Rumah >hujung hadapan web >html tutorial >sass初学入门笔记(一)
sass初学入门笔记(一)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-09-07 12:58:111582semak imbas
我本身是个新手,一边学sass一边记下的笔记,可能有点罗嗦,但是复习起来的话还是比较全面直观的。当然,最重要的还是去实践,实践得真理
其它 CSS 预处理器语言:
CSS 预处理器技术已经非常的成熟,而且也涌现出了很多种不同的 CSS 预处理器语言,比如说:
- Sass(SCSS)
- LESS
- Stylus
- Turbine
- Swithch CSS
- CSS Cacheer
- DT CSS
在众多优秀的 CSS 预处理器语言中就属 Sass、LESS 和 Stylus 最优秀,讨论的也多,对比的也多。
Sass 是最早的 CSS 预处理语言,有比 LESS 更为强大的功能,Sass 虽然出现得最早,但远不如 LESS 普及。
其一开始的缩进式老版本语法,不能被大众接受,由于其强大的功能和 Ruby on Rails 的大力推动,还是有很多开发者选择了 Sass。
Sass 是采用 Ruby 语言编写的一款 CSS 预处理语言,最初它是为了配合 HAML(关于haml:http://www.bianceng.cn/web/Html/201411/46562_2.htm
一种缩进式 HTML 预编译器)而设计的,因此有着和 HTML 一样的缩进式风格。
Sass 和 SCSS 有什么区别?
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点:
- 文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
- 语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;)
- 而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似(SCSS 和 CSS 写法无差别)。简单点说,把你现有的“.css”文件直接修改成“.scss”即可使用。

“.sass”只能使用 Sass 老语法规则(缩进规则),“.scss”使用的是 Sass 的新语法规则,也就是 SCSS 语法规则(类似 CSS 语法格式)。
Sass 的编译有多种方法:
- 命令编译
命令编译是指使用你电脑中的命令终端,通过输入 Sass 指令来编译 Sass。
- GUI工具编译
GUI 界面编译工具,目前较为流行的主要有:
- Koala (http://koala-app.com/)
- Compass.app(http://compass.kkbox.com/)
- Scout(http://mhs.github.io/scout-app/)
- CodeKit(https://incident57.com/codekit/index.html)
- Prepros(https://prepros.io/)
相比之下,比较推荐使用以下两个:
- Koala (http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html)
- CodeKit (http://www.w3cplus.com/preprocessor/sass-gui-tool-codekit.html)
- 自动化编译
Grunt 和 Gulp ,可以通过他们来配置 Sass 的编译【Grunt-beginner前端自动化工具学习:http://www.imooc.com/learn/30】
常见的编译错误:
最为常见的一个错误就是字符编译引起的。在Sass的编译的过程中,是不支持“GBK”编码的。所以在创建 Sass 文件时,就需要将文件编码设置为“utf-8”。
另外一个错误就是路径中的中文字符引起的。建议在项目中文件命名或者文件目录命名不要使用中文字符。
注意:全文用的是scss写法
不同样式风格的输出方法:
在 Sass 中编译出来的样式风格也可以按不同的样式风格显示。其主要包括以下几种样式风格:
代码例子:

- 嵌套输出方式 nested

- 展开输出方式 expanded

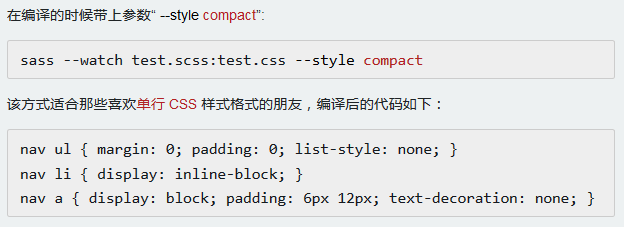
- 紧凑输出方式 compact

- 压缩输出方式 compressed
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:HTML学习总结Artikel seterusnya:CssStats – 分析和优化网站 CSS 代码的利器

