数据可视化与G2
目录
- 目的
- 什么是数据可视化
- 数据可视化的阶段
- G2的定位和规划
目的
从事数据可视化有2,3年的时间了,发现大多数人对数据可视化的认知就是绘制图表。因此我想写一些可视化框架设计的文章,这些文章,提供了一整套可视化框架的设计思路和实现细节,希望能让大家对可视化有更多的理解,更好的在业务中使用可视化。
什么是数据可视化
数据可视化使用数据和图形技术将信息从数据空间映射到视觉空间,是一门跨越了计算机图形学、数据科学、自然科学和人机交互等领域的交叉学科。

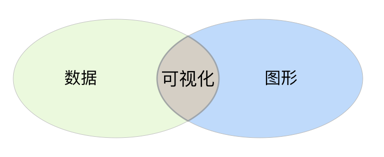
上面的领域模型过于复杂,我们在数据可视化的工作中更关注数据和图形,由此对数据可视化的领域模型进行了简化:

- 数据:聚焦于解决数据的采集,清理,预处理,分析,挖掘。
- 图形:聚焦于解决对光学图像进行接收、提取信息、加工变换、模式识别及存储显示。
- 可视化:聚焦于解决将数据转换成图形,并进行交互处理
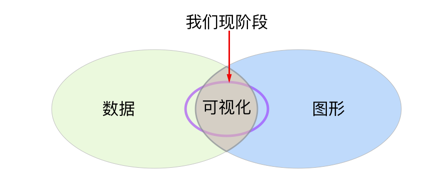
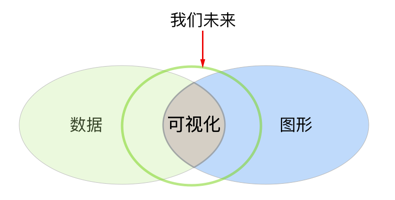
当前掌握的知识和一个数据可视化工作者需要掌握的知识领域:


数据可视化阶段
从市场上的数据可视化工具来看,数据可视化分为这么几个阶段:
- 数据统计图表化
- 数据结果展示化
- 数据分析过程可视化
- VR/AR 阶段的虚拟现实的可视化
数据统计图表化


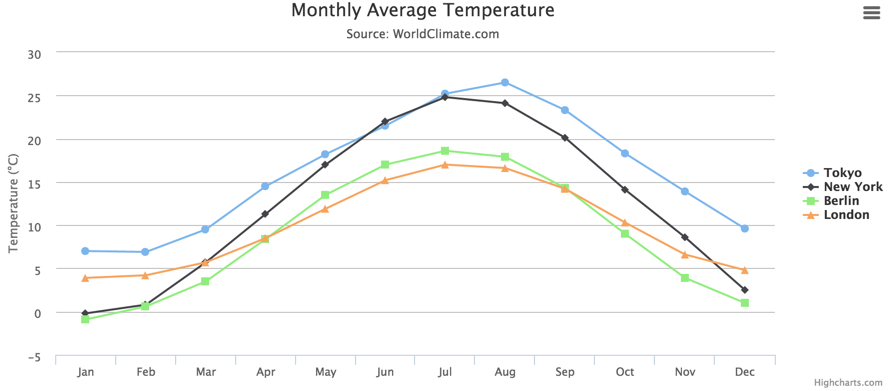
这个阶段是使用传统的统计性图表来展示数据,其中的代表作是highcharts,echarts 等图表库,这些框架的优点在于:
- 最成熟的可视化工具,包含的图表都是常见图表,易于用户理解和开发人员使用
- 开发成本低,对图形技术和数据知识的要求不高
缺点同样明显:
- 配置项复杂、扩展性差、图表表现单一
- 适用范围窄,对树状、网状结构支持差;数据维度和数据量的展示都受限
数据结果展示化工具

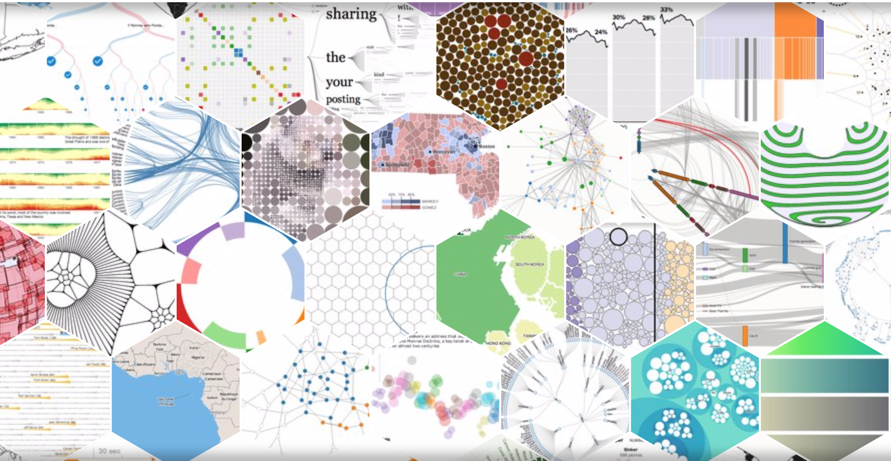
随着数据业务对可视化需求的要求越来越高,可视化的范围已经不仅仅限制于统计性图表,业务上需要显示更多维度的数据、更多样的图形展示数据。这就需要能够业务方根据自己的需求定制图表,这个阶段的工具主要有 d3.js,rapheal等框架,这些框架提供了更加细力度的图形工具,更多的图形算法,这类框架的优点:
- 功能强大、交互性强、适用范围广
- 集成了大量的图形算法、可视化算法,降低复杂的图表的成本
- 社区力量强大、大量示例
同样存在一些共性的问题:
- 需要细粒度的操作图形,学习、开发成本高
- 个性化需求多,复用性差
数据分析可视化工具
前面的工具都是基于先验模型,已与检测已知模式和规律,对复杂、异构、大尺度数据的自动处理经常会失效,所以需要对数据的分析过程进行可视化,更好的探索规律、查找问题。数据分析的可视化工具,目前市场上做的最好的是tableau、R语言中的ggplot2等,这些产品优点:
- 跟数据分析密切关联,集成了大量数据相关的算法
- 可以对数据分析的中间环节进行可视化展示
缺点:
- 专业度强,不宜入门
VR/AR 阶段的虚拟现实的可视化
正在探索中
G2
当前支持业务的特点,决定了我们数据数据可视化的工作内容:
- 基本的统计性图表依然占可视化的很大比例,但是开发受困于各种图表库的不完整性、数据的输入输出不一致、语法的繁琐,导致体验差,开发效率低。
- 越来越多的业务开始有更多维度的数据展示需求,传统的统计性图表已经不能满足需求,越来越多的可视化定制需求
- 在线的数据分析业务开始兴起,传统的PC版工具不能满足需求
我们2年前开始了G2的开发,G2的定位:
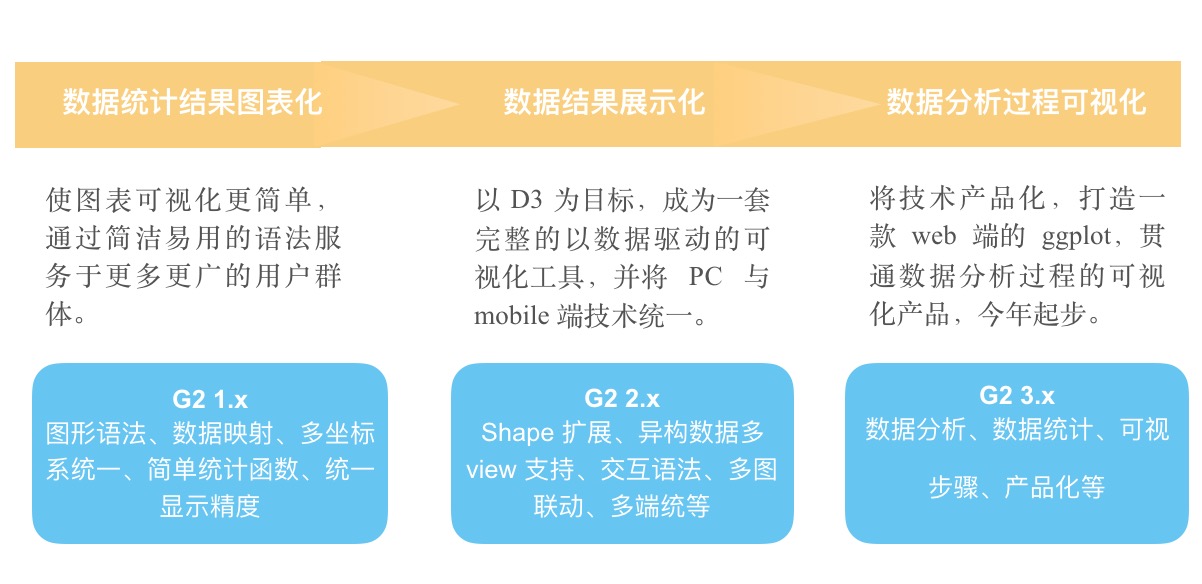
- 满足现有的统计性图表需求,提供一套极为简单的图形语法,完成数据从数据空间映射到图形空间。
- 提供各种图形的扩展语法,支持异构复杂的数据类型,是一套强大的可视化工具
- 探索在数据技术在可视化上的应用,以在线数据分析为入口,提供数据分析的可视化能力
G2的roadmap
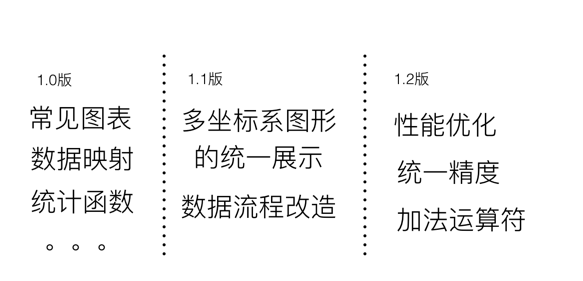
G2已经完成了 1.0,1.1,1.2的开发,前几个版本完成了以下内容:

整体的roadMap:

- antV 是一套我们在支持可视化业务中的实践规范,用于帮助用户在合适的场景使用合适的图表
- G 绘图库,是我们数据可视化的绘图底层,需要在3D、动画、交互上做扩展
- G2 1.x已经开发完毕,实现了一套简单易用的图形化语法,满足统计图表的需求。
- G2 2.x正在开发中,希望能够用数据和图形映射的方式,屏蔽图形绘制的细节,使用户能够定制个性化的可视化需求,D3能绘制的图形,都应该能够使用简单的语法实现。
- G2 3.x的功能,之前仅仅尝试过简单的回归、拟合等数据算法,后期需要跟数据部门结合,构造在线版的数据分析工具。
结语
几个网站地址:
- g2: https://g2.alipay.com/
- antV: https://antv.alipay.com/
- github: https://github.com/antvis
后续我们会发布一系列可视化框架设计方面的文章,讲述G2的整体设计思路的和各种语法元素的设计细节,欢迎大家参与我们的可视化工作。
 HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: Gambaran Keseluruhan PerbandinganApr 16, 2025 am 12:04 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: HTML bertanggungjawab untuk struktur kandungan, CSS bertanggungjawab untuk gaya, dan JavaScript bertanggungjawab untuk tingkah laku dinamik. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag untuk memastikan semantik. 2. CSS mengawal gaya laman web melalui pemilih dan atribut untuk menjadikannya cantik dan mudah dibaca. 3. JavaScript mengawal tingkah laku laman web melalui skrip untuk mencapai fungsi dinamik dan interaktif.
 HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AM
HTML: Adakah bahasa pengaturcaraan atau yang lain?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworkswithcssforstylingandjavascriptforinteractivity, meningkatkan pembangunan semula.
 HTML: Membina struktur laman webApr 14, 2025 am 12:14 AM
HTML: Membina struktur laman webApr 14, 2025 am 12:14 AMHTML adalah asas struktur laman web bangunan. 1. HTML mentakrifkan struktur kandungan dan semantik, dan penggunaan, dan sebagainya. 2. Menyediakan penanda semantik, seperti, dan sebagainya, untuk meningkatkan kesan SEO. 3. Untuk merealisasikan interaksi pengguna melalui tag, perhatikan pengesahan bentuk. 4. Gunakan elemen lanjutan seperti, digabungkan dengan JavaScript untuk mencapai kesan dinamik. 5. Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan, dan alat pengesahan diperlukan. 6. Strategi pengoptimuman termasuk mengurangkan permintaan HTTP, memampatkan HTML, menggunakan tag semantik, dll.
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),






