 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Langkah mudah untuk menambah fungsi carian Google pada kemahiran WordPress_javascript
Langkah mudah untuk menambah fungsi carian Google pada kemahiran WordPress_javascriptLangkah mudah untuk menambah fungsi carian Google pada kemahiran WordPress_javascript
Terdapat banyak artikel di Internet tentang cara mengintegrasikan Carian Tersuai Google dalam WordPress, tetapi hanya sedikit yang menyebut cara menyepadukan kod v2 Hari ini, melalui ujian sebenar, saya akan menerangkan kepada anda cara mengintegrasikan Carian Tersuai Google dalam WordPress. daripada.
Dapatkan Kod Carian Tersuai Google
Masukkan http://www.google.com/cse/
Semua siri akaun Google adalah universal,
Jadi jika anda mempunyai gmail, anda boleh berjaya memasuki sistem carian tersuai ini
Selepas beberapa siri pendaftaran dan log masuk, anda akan memasuki antara muka utama cse Kelajuan Internet kadangkala agak perlahan, jadi semua orang mesti bersabar.
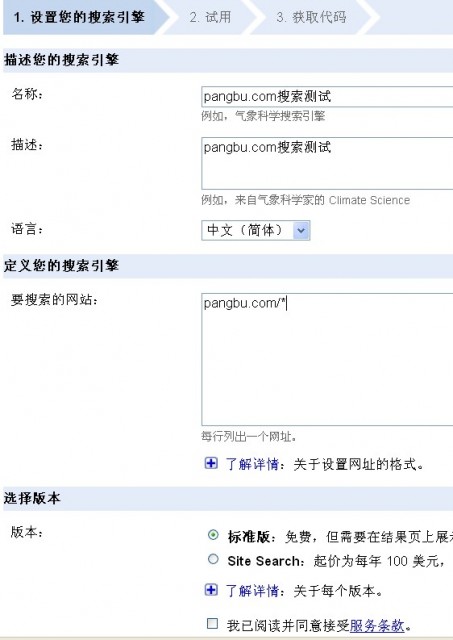
Masukkan antara muka utama dan klik Enjin Carian Baharu
Isikan kandungan seperti yang ditunjukkan di bawah:

Tandakan kotak untuk bersetuju menerima perjanjian, kemudian klik Seterusnya,
Pilih gaya mengikut keutamaan anda, dan demonstrasi akan muncul terus di bawah.
Klik Seterusnya dan kod akan muncul.
Kawan-kawan, adakah anda mendapat kod itu? Kod yang saya dapat adalah seperti berikut:
<!-- Put the following javascript before the closing </head> tag. -->
<script>
(function() {
var cx = '006739494664361712883:_id_bvfkgey';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox></gcse:searchbox>
<!-- Place this tag where you want both of the search box and the search results to render -->
//下面这一对标签就是谷歌搜索框要显示的标签,
//即,你想把搜索框放哪就把这一对标签放哪。
<gcse:search></gcse:search>
Tambah halaman carian
Buat halaman baharu dalam WordPress anda dengan carian alias
Andaikan bahawa sambungan tetap disediakan dan alamat akses halaman ini ialah
http://pangbu.com/google-search-in-wordpress
Gunakan mod penyuntingan html dan tambahkan kod yang baru anda perolehi pada artikel.
Nak tahu apa kesannya?
Kesan
Anda boleh mencari terus di bawah untuk mencuba.
Penyepaduan sistem
Baiklah, anda sudah mempunyai halaman carian, kini kami perlu menyepadukannya ke dalam carian WordPress.
masalah? Sudah tentu ia tidak menyusahkan.
Cari fail yang mentakrifkan gaya kotak carian tema anda,
Biasanya searchform.php,
Sesetengah tema mungkin berbeza sedikit.
Ada dua lagi ayat penting,
Salah satunya ialah alamat penyerahan borang, action="XXX"
Satu ialah nama parameter borang nama="s",
Kod di sini hampir sama, saya pasti anda boleh menemuinya.
<form action="http://pangbu.com" method="get"> <input id="searchtxt" class="textfield searchtip" type="text" name="s" size="24" value="">
Tukar kepada action="URL halaman carian yang baru anda buat"
Ingat untuk membawa http, seperti
action="http://pangbu.com/google-search-in-wordpress"
Contoh kod bersepadu
Kod gaya carian topik saya yang diubah suai adalah seperti berikut
<div id="searchbox" style="display: block;"> <form action="http://pangbu.com/google-search-in-wordpress" method="get"> <div class="scontent clearfix"> <input type="text" id="searchtxt" class="textfield searchtip" name="q" size="24" value=""> <input type="submit" id="searchbtn" class="button" value="搜索"> </div> </form> </div>
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.




