有IOS的开关模拟,当然也有MIUI的开关模拟
看到设置选项里面的开关样式,突发奇想地来试试


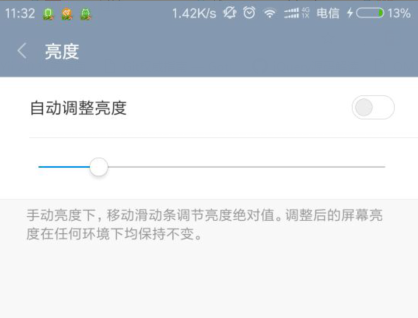
最终效果如图:

实现过程
1. 选项框checkbox
模拟开关当然需要一个选项框,这里用到了复选框checkbox
2. 理解开关的过程
点击开关按钮,则开启或关闭。原生的checkbox无法做到图示的效果,所以就需要额外的元素来表示图中的开关
而我们又要使用到checkbox的点击效果以及点击后是否选中(checked)的效果,所以checkbox不能隐藏,但可以用覆盖的方式
为了减少多余标签的使用,可以使用伪元素:before、:after ,标签结构为
<span style="color: #0000ff;"> <span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="switch-wrap"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="switch-action"</span><span style="color: #0000ff;">></span>开启<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>WLAN<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">label </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="switch"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="checkbox"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="switch"</span><span style="color: #ff0000;"> id</span><span style="color: #0000ff;">="switch"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">label</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span>
3. 开关的实现
用:before伪元素作为开关背景层,用:after伪元素作为开关项(即那个小圆圈)
<span style="color: #800000;"> .switch input:before </span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #ccccc6</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;"> 0 0 1px 1px #ececf3</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> pointer</span>;
}
<span style="color: #800000;"> .switch input:after </span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> ''</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 12px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 12px</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 2px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 3px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #ccccc6</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> .2s left, .2s background-color</span>;
}
初始小圆圈在左侧,当开关状态为开启时,右移,并更新开启状态的背景色
<span style="color: #800000;"> .switch input:checked:after </span>{<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 15px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #36a6fa</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> .2s left, .2s background-color</span>;
}
以上就是关键的代码了,以下为完整的样式


<span style="color: #008080;"> 1</span> <span style="color: #800000;"><style>
</style></span><span style="color: #008080;"> 2</span> <span style="color: #800000;"> .switch-wrap </span>{
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> relative</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 50px auto</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 120px</span>;
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;"> font</span>:<span style="color: #0000ff;"> 14px/1.5 Arial, Sans-Serif</span>;
<span style="color: #008080;"> 8</span> }
<span style="color: #008080;"> 9</span>
<span style="color: #008080;">10</span> <span style="color: #800000;"> .switch,
</span><span style="color: #008080;">11</span> <span style="color: #800000;"> .switch input,
</span><span style="color: #008080;">12</span> <span style="color: #800000;"> .switch input:before </span>{
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 30px</span>;
<span style="color: #008080;">14</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 14px</span>;
<span style="color: #008080;">15</span> }
<span style="color: #008080;">16</span>
<span style="color: #008080;">17</span> <span style="color: #800000;"> .switch input </span>{
<span style="color: #008080;">18</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> absolute</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;"> right</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">20</span> }
<span style="color: #008080;">21</span>
<span style="color: #008080;">22</span> <span style="color: #800000;"> .switch input:before </span>{
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> content</span>:<span style="color: #0000ff;"> ''</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> inline-block</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> relative</span>;
<span style="color: #008080;">26</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 20px</span>;
<span style="color: #008080;">27</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 1px solid #ccccc6</span>;
<span style="color: #008080;">28</span> <span style="color: #ff0000;"> box-shadow</span>:<span style="color: #0000ff;"> 0 0 1px 1px #ececf3</span>;
<span style="color: #008080;">29</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #fff</span>;
<span style="color: #008080;">30</span> <span style="color: #ff0000;"> cursor</span>:<span style="color: #0000ff;"> pointer</span>;
<span style="color: #008080;">31</span> }
<span style="color: #008080;">32</span>
<span style="color: #008080;">33</span> <span style="color: #800000;"> .switch input:after </span>{
<span style="color: #008080;">34</span> <span style="color: #ff0000;"> content</span>:<span style="color: #0000ff;"> ''</span>;
<span style="color: #008080;">35</span> <span style="color: #ff0000;"> position</span>:<span style="color: #0000ff;"> absolute</span>;
<span style="color: #008080;">36</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 12px</span>;
<span style="color: #008080;">37</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 12px</span>;
<span style="color: #008080;">38</span> <span style="color: #ff0000;"> top</span>:<span style="color: #0000ff;"> 2px</span>;
<span style="color: #008080;">39</span> <span style="color: #ff0000;"> left</span>:<span style="color: #0000ff;"> 3px</span>;
<span style="color: #008080;">40</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 50%</span>;
<span style="color: #008080;">41</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #ccccc6</span>;
<span style="color: #008080;">42</span> <span style="color: #ff0000;"> transition</span>:<span style="color: #0000ff;"> .2s left, .2s background-color</span>;
<span style="color: #008080;">43</span> }
<span style="color: #008080;">44</span>
<span style="color: #008080;">45</span> <span style="color: #800000;"> .switch input:checked:after </span>{
<span style="color: #008080;">46</span> <span style="color: #ff0000;"> left</span>:<span style="color: #0000ff;"> 15px</span>;
<span style="color: #008080;">47</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #36a6fa</span>;
<span style="color: #008080;">48</span> <span style="color: #ff0000;"> transition</span>:<span style="color: #0000ff;"> .2s left, .2s background-color</span>;
<span style="color: #008080;">49</span> }
<span style="color: #008080;">50</span>
<span style="color: #008080;">51</span>
<span style="color: #008080;">52</span> <span style="color: #800000;"> </span>
4. 开关的测试
最后,可结合JS检测一下开关的状态变化
<span style="color: #0000ff;"><span style="color: #800000;">script </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="jquery.js"</span><span style="color: #0000ff;">></span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">script </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/javascript"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #000000;">
$(</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">#switch</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">).change(</span><span style="background-color: #f5f5f5; color: #0000ff;">function</span><span style="background-color: #f5f5f5; color: #000000;">() {
$(</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">.switch-action</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">).text(</span><span style="background-color: #f5f5f5; color: #0000ff;">this</span><span style="background-color: #f5f5f5; color: #000000;">.checked </span><span style="background-color: #f5f5f5; color: #000000;">?</span> <span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">关闭</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;"> : </span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">开启</span><span style="background-color: #f5f5f5; color: #000000;">'</span><span style="background-color: #f5f5f5; color: #000000;">);
});
</span><span style="color: #0000ff;"></span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span></span></span>
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.
 HTML: Membina struktur laman webApr 14, 2025 am 12:14 AM
HTML: Membina struktur laman webApr 14, 2025 am 12:14 AMHTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna






