 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Contoh terperinci tentang cara menggunakan jQuery digabungkan dengan GridView control_jquery
Contoh terperinci tentang cara menggunakan jQuery digabungkan dengan GridView control_jqueryjQuery ialah teknologi pengaturcaraan JS pihak pelanggan yang sangat berkuasa.
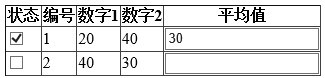
Sebagai contoh, kita ingin melakukan fungsi seperti yang ditunjukkan dalam rajah di bawah Kesannya ialah semua item status, nombor, nombor 1, nombor 2, dan purata diikat melalui latar belakang Bagaimana untuk mengklik butang kotak semak untuk mengira secara automatik baris dua semasa Apakah purata nombor itu? Premisnya ialah menggunakan jQuery untuk mencapai?

Kami terus memasukkan kod berikut dalam acara Page_Load pada halaman:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[] {
new DataColumn("id",typeof(Int32)),
new DataColumn("num1",typeof(Int32)),
new DataColumn("num2",typeof(Int32))
});
DataRow dr = null;
dr = dt.NewRow();
dr["id"] = 1;
dr["num1"] = 20;
dr["num2"] = 40;
dt.Rows.Add(dr);
dr = dt.NewRow();
dr["id"] = 2;
dr["num1"] = 40;
dr["num2"] = 30;
dt.Rows.Add(dr);
this.GridView1.DataSource = dt.DefaultView;
this.GridView1.DataBind();
}
}
Bahagian badan muka depan:
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="状态">
<ItemTemplate>
<asp:CheckBox ID="checkstate" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="编号">
<ItemTemplate>
<asp:Label ID="lblId" runat="server"> <%#Eval("id") %></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="数字1">
<ItemTemplate>
<asp:Label ID="lblNum1" runat="server"> <%#Eval("num1") %></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="数字2">
<ItemTemplate>
<asp:Label ID="lblNum2" runat="server"> <%#Eval("num2") %></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="平均值">
<ItemTemplate>
<asp:TextBox ID="avg_value" runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
Kuncinya ada di bahagian kepala halaman Masukkan kod berikut untuk mencapai kesan seperti yang ditunjukkan.
<script src="js/jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function () {
$("#<%=GridView1.ClientID%>").find("tr td input[type=checkbox]").each(function () {
$(this).bind("click", function () {
if (this.checked) {
var id = $(this).parent().parent().find("span[id*=lblId]").text();
var num1 = $(this).parent().parent().find("span[id*=lblNum1]").text();
var num2 = $(this).parent().parent().find("span[id*=lblNum2]").text();
var result = (parseFloat(num1) + parseFloat(num2)) / 2;
$(this).parent().parent().find("input[id*=avg_value]").val(result);
} else {
$(this).parent().parent().find("input[id*=avg_value]").val("");
}
});
});
});
</script>
Anda akan mendapati bahawa kod jQuery mudah dibaca dan mudah difahami. Dan kod itu juga sangat cantik, dan perkara yang paling penting ialah ia mempunyai keserasian yang baik.
Dilampirkan ialah contoh yang lebih mudah Ini adalah halaman html statik untuk melihat bagaimana jQuery boleh menggunakan kuasanya. Kesannya ialah apabila butang setiap baris diklik, nilai dalam teks baris semasa muncul.
<html>
<head>
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript">
$(function(){
$("table tr td").each(function(){
$(this).find("[type=button]").click(function(){
alert($(this).parent().parent().find("[type=text]").val());
});
});
});
</script>
</head>
<body>
<table>
<tr>
<td>1</td>
<td><input type=text value="数据1" /></td>
<td><input type=button onclick="GetTest()" value="获取" /></td>
</tr>
<tr>
<td>2</td>
<td><input type=text value="数据2" /></td>
<td><input type=button onclick="GetTest()" value="获取" /></td>
</tr>
</table>
</body>
</html>
Bayangkan, jika kita menggunakan js untuk melakukannya, ia akan menjadi sangat menyusahkan, dan kita juga perlu mempertimbangkan keserasian pelbagai pelayar. Melihat ini, saya perlu mengeluh, walaupun jQuery pendek, ia agak berkuasa.
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Dreamweaver Mac版
Alat pembangunan web visual

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma




