Rumah >hujung hadapan web >html tutorial >css01
css01
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-08-20 08:47:501785semak imbas
1、 常用属性:①color:文本颜色;②background-color:背景颜色;③font-size:文字大小;
2、 样式声明:①内部样式:style=“样式规则;”,写于作用标签内,优先级最高;②内联样式:,写于head标签内,优先级其次;③外联样式:,写于head标签内,优先级最低;
3、 错误提示:①Unknown property name:未知的属性名称,样式属性名写错;②Invalid property value:属性值无效,值写错;
4、 调整优先级:!important:添加在样式属性值之后,空格隔开;
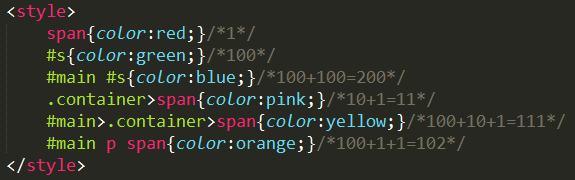
5、 选择器:①通用选择器:*{……}:适配每一个元素影响性能;②元素选择器:元素名(Element name){……};③类选择器:a、设置:class=“类名1 类名2……”(不能数字开头,不能含特殊字符);b、使用:.类名{……};④id选择器:a、设置id=“id名”;b、使用:#id名{……};⑤群组选择器:选择器1,选择器2……{……}:公共样式;⑥后代选择器:选择器1 选择器2 ……{……}:定义的是写在最后的子选择器的样式;⑦子代选择器:选择器1>选择器2{……}:一级父子关系;⑧伪类选择器:a、:link:未访问过的链接状态;b、:visited:访问过的链接状态;c、:hover:鼠标悬停元素的状态;d、:active:元素被激活的状态;e、focus:获取焦点的状态;
6、 选择器优先级:内联样式(1000)>id选择器(100)>伪类选择器(10)=类选择器(10)>元素选择器(1);

7、 尺寸单位:①%:百分比,相对单位;②in:英寸=2.54厘米;③cm/mm:厘米/毫米;④pt:磅=1/72英寸;⑤px:像素;⑥em:当前大小的倍数;
8、 颜色取值:①英文名;②rgb(0-255,0-255,0-255);③rgb(r%,g%,b%);④#000000(黑色)--#ffffff(白色);
9、 尺寸属性:①min-width/height:最小宽/高;②max-width/height:最大宽/高;* 块级元素以及img、table元素可以改变宽高;
10、溢出处理:overflow:①visibile:默认,显示;②hidden:隐藏;③scroll:内部显示滚动条(溢出时可用);④auto:溢出有滚动条,没溢出则没有;
11、边框属性:①宽度;②样式:a、solid:实线;b、dotted:点虚线;c、dashed:短横虚线;③颜色;
12、方向变换:①方向:top,right,bottom,left;②圆角:border-radius:;
13、 边框阴影:box-shadow:取值:①h-shadow:水平偏移,值正右偏;②v-shadow:垂直偏移,值正下偏;③blur:可选,模糊距离;④spread :可选, 阴影尺寸;⑤color:可选,颜色;⑥inset:可选,将默认外阴影改为内阴影;

14、轮廓样式:同边框样式,均可设置none;
15、边框颜色特殊值:transparent:透明色;

