一、Http协议的概述
1、HTTP是什么?超文本传输协议。
2、描述客户端和服务器端的数据标准,该协议由W3C维护和管理。
版本:
HTTP1.0:每次发出请求都需要建立网络连接
HTTP1.1:(主流)在一次网络连接上发出多次请求和得到多次响应。多了一些头。
3、明确:浏览器遇到以下标记会自动发出请求

二、Http协议的组成
1、请求部分

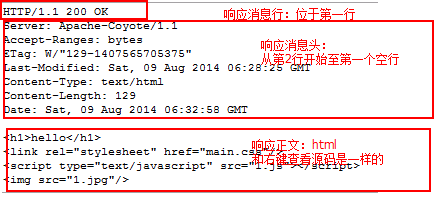
2、响应部分

三、请求部分详解
1、请求行:
GET /app1/1.html HTTP/1.1
GET:请求方式。
常用的请求方式:GET(默认的)、POST、HEAD、OPTIONS等
GET:默认的
http://localhost:8080/app1/1.html?username=abc&password=123
提交的数据显示出来了,相对不安全,协议的第一行有长度限制, (有请求数据时推荐)POST:可以通过

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





