很多时候,我们需要让元素居中显示:1. 一段文本的水平居中,2. 一张图片的水平居中,3. 一个块级元素的水平居中;4. 单行文本的竖直居中,5. 不确定高度的一段文本竖直居中,6. 确定高度的块级元素竖直居中等等。现在分别对其进行总结下(这篇文章也在 imooc 里发表过手记,可是因为板式的原因不太容易读懂。):
1. 让元素水平居中,使用 text-align: center;
<span style="color: #800000;"><div class="text-center">水平居中</div>
.text-center </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> 让文本水平居中 </span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f54</span>;
}

2. 让图片水平居中,父元素使用 text-align: center;
<span style="color: #800000;"><div class="img-center">
<img src="/static/imghwm/default1.png" data-src="fenjing.jpg" class="lazy" alt="蓝天白云青山绿水">
</div>
.img-center </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>; /* 让图片水平居中 */<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f54</span>;
}

说明:
图片是行内元素,从一开始我视频学习的时候,有一个老师好像说过图片是行内块级元素(inline-block),听起来好像很有道理的,因为图片可以使用 text-align: center; 将其水平居中显示,并且还能设置宽和高,很长时间以来没有怀疑过!后来喜欢上了“溯本求源”,才发现了原来不是那么回事:
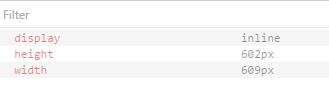
在 ie, edge, chrome, firefox, opera 中对于 img 的默认显示方式是: display: inline;
ie:

edge:

chrome:

firefox:

opera:

img 是 inline,还是比较容易想得通,像文本一样可以通过 text-align: center; 设置为水平居中
3. 块级元素水平居中,使用 margin-right: auto; margin-left: auto;
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">块级元素水平居中</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 250px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f98</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;"> auto</span>;<span style="color: #ff0000;">
margin-right</span>:<span style="color: #0000ff;"> auto</span>;
}

4. 单行文本的垂直居中,让 line-height 和 height 相等。
<span style="color: #800000;"><div class="text-middle">单行文本竖直居中</div>
.text-middle </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;
}

注意:
这里说的 height 和 line-height 相等,有一个注意事项:
当 box-sizing: content-box; 时(这也是默认的值)。将 height 和 line-height 的值设置为一样就行了;当 box-sizing: border-box; 时, line-height 的值要从 height 里减去 padding-top, padding-bottom, border-top, border-bottom 四个的值,也就是和分配给内容的有效高度相等。
5. 不确定高度的一段文本竖直居中,这里不适用高度,使用 padding-top: ...; padding-bottom: ...; padding-top 和 padding-bottom 值相同.
<span style="color: #800000;"><div class="text-middle-padding">不确定高度的一段文本竖直居中</div>
.text-middle-padding </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
padding-top</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
padding-bottom</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;
}

说明:对于高度确定的元素,它的文本的行数不确定的情况下,怎么让文本垂直居中呢?在后面会提到。
6. 确定高度的块级元素竖直居中,使用 position: absolute; top: 50%; margin-top: ...;(margin-top的值为自身高度的值的一半的负值);
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">确定高度的块级元素竖直居中</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 250px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> -50px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f54</span>;
}

7. 绝对定位实现水平垂直居中,使用 position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto;
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">绝对定位实现水平垂直居中居中</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 250px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
right</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> auto</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f54</span>;
}

说明:对于块儿级元素的垂直居中,推荐这么做,这也是我比较喜欢的方法。
需要注意的地方是,对父元素要使用 position: relative; 对子元素要使用 position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; 缺一不可。如果只需要垂直居中,right: 0; 和 left: 0; 可以省略不写,margin: auto; 可以换成 margin-top: auto; margin-bottom: auto;;如果只需要水平居中,top: 0; bottom: 0; 可以省略不写,margin: auto; 可以换成 margin-rihgt: auto; margin-left: auto; 。
8. 平移实现水平垂直居中法:通过使用 transform: translate(-50%,-50%); 添加厂商前缀 -webkit- 兼容 Safari 和 Chrome
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">平移实现水平垂直居中法</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f54</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> translate(-50%,-50%)</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> translate(-50%,-50%)</span>;
}

9. 让浏览器计算子元素的宽高并让其水平垂直居中:通过使用定位position: absolute; top:...; right: ...; bottom: ...; left: ...; 四个方向上的值缺一不可。
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">让浏览器计算子元素的宽高并让其水平垂直居中</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 20%</span>;<span style="color: #ff0000;">
right</span>:<span style="color: #0000ff;"> 20%</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;"> 20%</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 20%</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f54</span>;
}

对于子元素,上下左右的定位值可以用 px 作为单位,也可以用 % 作为单位。
10. css3伸缩布局实现元素水平垂直居中,通过使用 display:flex; align-items: center; justify-content: center;
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">我是子元素,这里使用了 css3 的弹性伸缩布局</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 400px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> flex</span>;<span style="color: #ff0000;">
justify-content</span>:<span style="color: #0000ff;"> center</span>; /* 让子元素水平居中 */<span style="color: #ff0000;">
align-items</span>:<span style="color: #0000ff;"> center</span>; /* 让子元素垂直居中 */<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #999</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #fe5454</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;
}

说明:
ie 10 及以上版本浏览器支持,chrome, firefox, opera, edge 均支持,不需要添加厂商前缀。
另外:这里也解释了第5点中“对于高度确定的元素,它的文本的行数不确定的情况下,怎么让文本垂直居中呢?”的问题,使用这里提到的 css3 弹性布局方式。对付元素使用 display: flex; justify-content: center; align-items: center; 来解决。
注意:
1. 如果不添加 justify-content: center; 子元素不会水平居中;

2. 如果不添加 align-items: center; 子元素会铺满父元素的高度,而不是我们希望的只有包含住文本的高度!

记忆方法:
我们知道:text-align: justify; 能将文本按照两端对其的方式对文本进行布局,这个处理的是水平方向上的问题。联想记忆,justify-content 也是处理水平方向上的事情,所以 justify-contnet: center; 就是让元素水平居中了。
扩展:
需求:我们经常做分页时,需要将分页的列表项置于水平居中的位置,就像下面的 dom 一样:
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="pagination"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;">«</span><span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>5<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;">»</span><span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
解决方法:
可以为父元素 ul 添加 text-align: center; 同时给子元素 li 添加 display: inline-block;
完整的代码:
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="pagination"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;">«</span><span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>5<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;">»</span><span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span style="color: #800000;">ul.pagination </span>{<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 0</span>; /* 设置 font-size 的大小为 0,目的是让显示方式为 inline-block 的子元素去除外边距(外边距是由于 html 的空格所导致的) */
}<span style="color: #800000;">
ul.pagination li </span>{<span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> inline-block</span>; }<span style="color: #800000;">
ul.pagination li a </span>{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 7px 14px</span>;<span style="color: #ff0000;">
border-width</span>:<span style="color: #0000ff;"> 1px 0 1px 1px</span>;<span style="color: #ff0000;">
border-style</span>:<span style="color: #0000ff;"> solid</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> #f1f2f3</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 15px</span>; /* 这里一定要设置 font-size,别指望去继承了,因为如果不设置,将会继承 ul 的大小 0 */<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> all .3s ease 0</span>;
}<span style="color: #800000;">
ul.pagination li:first-child a </span>{<span style="color: #ff0000;">
border-top-left-radius</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
border-bottom-left-radius</span>:<span style="color: #0000ff;"> 5px</span>;
}<span style="color: #800000;">
ul.pagination li:last-child a </span>{<span style="color: #ff0000;">
border-right</span>:<span style="color: #0000ff;"> 1px solid #f1f2f3</span>;<span style="color: #ff0000;">
border-top-right-radius</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
border-bottom-right-radius</span>:<span style="color: #0000ff;"> 5px</span>;
}<span style="color: #800000;">
ul.pagination li a:hover </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #fe5454</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> #fe5454</span>;
}
 Mengapa atribut HTML penting untuk pembangunan web?May 12, 2025 am 12:01 AM
Mengapa atribut HTML penting untuk pembangunan web?May 12, 2025 am 12:01 AMHTMLattributesarecrucialinwebdevelopmentforcontrollingbehavior,appearance,andfunctionality.Theyenhanceinteractivity,accessibility,andSEO.Forexample,thesrcattributeintagsimpactsSEO,whileonclickintagsaddsinteractivity.Touseattributeseffectively:1)Usese
 Apakah tujuan atribut alt? Mengapa penting?May 11, 2025 am 12:01 AM
Apakah tujuan atribut alt? Mengapa penting?May 11, 2025 am 12:01 AMAtribut alt adalah bahagian penting dari tag dalam HTML dan digunakan untuk menyediakan teks alternatif untuk imej. 1. Apabila imej tidak dapat dimuatkan, teks dalam atribut alt akan dipaparkan untuk meningkatkan pengalaman pengguna. 2. Pembaca skrin menggunakan atribut alt untuk membantu pengguna cacat penglihatan memahami kandungan gambar. 3. Enjin carian teks indeks dalam atribut alt untuk meningkatkan kedudukan SEO halaman web.
 HTML, CSS, dan JavaScript: Contoh dan Aplikasi PraktikalMay 09, 2025 am 12:01 AM
HTML, CSS, dan JavaScript: Contoh dan Aplikasi PraktikalMay 09, 2025 am 12:01 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML digunakan untuk membina struktur laman web; 2. CSS digunakan untuk mencantikkan penampilan laman web; 3. JavaScript digunakan untuk mencapai interaksi dinamik. Melalui tag, gaya dan skrip, ketiga -tiga ini bersama -sama membina fungsi teras laman web moden.
 Bagaimana anda menetapkan atribut Lang pada tag ? Mengapa ini penting?May 08, 2025 am 12:03 AM
Bagaimana anda menetapkan atribut Lang pada tag ? Mengapa ini penting?May 08, 2025 am 12:03 AMMenetapkan atribut Lang dari tag adalah langkah utama dalam mengoptimumkan kebolehcapaian web dan SEO. 1) Tetapkan atribut Lang dalam tag, seperti. 2) Dalam kandungan berbilang bahasa, tetapkan atribut Lang untuk bahagian bahasa yang berbeza, seperti. 3) Gunakan kod bahasa yang mematuhi piawaian ISO639-1, seperti "en", "fr", "ZH", dan lain-lain. Menetapkan atribut Lang dapat meningkatkan akses laman web dan kedudukan enjin carian.
 Apakah tujuan atribut HTML?May 07, 2025 am 12:01 AM
Apakah tujuan atribut HTML?May 07, 2025 am 12:01 AMHtmlattributeseSessealforenhancingwebelements'functionalityandappearance.theyaddinformationTodefinebehavior, penampilan, dan interaction, makewebsitesinteractive, responsif, andvisuallyappealing.attributeslikesrc, href, class, type, type, type, type, type, type, jenis ,disablesTransform
 Bagaimana anda membuat senarai dalam html?May 06, 2025 am 12:01 AM
Bagaimana anda membuat senarai dalam html?May 06, 2025 am 12:01 AMTocreatealistinHTML,useforunorderedlistsandfororderedlists:1)Forunorderedlists,wrapitemsinanduseforeachitem,renderingasabulletedlist.2)Fororderedlists,useandfornumberedlists,customizablewiththetypeattributefordifferentnumberingstyles.
 HTML dalam Tindakan: Contoh struktur laman webMay 05, 2025 am 12:03 AM
HTML dalam Tindakan: Contoh struktur laman webMay 05, 2025 am 12:03 AMHTML digunakan untuk membina laman web dengan struktur yang jelas. 1) Gunakan tag seperti, dan tentukan struktur laman web. 2) Contoh menunjukkan struktur blog dan laman web e-dagang. 3) Elakkan kesilapan biasa seperti bersarang label yang salah. 4) Mengoptimumkan prestasi dengan mengurangkan permintaan HTTP dan menggunakan tag semantik.
 Bagaimana anda memasukkan gambar ke dalam halaman HTML?May 04, 2025 am 12:02 AM
Bagaimana anda memasukkan gambar ke dalam halaman HTML?May 04, 2025 am 12:02 AMToinsertanimageintoanhtmlpage, usethetagwithsrcandaltattribut


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod






