 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Contoh analisis kesan seperti super mudah yang dilaksanakan oleh jQuery_jquery
Contoh analisis kesan seperti super mudah yang dilaksanakan oleh jQuery_jqueryContoh analisis kesan seperti super mudah yang dilaksanakan oleh jQuery_jquery
Contoh dalam artikel ini menerangkan kesan seperti yang sangat mudah yang dilaksanakan oleh jQuery Ia dikongsi dengan semua orang untuk rujukan anda:
1.HTML (boleh dioptimumkan, cuba gunakan tag sesedikit mungkin...)
<div id="dianz"> <b class="cz"><em>1</em><i></i><s></s><u>超赞</u></b> <b class="tj"><em>2</em><i></i><s></s><u>推荐</u></b> <b class="yb"><em>3</em><i></i><s></s><u>一般</u></b> <b class="wl"><em>6</em><i></i><s></s><u>无聊</u></b> <b class="lj"><em>5</em><i></i><s></s><u>雷囧</u></b> </div>
gaya 2.css
#dianz{text-align:center; width:610px; overflow:hidden;zoom:1; margin:20px auto;}
#dianz b{ display:inline-block; width:120px; height:215px; float:left; position:relative;}
#dianz b em,#dianz b u,#dianz b i,#dianz b s{display:inline-block; width:100%; height:20px; position:absolute; left:0px;}
#dianz b u{ bottom:0px;}
#dianz b s{ bottom:20px; height:95px;}
#dianz b i{width:20px; height:80px;left:50px; bottom:115px;}
#dianz b.cz s{ background:url(../images/dianz.jpg) 25px 0px no-repeat}
#dianz b.cz i{ background-color:#fe0032;}
#dianz b.tj s{ background:url(../images/dianz.jpg) -105px 0px no-repeat}
#dianz b.tj i{ background-color:#fe9903;}
#dianz b.yb s{ background:url(../images/dianz.jpg) -235px 0px no-repeat}
#dianz b.yb i{ background-color:#99c900;}
#dianz b.wl s{ background:url(../images/dianz.jpg) -370px 0px no-repeat}
#dianz b.wl i{ background-color:#32ccff;}
#dianz b.lj s{ background:url(../images/dianz.jpg) -500px 0px no-repeat}
#dianz b.lj i{ background-color:#3167ff;}
3.js (penggunaan js tidak begitu baik, semua orang boleh mengoptimumkannya dengan lebih baik)
function o_dianz(){
var oi=$('#dianz b i'); //获取i;
oem=$('#dianz b em'); //获取em;
os=$('#dianz b s');//获取s;
bl=null;
osz=null;
Arr=[];
Arr2=[];
function o_mm(){
oem.each(function(){
osz=$(this).text();
Arr.push(osz);
//console.log(Arr)
});
var get_max=Math.max.apply(null,Arr); //获取最大点赞数;
bl=80/get_max;
oem.each(function(){
osz=$(this).text();
var oi_H=Math.floor(osz*bl);
Arr2.push(oi_H);
});
for(var i=0; i<Arr2.length; i++){
oi.eq(i).height(Arr2[i]);
oem.eq(i).css('top',80-Arr2[i]);
};
};
o_mm();
os.click(function(){ //点赞增加;
Arr=[];
Arr2=[];
osz=$(this).siblings('em').text();
osz++;
$(this).siblings('em').text(osz);
o_mm();
});
};
o_dianz();
Baiklah, kod itu disiarkan, ia sangat mudah. Prinsip yang saya tulis (saya tidak tahu jika ada yang lebih baik, dan pepijat belum dikesan): Tetapkan ketinggian lalai tag i kepada 80px, kemudian cari nilai teks setiap em melalui js, buangnya ke dalam Arr tatasusunan, dan kemudian lulus Kaedah ini Math.max.apply(null,Arr), mencari nilai teks maksimum, dan kemudian mencari skala (mencari skala melalui teks maksimum boleh memastikan bahawa ketinggian tidak akan lebih besar daripada 80PX), dan akhirnya mendarabkan nilai setiap teks dengan skala Math .floor(osz*bl), cari nilai ketinggian yang sepadan dengan setiap em.
Setiap kali ikon diklik dalam acara klik berikutnya, Arr dan Arr2 ditetapkan semula dengan sewajarnya, yang memastikan bahawa nilai dikemas kini dalam masa nyata. . . OK, sudah sampai di sini,

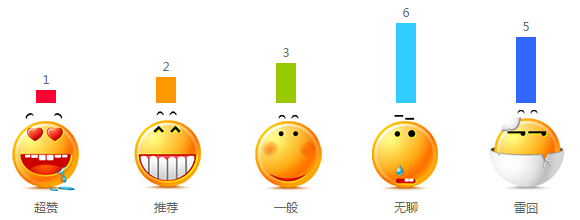
Keputusan akhir:

Saya harap artikel ini akan membantu semua orang dalam pengaturcaraan jQuery.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini





