Rumah >hujung hadapan web >tutorial css >垂直水平居中
垂直水平居中
- 高洛峰asal
- 2016-10-09 13:46:211678semak imbas
垂直水平居中

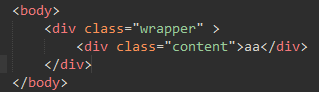
这是body代码
-
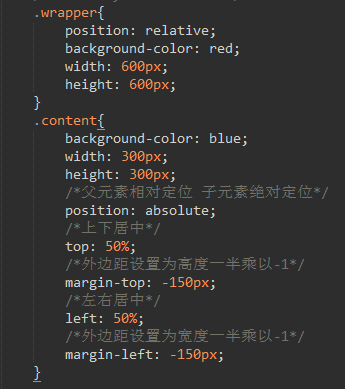
垂直水平居中

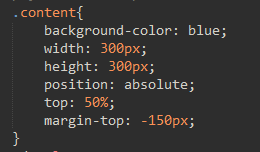
解析:父元素relative 子元素absolute,子元素设置宽高,top和left设置为50%,margin-top和margin-left设置为高宽的一半乘以-1.
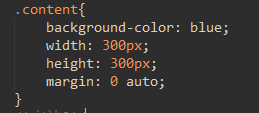
2.水平居中:
方法1:margin: 0 auto;

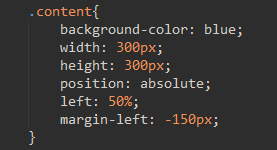
方法2:

解析:父元素relative,子元素absolute,子元素设置宽度,left:50%;margin-left:宽度的一半乘以-1;
3.垂直居中:

解析:父元素relative,子元素absolute,子元素设置高度,top:50%;margin-top:宽度的一半乘以-1;
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:雪碧图应用Artikel seterusnya:css3中filter的各种特效

