Rumah >hujung hadapan web >tutorial css >css之定位
css之定位
- 高洛峰asal
- 2016-10-09 15:22:081390semak imbas
定位有三种,分别是相对定位 position:relative; 、绝对定位 position:absolute; 、固定定位 position:fixed;
相对定位
相对定位,就是微调元素位置的,让元素相对自己原来的位置,进行位置调整。也就是说,如果一个盒子想进行位置调整,那么就要使用相对定位

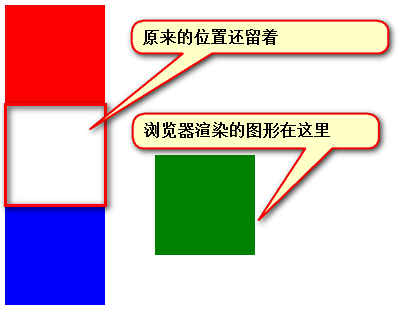
不脱标,原来的位置还占着,形影分离
相对定位不脱标,真实位置是在原来位置,只不过影子出去了,可以到处飘。

相对定位用途
相对定位有坑,所以一般不用于做“压盖”效果。页面中,效果极小。就两个作用:
1) 微调元素
2) 做绝对定位的参考,子绝父相
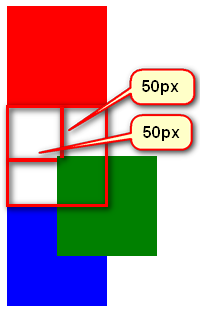
可以用left、right来描述盒子右、左的移动;可以用top、bottom来描述盒子的下、上的移动。

实现上图的方法:
方法1: position:relative; top:100px; left:200px; 方法2: position:relative; bottom:-100px; right:-200px; 方法3: position:relative; top:100px; right:-200px; 方法4: position:relative; bottom:-100px; left:200px;
绝对定位
绝对定位比相对定位更灵活

绝对定位脱标
绝对定位的盒子,是脱离标准文档流的。所以,所有的标准文档流的性质,绝对定位之后都不遵守了。绝对定位之后,标签就不区分所谓的行内元素、块级元素了,不需要display:block;就可以设置宽、高了。
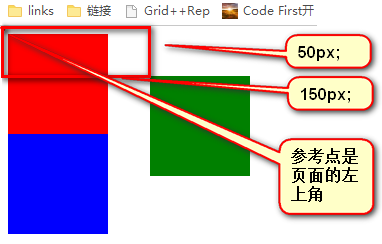
参考点
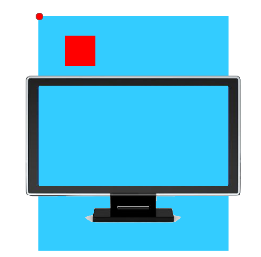
绝对定位的参考点,如果用top描述,那么定位参考点就是页面的左上角,而不是浏览器的左上角:

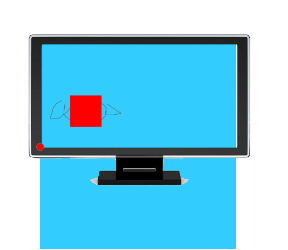
如果用bottom描述,那么就是浏览器首屏窗口尺寸,对应的页面的左下角:

以盒子为参考点
一个绝对定位的元素,如果父辈元素中出现了也定位了的元素,那么将以父辈这个元素,为参考点。

要听最近的已经定位的祖先元素的,不一定是父亲,可能是爷爷:
<div class="box1"> → 相对定位
<div class="box2"> → 没有定位
<p></p> → 绝对定位,将以box1为参考,因为box2没有定位,box1就是最近的父辈元素
</div>
</div>
<div class="box1"> → 相对定位
<div class="box2"> → 相对定位
<p></p> → 绝对定位,将以box2为参考,因为box2是自己最近的父辈元素
</div>
</div>不一定是相对定位,任何定位,都可以作为参考点
<div> → 绝对定位 <p></p> → 绝对定位,将以div作为参考点。因为父亲定位了。</div>
子绝父绝、子绝父相、子绝父固,都是可以给儿子定位的。但是,工程上子绝、父绝,没有一个盒子在标准流里面了,所以页面就不稳固,没有任何实战用途。工程上,“子绝父相”有意义,父亲没有脱标,儿子脱标在父亲的范围里面移动。
<div class=”box1”> → 绝对定位
<div class=”box2”> → 相对定位
<div class=”box3”> → 没有定位
<p></p> → 绝对定位,以box2为参考定位。
</div>
</div>
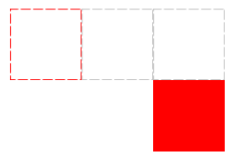
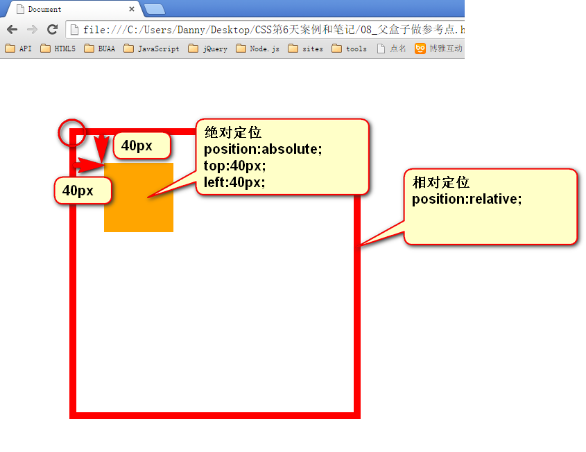
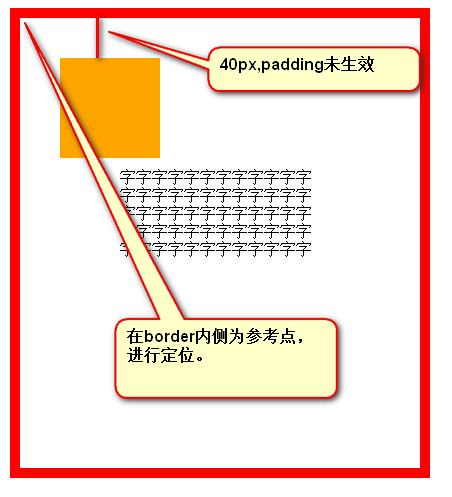
</div>绝对定位的儿子,无视参考的那个盒子的padding。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
border: 10px solid red;
padding: 100px;
padding-top: 150px;
position: relative;
margin: 100px;
}
p{
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
top: 40px;
left: 40px;
}
</style>
</head>
<body>
<div>
字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字字
<p></p>
</div>
</body>
</html>
绝对定位的盒子居中
绝对定位之后,所有标准流的规则,都不适用了。所以 margin:0 auto; 失效。绝对定位的盒子居中,只需 left:50%; margin-left: 负的宽度的一半。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 400px;
height: 60px;
background-color: green;
position: absolute;
left: 50%;
margin-left: -200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>固定定位
固定定位,就是相对浏览器窗口定位。页面如何滚动,这个盒子显示的位置不变,固定定位脱标。

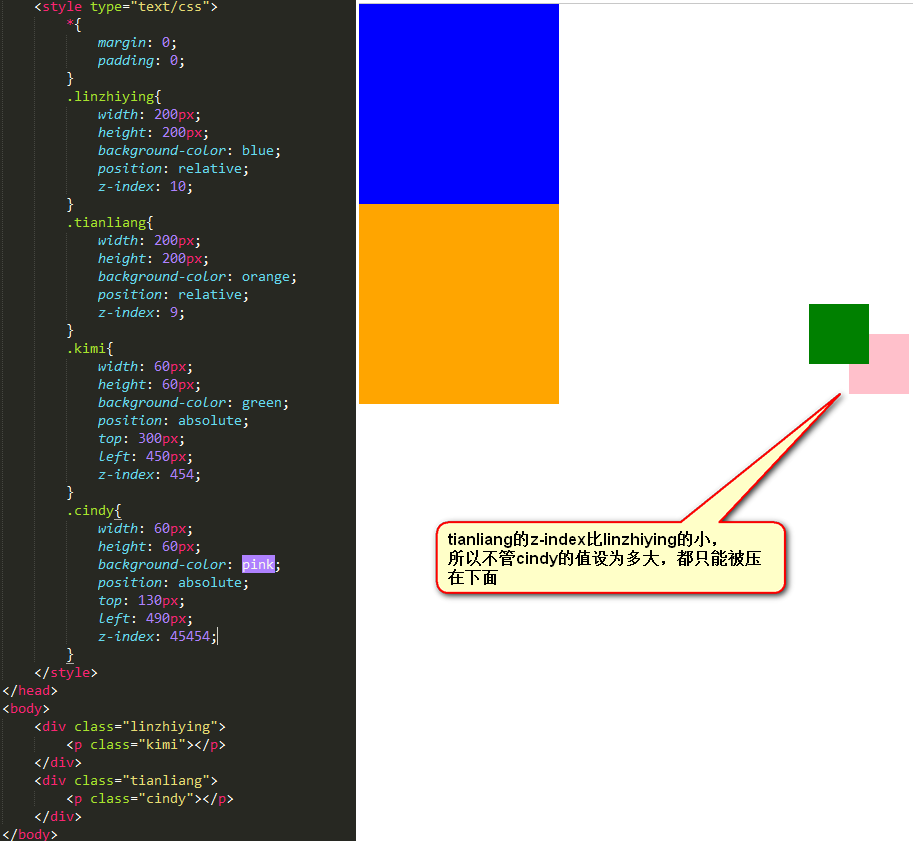
z-index
z-index值表示谁压着谁。数值大的压盖住数值小的。
1)只有定位了的元素,才能有z-index值。也就是说,不管相对定位、绝对定位、固定定位,都可以使用z-index值。而浮动的东西不能用。
2) z-index值没有单位,就是一个正整数。默认的z-index值是0。
3) 如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面能压住别人。定位了的元素,永远能够压住没有定位的元素。
4)父元素的z-index小了,子元素设置的z-index再大也没用。