Rumah >hujung hadapan web >tutorial css >CSS揭秘,切图
CSS揭秘,切图
- 高洛峰asal
- 2016-10-17 09:45:141315semak imbas
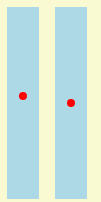
书中说道一个关键的点,视觉的错觉:视觉的中点在偏上一点的位置(默默对自己说,不要用像素,别给自己挖坑。。。)

.center-display .object{
position: absolute;
width: 0.5em;
height: 0.5em;
top: 0;
bottom: 0.8em;
left: 0;
right: 0;
margin: auto auto;
border-radius: 50%;
background-color: red;
text-indent: -300em;
}
.center-display:nth-child(2) .object{
bottom: 0;
}居中和偏上一点点的代码,你能看出哪个是真真的放在中心吗?
Get busy living, or get busy dying.
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:使用css3的radial-gradient实现一个穿透效果的圆Artikel seterusnya:学用纯CSS打造可折叠树状菜单

