsulasi yang serupa:
// 1
$.getJSON("http://localhost:8080/test.php?callback=?", function(data) {
console.log(data);
});
// 2
$.get('http://localhost:8080/test.php', function(data) {
console.log(data);
}, 'jsonp');
Perlu diingatkan bahawa url alamat permintaan kaedah getJSON perlu membawa panggilan balik=?, kerana apabila jq merangkum kaedah ini, tiada pembolehubah fungsi panggil balik lalai bernama panggil balik, jadi $_GET['panggilan balik'] dalam php Nilai pembolehubah tidak dapat ditemui.
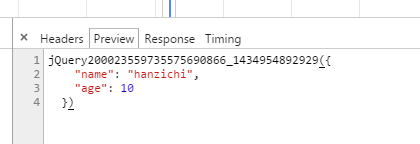
Tidak perlu menentukan parameter panggil balik dalam url kaedah jq umum. Untuk jsonp dalam jQuery, parameter panggil balik ditambah secara automatik. Secara lalai, parameter panggil balik dalam permintaan jsonp yang dijana oleh jQuery adalah dalam bentuk panggilan balik=jQuery200023559735575690866_1434954892929 Nama yang kelihatan rawak ini sepadan dengan fungsi pemprosesan kejayaan, jadi secara umumnya tidak perlu menanganinya secara khusus. 2. Jika anda ingin menulis nama panggilan balik, anda boleh merujuk perkara di atas.

Ringkasan
Disebabkan oleh sekatan dasar asal yang sama, XmlHttpRequest hanya membenarkan permintaan untuk sumber daripada sumber semasa (nama domain, protokol, port Untuk melaksanakan permintaan merentas domain, anda boleh melaksanakan permintaan merentas domain). teg skrip, dan kemudian mengeluarkan data JSON pada pelayan dan melaksanakannya Fungsi panggil balik menyelesaikan permintaan data merentas domain, yang merupakan teras jsonp.
prinsip jsonp:
1. Mula-mula daftarkan panggilan balik pada klien, dan kemudian hantar nama panggilan balik kepada pelayan.
2. Pelayan mula-mula menjana data json. Kemudian jana fungsi menggunakan sintaks javascript, dan nama fungsi ialah parameter yang diluluskan jsonp Akhirnya, data json diletakkan terus ke dalam fungsi sebagai parameter, dengan itu menghasilkan dokumen sintaks js dan mengembalikannya kepada klien.
3. Penyemak imbas klien menghuraikan teg skrip dan melaksanakan dokumen javascript yang dikembalikan Pada masa ini, data dihantar sebagai parameter kepada fungsi panggil balik yang dipratakrifkan oleh klien (Pelaksanaan dinamik fungsi panggil balik)
Perbezaan antara json dan jsonp, perbezaan antara ajax dan jsonp
Walaupun terdapat hanya satu perbezaan huruf antara json dan jsonp, mereka tidak berkaitan antara satu sama lain.
json ialah format pertukaran data yang ringan.
jsonp ialah protokol pertukaran data merentas domain.
Kelebihan json: (1) Ia sangat mudah untuk dihantar berdasarkan teks biasa, (2) Format data yang ringan sesuai untuk penghantaran Internet, (3) Ia mudah untuk menulis dan menghuraikan.
Perbezaan antara ajax dan jsonp:
Perkara yang sama: mereka berdua meminta url
Perbezaan: Inti ajax adalah untuk mendapatkan kandungan melalui xmlHttpRequest
Teras jsonp adalah untuk menambahkan teg 855348821b2e8f2cc4b633bf98f064df secara dinamik untuk memanggil skrip js yang disediakan oleh pelayan.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

