keditor时一个免费的开源编辑器,很多公司在使用(百度编辑器也不错)。最近为了做一个客户信息管理系统,在发送邮件模块用到这个编辑器,也算学习一下新的东西。
第一步:下载编辑器
到它的官网下载:http://kindeditor.net/down.php
第二步:选择编辑器的样式
根据需要,选择合适的样式来用,http://kindeditor.net/demo.php是它的编辑器展示页,展示各种不同样式的效果。

第三步:测试选择的样式
下载解压文件,得到如下目录:

解压出来的文件解释:
attached:显然是附件目录
examples:是举例的demo,里面有很多种效果,方便大家使用
lang:这个是放语言包的
php:放的php demo
plugins:放编辑器插件
themes:放模版主题
其他是一些js文件,我们先不管他,好像也不懂,哈哈哈哈哈哈哈哈。
我是直接把编辑器当做插件,放在我网站的根目录的plugins/keditor这个路径,如下图:

我这里以默认的样式为例子,代码来自:examples/default.html把所有的代码复制进来,增加了一个input输入框用来放邮件主题,其他都基本没变动:
<span style="font-size: 18px;">
<meta charset="utf-8">
<title>发送邮件</title>
<style><span style="color: #000000;">
form {
margin</style></span>: 0<span style="color: #000000;">;
}
textarea {
display</span>:<span style="color: #000000;"> block;
}
</span>
<link rel="stylesheet" href="<span%20style=" color:>plugins/keditor/themes/default/default.css" />
<script charset="utf-8" src="<span%20style=" color:>plugins/keditor/kindeditor-min.js"></script>
<script charset="utf-8" src="<span%20style=" color:>plugins/keditor/lang/zh_CN.js"></script>
<script>
<span style="color: #0000ff;">var<span style="color: #000000;"> editor;
KindEditor.ready(<span style="color: #0000ff;">function<span style="color: #000000;">(K) {
editor = K.create('textarea[name="content"]',<span style="color: #000000;"> {
allowFileManager : <span style="color: #0000ff;">true<span style="color: #000000;">
});
K('input[name=getHtml]').click(<span style="color: #0000ff;">function<span style="color: #000000;">(e) {
alert(editor.<span style="color: #000000;">html());
});
K('input[name=isEmpty]').click(<span style="color: #0000ff;">function<span style="color: #000000;">(e) {
alert(editor.<span style="color: #000000;">isEmpty());
});
K('input[name=getText]').click(<span style="color: #0000ff;">function<span style="color: #000000;">(e) {
alert(editor.<span style="color: #000000;">text());
});
K('input[name=selectedHtml]').click(<span style="color: #0000ff;">function<span style="color: #000000;">(e) {
alert(editor.<span style="color: #000000;">selectedHtml());
});
K('input[name=setHtml]').click(<span style="color: #0000ff;">function<span style="color: #000000;">(e) {
editor.html('<h3>Hello KindEditor'<span style="color: #000000;">);
});
K('input[name=setText]').click(<span style="color: #0000ff;">function<span style="color: #000000;">(e) {
editor.text('<h3>Hello KindEditor'<span style="color: #000000;">);
});
K('input[name=insertHtml]').click(<span style="color: #0000ff;">function<span style="color: #000000;">(e) {
editor.insertHtml('<strong>插入HTML'<span style="color: #000000;">);
});
K('input[name=appendHtml]').click(<span style="color: #0000ff;">function<span style="color: #000000;">(e) {
editor.appendHtml('<strong>添加HTML'<span style="color: #000000;">);
});
K('input[name=clear]').click(<span style="color: #0000ff;">function<span style="color: #000000;">(e) {
editor.html(''<span style="color: #000000;">);
});
});
</script>
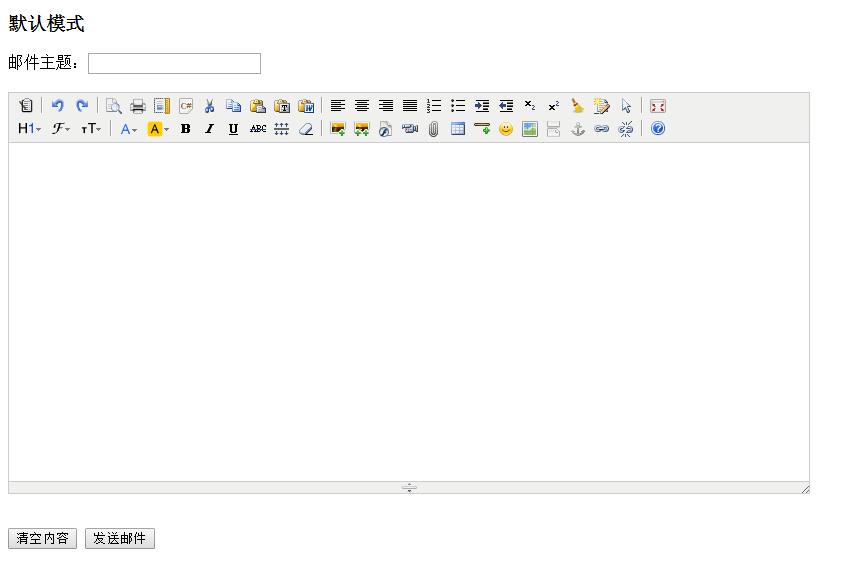
<h3 id="默认模式">默认模式</h3>
效果如下:

这里需要注意的是:引用的css、js文件因为被我放到plugins/keditor这个路径,所以头文件引用路径要修改下,上面我用红色注释了,各位用的时候要注意。其他好像也没什么难的。好了,一个简单的编辑器使用教程到此结束。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.





