Rumah >hujung hadapan web >html tutorial >CSS3: border-radius详解
CSS3: border-radius详解
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-09-14 09:24:062499semak imbas
border-radius
基本语法:
border-radius : none |
取值范围:
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
接下来通过实例了解border-radius具体用法:
一:border-radius只有一个取值时,四个角具有相同的圆角设置,其效果是一致的:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo1 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 10px</span>; /*4个角的值相等*/
<span style="color: #008080;">7</span> }
效果:

二:border-radius有二个取值时,左上角和右下角相同,右上角和左下角相同的:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo2 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 5px 10px</span>;
<span style="color: #008080;">7</span> }
效果:
三:border-radius有三个取值时,此时左上取第一个值,右上等于左下并且他们取第二个值,右下取第三个值:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo3 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 5px 10px 15px</span>;
<span style="color: #008080;">7</span> }
效果:

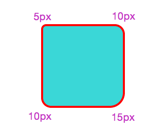
四:border-radius设置四个值,此时左上取第一个值,右上取第二个值,右下取第三个值.左下取第四个值:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo4 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 5px 10px 15px 20px</span>;
<span style="color: #008080;">7</span> }
效果:

方便理解记忆 :
如下图,从左上开始1,2,3,4,四个角。不管是几个值,从1开始对号入座,没有值的取对角值,当然1个值的时候就4个角都相等,这样不论水平半径和垂直半径是否相等,都可以很好的理解,不容易出错。

接下来看看细分了水平半径和垂直半径的情况:
先来个小demo吧----
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo5 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 20px / 40px</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">水平半径/垂直半径</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">7</span> }
效果:

可以看到,水平和垂直半径的值分开设置了,不再一样,还是可以1,2,3,4对号入座,只是水平和垂直半径分开了而已。
20px / 40px 斜杠‘/’前面的是水平半径的值,后面是垂直半径的值。同样,每个角的水平和垂直半径也可以分别设置成不一样的。
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo6 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 2px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 10px 20px 15px 30px / 40px 5px 30px 10px</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">水平半径/垂直半径</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">7</span> }
效果:

每个角都设置了不同的水平和垂直半径,各有风骚了。不管怎么设置值,都可以从左上角开始一一对号入座,没有取到值的,就取对角的值。
现在大家可以大开脑洞,设置不同半径,制作特殊的图案了,这里就不费篇幅一一列出来了。
用border-radius画圆
先来demo---
1.无边框的圆形
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo7 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #008000;">/*</span><span style="color: #008000;">border: 2px solid #ff0000;</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">7</span> }
效果:

不带边框的圆,只需宽和高相等,border-radius为宽高的一半就可以了。
2.有边框的圆形
有边框的圆,就需要把边框的宽度也考虑进去。先来个反例:
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo8 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 5px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">7</span> }
效果:

可以看到,忽略了边框的宽度,只设置border-radius为宽高的一半,出来的就不是圆了。
再看一个考虑了边框的demo
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo9 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 5px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 45px</span>;
<span style="color: #008080;">7</span> }
效果:

结果就显而易见了。所以在画圆的时候还要注意有无边框。
最后附上一个小demo。
<span style="color: #800000;">
<style>
body
</style></span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">30px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#ffffff</span>;
}<span style="color: #800000;">
div.polaroid
</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> white</span>;<span style="color: #ff0000;">
animation</span>:<span style="color: #0000ff;">localShine 2s linear infinite</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 8px
</span>}<span style="color: #800000;">
@keyframes localShine</span>{<span style="color: #ff0000;">
from {
box-shadow</span>:<span style="color: #0000ff;">0 0 0 0 #E6E6E6</span>;
}<span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;">0 0 0 6px #cbcbcb</span>;
}<span style="color: #800000;">
}
<div class="polaroid">
</div>
</span>
效果:



